Web初级——JavaScript
JavaScript
JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序
1.了解JS
1.1JavaScript的组成
- JavaScript 的核心 ECMAScript 描述了该语言的语法和基本对象;
- DOM (Document Object Model文档对象模型)描述了处理网页内容的方法和接口
DOM是 HTML 和 XML 的应用程序接口
DOM 将把整个页面规划成由节点层级构成的文档。
DOM 视图 - 描述跟踪文档的各种视图(即 CSS 样式化之前和 CSS 样式化之后的文档)
DOM 事件 - 描述事件的接口
DOM 样式 - 描述处理基于 CSS 样式的接口
DOM 遍历和范围 - 描述遍历和操作文档树的接口- BOM (Browser Object Model浏览器对象模型) 描述了与浏览器进行交互的方法和接口。
由于没有相关的 BOM 标准,每种浏览器都有自己的 BOM 实现
但实际上浏览器具有一定的通用性
1.2JavaScript的作用
- 提供用户交互
- 动态更改内容
- 验证数据
1.3JavaScript的导入方式
1.3.1使用Script标记
<HEAD>
<script language = "JavaScript">
js代码...
</script>
</head>
1.3.2外部文件导入
<HEAD>
<script src = "js代码文件路径"> </script>
</head>
1.3.3在事件处理程序中使用JavaScript
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="你好"
onClick='alert("你好!!"); '>
</FORM>
</BODY>
1.4调试
- 浏览器中通过 F12 键启用调试,并在调试器菜单中选择“控制台”
- 使用 console.log() 在调试窗口中显示 JavaScript 的值
- debugger 关键词会停止 JavaScript 的执行,与在调试器中设置断点的功能是一样的
2. ECMAScript
2.1输入输出
JavaScript 不提供任何内建的打印或显示函数。
- 使用 window.alert() 生成警告框
- 使用 document.write() 写入 HTML 输出
在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML
仅适用于测试- 使用 innerHTML 写入 HTML 元素
输出位置便于控制- 使用 console.log() 写入浏览器控制台
仅适用于本地调试- 使用窗口的confirm方法,可以生成一个确认对话框
2.2变量
Js中变量的含义、命名规范和java中基本一致
2.2.1变量的声明
声明变量用 var 关键字,初始化为undefined
声明变量时赋值,如:var name=”hello”;也可以用let关键字定义,会将作用域限制于当前块中
2.2.2基本数据类型与常量
JavaScript 中有五种可包含值的数据类型:
字符串(string):用两个双引号或两个单引号括起来的字符。控制字符;反斜杠后跟普通字符表示,如:\r(回车) \n(换行) \t \’ \” \
数值(number)
布尔(boolean): true/false
对象(object)
函数(function)
有三种对象类型:
日期(Date)
对象(Object)
数组(Array)
两种不能包含值的数据类型:null:表示空值的特殊关键字。可以通过设置值为 null 清空对象,但是类型仍然是对象
undefined:常量,未定义、未赋值。任何变量均可通过设置值为 undefined 进行清空
2.2.3数值属性与常量
MAX_VALUE:返回 JavaScript 中可能的最大数。
MIN_VALUE:返回 JavaScript 中可能的最小数。
NEGATIVE_INFINITY:表示负的无穷大(溢出返回)。
POSITIVE_INFINITY:表示无穷大(溢出返回)。
这些属性只能作为 Number.MAX_VALUE 的形式访问NaN 表示非数字值的常量(“Not-a-Number”)
指示数字并非合法的数字。
isNaN() 全局函数,判断一个变量是否为NAN
Infinity正无穷大常量,Infinity – Infinity // 返回NaN,Boolean(Infinity) == true,Number.MAX_VALUE < Infinity
2.2.4字符串
内建属性 length 可返回字符串的长度
indexOf() 方法返回字符串中指定文本首次出现的索引
lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引
如果未找到文本,返回 -1
search() 方法搜索特定值的字符串,并返回匹配的位置
search() 方法无法设置第二个开始位置参数。
indexOf() 方法无法设置更强大的搜索值(正则表达式)。
