nginx的高级用法
一、根据url中的参数来确定缓存的key
set_by_lua_block $dataArg {
local enc = ngx.req.get_uri_args()["enc"]
local key = ngx.req.get_uri_args()["key"]
local name = ngx.req.get_uri_args()["name"]
local str = tostring(enc)..tostring(key)..tostring(name)
return str
}
proxy_cache_key $host$uri$dataArg;
二、根据源站传过来的跨域头做判断
set $cors_origin "*";
if ($http_origin != ""){
set $cors_origin $http_origin;
}
more_set_headers "Access-Control-Allow-Origin:$cors_origin";
三、根据不同的运营商走不同的upstream
1、下层传递一个请求头:
location / {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header Host $host;
proxy_set_header CDN ctyun;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header isp cm; #传递一个请求头为cm(移动)
add_header Powered-By-ctcdn "$server_addr";
proxy_cache $cache_store;
proxy_pass $scheme://test-upstream_$scheme$server_port;
} 2、上层做判断
server {
listen 80;
server_name www.test.com;
resolver 8.8.8.8 114.114.114.114;
underscores_in_headers on; #nginx开启客户读取自定义头部的值 error_log /data/log/nginx/error.log;
access_log /data/log/nginx/access.log nginxlog; location / {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header Host $host;
proxy_set_header CDN test;
add_header Powered "$server_addr";
proxy_cache $cache_store; ##此处即下层如果有移动联通电信设备;在上层需要移动回移动的upstream;联通回联通的upstream;电信回电信的upstream;
if ($http_isp = "ct") {
proxy_pass $scheme://test-ct_$scheme$server_port;
}
if ($http_isp = "cn") {
proxy_pass $scheme://test-cn_$scheme$server_port;
}
if ($http_isp = "cm") {
proxy_pass $scheme://test-cm_$scheme$server_port;
}
} 3、上层upstream配置
upstream test-cm_http80 {
server 1.1.1.1:80;
} upstream test-cn_http80 {
server 2.2.2.2:80;
} upstream test-ct_http80 {
server 3.3.3.3:80;
}
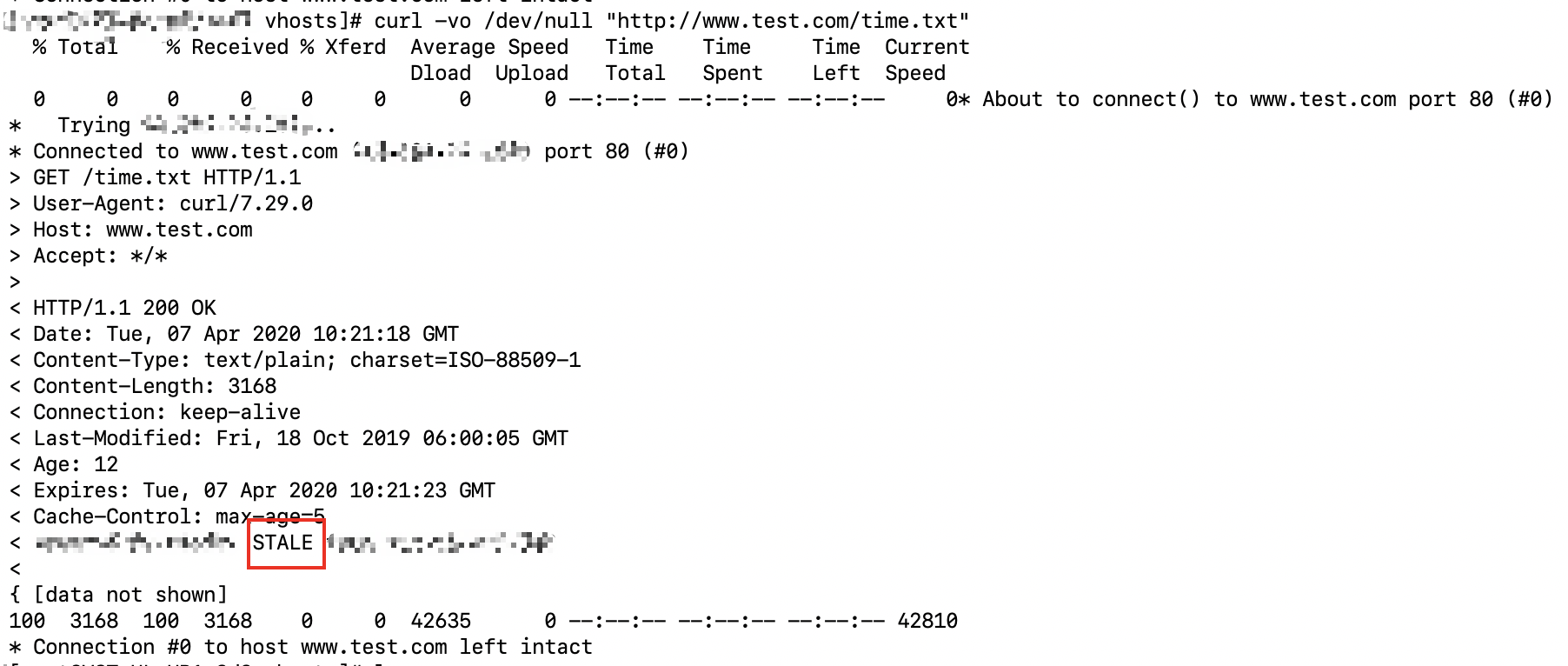
四、proxy_cache_use_stale模块的作用
缓存过期,但是源站有问题,可以直接返回用户旧的内容,返回旧文件总比报错强,一般应用在源站有问题的情况;
Syntax: proxy_cache_use_stale error | timeout | invalid_header | updating | http_500 | http_502 | http_503 | http_504 | http_403 | http_404 | http_429 | off ...;
Default: proxy_cache_use_stale off;
Context: http, server, location
官网介绍:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_cache_use_stale
测试过程:
upstream test_http80 {
server 1.1.1.1:8085;
}
server {
listen 80;
server_name www.test.com;
resolver 8.8.8.8 114.114.114.114;
proxy_cache $cache_store;
error_log /log/error.log;
access_log /log/access.log nginxlog; location ~*\.(txt|jpg|gif|png|bmp|ico)$ {
