Html飞机大战(六):移动飞机
好家伙,这篇移动主角
我们先来看看一个好东西,
addEventListener() 方法
(他真的很好用)
我们直译一下,就叫他添加事件监听器方法
而可监听的对象就有很多啦
我们来了解一下
事件类型:
Web浏览器中可以发生很多种事件。如前所述,所发生事件的类型决定了事件对象中会保存什么信息。
DOM3 Events定义了如下事件类型。
口用户界面事件(UIEvent):涉及与BOM交互的通用浏览器事件。
口焦点事件(FocusEvent):在元素获得和失去焦点时触发。
口鼠标事件(MouseEvent):使用鼠标在页面上执行某些操作时触发。
口滚轮事件(WheelEvent):使用鼠标滚轮(或类似设备)时触发。没有被
口输入事件(InputEvent):向文档中输入文本时触发。览器,
口键盘事件(KeyboardEvent):使用键盘在页面上执行某些操作时触发。
口合成事件(CompositionEvent):在使用某种IME(Input Method Editor,输入法编辑器)输人 存在字符时触发。
----来自《JS高级程序设计》
(红包书,JS的新华字典,刚好它也是红的)
在这里,我们想让我们的飞机动起来,我会想:
让飞机随着鼠标移动,那么自然就是添加对应的鼠标移动事件了
让飞机在我按下WASD后随之进行上下左右的移动,那么肯定是添加键盘事件
行了思路清晰,开搞
1.添加鼠标移动事件监听,
canvas.addEventListener("mousemove", (e) => {
console.log(e.offsetX, e.offsetY);
let x = e.offsetX - hero.width / 2;
let y = e.offsetY - hero.height / 2;
console.log(x,y,hero.widthh);
hero.x = x;
hero.y = y;
})
然后来看看效果:

好家伙,这不是监听的"mousemove"鼠标移动的吗,怎么变成了"click"点击移动飞机
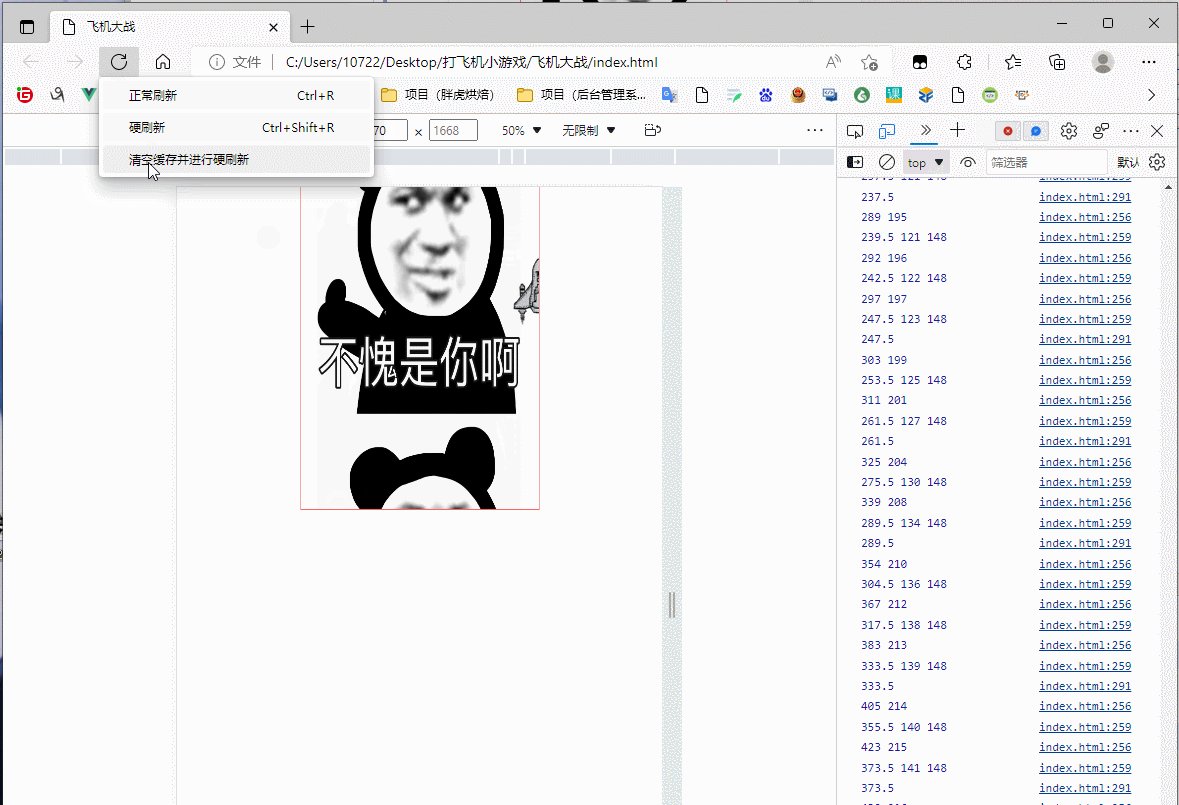
或许因为在F12的页面,又或许是缓存的原因

我们去到F12中,在刷新键处右键强制清缓存,并且刷新
然后就搞定了

(哇塞,它终于能动了)
最新文章
- POJ 1753. Flip Game 枚举or爆搜+位压缩,或者高斯消元法
- poj 2524 (并查集)
- HDU 1564 Play a game (找规律博弈)
- 函数buf_LRU_old_adjust_len
- BestCoder Round #71 (div.2) (hdu 5621)
- dispatch_async & dispatch_sync
- hdu 1849 Rabbit and Grass 博弈论
- Maven学习总结——聚合与继承
- js用for循环为对象添加事件并传递参数
- 【九】注入框架RoboGuice使用:(Your First Injected Service and BroadcastReceiver)
- MSSQL常用函数大全
- CentOS-6.5-x86_64 最小化安装,已安装包的总数,这些包?
- Java Script 字符串操作
- [大数据]-Elasticsearch5.3.1+Kibana5.3.1从单机到分布式的安装与使用<1>
- phpstorm注册码
- JavaScript之实例
- Jenkins执行批处理文件、powershell失败
- L1范式和L2范式
- OpenVPN使用easy-rsa3吊销证书
- Socket请求和Http请求的各自特点、区别及适用场景 (转)