提取部分字符串:slice(start, end)、substring(start, end)、substr(start, length)
replace(oldstr, newstr)替换字符串内容,只替换首个匹配;对大小写敏感;不会改变调用它的字符串,返回的是新字符串
trim()删除字符串两端的空白符
split(分隔符字符串)把字符串分割为数组
2.2.5布尔型
所有具有“真实”值的即为 True
所有不具有“真实”值的即为 FalseBoolean(NaN) //false
Boolean(null) //false
Boolean(undefined) //false
Boolean(0) //false
2.2.6日期
Date 对象
主要方法
setDate(x) getDate():月中几号(1~31之间)
getDay():星期几(0是星期天,6是星期六)
setFullYear(year,month,day) getFullYear():年(如2016)
setHours(hours, mins, secs, ms) getHour():小时(0~24)
setMillseconds(x) getMillseconds():毫秒
setMinutes(mins, secs, ms) getMinutes():分钟
setMonth(month,day) getMonth():月(注意在0~11之间,0是一月)
setSeconds(secs, ms) getSeconds():秒
setTime(ms) getTime():毫妙数
2.2.7数组
数组的定义和java数组的定义类似
var cars = ["Saab", "Volvo", "BMW"];
var cars = new Array("Saab", "Volvo", "BMW");常用方法
concat():将两个数组合并
join():使用指定字符串将树族元素拼接成一个字符串
push():在数组末尾添加一个元素
pop():从数组末尾删除一个元素
shift():删除数组的第一个元素
unshift():在数组头部增加一个元素
sort():排序
reverse():倒排数组元素顺序
2.2.8Math工具类
Math对象是javascript中的内置对象,不需创建就可使用,提供了大量数学计算方法:
Math.abs(x):返回x的绝对值
Math.ceil(x):返回大于等于x但最接近x的整数
Math.floor(x):返回小于等于x但最接近x的整数
Math.round(x):返回最接近x的整数,既对x做四舍五入运算
Math.max(args…):返回一组参数中的最大值
Math.min(args…):返回一组参数中的最小值
Math.random():返回0.0~0.1中的一个随机数
2.3.函数
function 函数名称(参数类表)
{
程序代码
return 表达式;
}js将函数调用的参数存储在arguments的数组中,可以用参数名或者arguments数组元素调用参数
2.4对象
对象的创建
var name ={
属性名:属性值;
方法名:function(){方法体}
}
对象的原型(继承)机制
child.下划线proto下划线=father
3.DOM
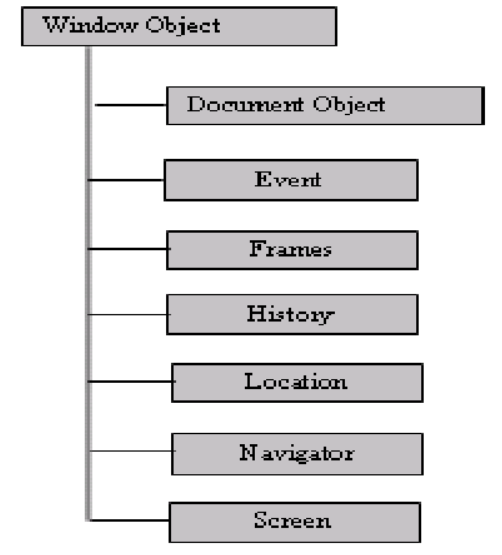
3.1浏览器对象模型

Window:是顶对象,包含其它对象。
Navigator:是浏览器对象,包含了浏览器的名称、版本、运行平台、是否支持cookies等信息。
Frames:数组引用一组窗口对象
Location :对象存储当前页的URL地址
Document:既文档对象,是编程中使用的最多的对象
History:记录当前会话中用户访问了哪些网页
Screen:提供了当前计算机的显示特性,如屏幕宽度、高度、颜色深度等
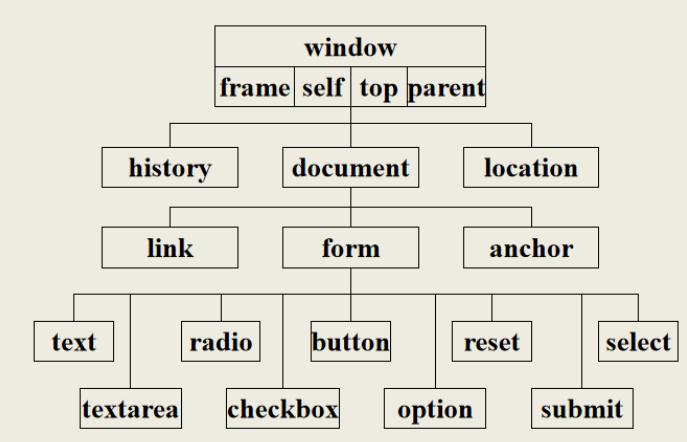
3.2文档对象模型

3.4Document 对象
Document 对象表示给定浏览器窗口中的 HTML 文档,用于检索有关该文档的信息。
方法
clear
close
open
write
writeln
getElementById
getElementsByName
getElemenstByTagName
createElement
3.5操作BOM对象
Window 对象
Window 对象表示浏览器的窗口,可用于检索有关窗口状态的信息。
属性navigator(封装了浏览器的基本信息)document(代表当前的页面,html dom文档树)、event、history (记录浏览记录,前进后退)、location(代表当前界面的url信息)、screen(代表屏幕尺寸)
方法
alert 生成警告框
confirm 写入html
close 关闭窗口
open 打开弹窗
3.6操作DOM对象
3.6.1获取节点对象
document.getElementById();//通过id获取节点
document.getElementsByClassName();//通过类名获取节点
document.getElementsByTagName();//通过节点名获取节点
3.6.2更新节点对象