more_clear_headers -s '200 206 304' 'Set-Cookie' 'Server' 'X-Varnish' 'x-hits' 'X-Cache' 'Via' 'Age';
proxy_ignore_headers "Cache-Control" "Set-Cookie" "Expires" "Vary";
proxy_cache_valid 200 206 5s;
proxy_cache_key $host$uri;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header CDN test;
age_header;
expires 5s;
proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504;
proxy_http_version 1.1;
proxy_set_header Connection "keep-alive";
add_header Powere-test "$upstream_cache_status from $ipadd";
proxy_pass "${scheme}://test_${scheme}${server_port}";
}
}
最终效果:当上游服务器1.1.1.1无法访问时,返回旧内容;

五、当访问资源404时,对url做改写
server {
listen 80;
server_name www.zhide666.cn;
location / {
proxy_pass http://www.upstream.com;
}
#当资源不在本地,但是访问该资源的时候资源不存在,当上游服务器返回404状态码时,也需要通过error_page rewrite到指定的url;
location ~/portal/(.*)$ {
proxy_intercept_errors on; #当error_page和proxy_proxy_pass同时存在时则需要加该配置;
#recursive_error_pages on;
proxy_pass http://www.upstream.com;
error_page 404 https://www.zhide666.cn/ketang/$1$is_args$args; #不加is_args和args会忽略url中的参数;
}
#当资源在本地,但是访问该资源的时候资源不存在,则通过error_page rewrite到指定的url;
location ~/movie/(.*)$ {
root /data/movie/;
error_page 404 https://www.zhide666.cn/ketang/$1$is_args$args;
}
}
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
p.p2 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1); min-height: 14px }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
p.p2 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1); min-height: 14px }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; background-color: rgba(224, 228, 9, 1) }
p.p1 { margin: 0; font: 12px Menlo; color: rgba(0, 0, 0, 1) }
span.s1 { font-variant-ligatures: no-common-ligatures }
span.s2 { font-variant-ligatures: no-common-ligatures; color: rgba(180, 36, 25, 1) }
最新文章
- Windows Phone 8下 友盟社会化组件SDK的使用。
- 理解bashrc和profile[转载]
- 搭建Spring + SpringMVC + Mybatis框架之二(整合Spring和Mybatis)
- nested exception is java.io.FileNotFoundException: class path resource [spring/spring-datasource-mog
- nodejs使用express4框架默认app.js配置说明
- cademy的Java习题做后感
- 《Java程序员面试笔试宝典》之为什么Java中有些接口没有任何方法
- php 程序员的历程
- Winform子窗体刷新父窗体
- Java 中使用Jackson反序列化
- Linux怎样访问Windows共享文件和文件夹
- Golang学习--平滑重启
- c# jobject 的数据结构的解析:
- java-数组排序--计数排序、桶排序、基数排序
- [转] babel-plugin-react-css-modules配置
- .NET 开源开发项目【翻译】
- Linux基础命令---traceroute追踪路由
- openstack(pike 版)集群部署(一)----基础环境部署
- js中判断是否包含某个字符串
- CentOS 7修改管理员密码