节点名.innerText='';修改文本
节点名.innerHTML='';加入HTML代码
节点名.style.css属性=XX;修改格式
如id.style.color = 'yellow';
3.6.3删除节点
先获取父节点,在通过父节点删除自己
父节点.removeChild(子节点);
3.6.4插入节点
父节点.appendChild(子节点);向后插入一个子节点
父节点.inserBefore(1节点,2节点);将1节点插入到2节点前
var name = document.createElement('标签名');
设置节点属性
name.id='';
name.innerText='';
name.setAttribute('key','value');
比如:name.setAttribute('id','p1');增加一个p1的id属性
3.7操作表单
用var text = document.getElementById获取文本节点
text.value获取文本值
表单提交验证,在表单中添加onsubmit属性
onsubmit="return 绑定事件" 当返回值为false时,阻止表单提交
<form action="#" method="post" onsubmit="return juage()">
<span>用户名</span><input type="text" id="text1"><br>
<span>密码</span><input type="password" id="text2"><br>
<input type="submit" value="提交">
</form>
function juage(){
var a = document.getElementById(('text1'));
var b = document.getElementById(('text2'));
if(b.value=='123456')
return true
else {
alert("密码错误")
return false
}
}
4.jQuery
$(selector).action();
4.1select(选择器)
jQuery的选择器和css一致,比如
$('#id') $(.class) $('p')....
4.5action(事件)
.mousedown() //鼠标按下
.mousemove() //鼠标移动
.text(''); //获取(修改)文本
.html(''); //添加html语句
.css('key','value'); //设置css格式
.show() .hide() //显示/隐藏节点
.append() //追加元素或者内容
.after() .before() //后方、前方加入
.remove() //删除该元素及其子元素
.empty() //清空该元素的所有子元素
5.Ajax
5.1创建 XMLHttpRequest 对象
XMLHttpRequest 是 AJAX 的基础
var xml = new ActiveXObject("Microsoft.XMLHTTP");
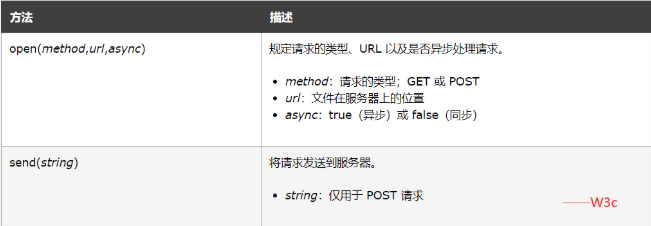
5.2向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
5.3基于状态响应的处理
<script type="text/javascript">
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/ajax/test1.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{ document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
</script>
最新文章
- json显示日期带T问题的解决方法
- spring mvc 传参数
- 学习一下《JavaEE开发的颠覆者 Spring Boot实战 》
- JSON数据解析(转)
- java基础问题 (转)
- 【英语】Bingo口语笔记(32) - 口语中的弱读
- currentTarget 与 Target 的区别
- Download SymmetricDS Data Sync Software for Free
- 过程需要类型为 'ntext/nchar/nvarchar' 的参数 '@statement'
- SM3杂凑算法Python语言实现——第三部分
- 通过linux核映射驱动访问GPIO
- iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图
- memcpy in place 数组内拷贝
- 正則表達式re中的贪心算法和非贪心算法 在python中的应用
- HDU-1881 毕业bg (01背包变形)
- JAVA多线程和并发基础面试问答【转】
- 001-java虚拟机的概念
- 【解决Jira】Chrome提示Java插件因过期而遭到阻止(JIRA上传截屏截图)
- Reconstruction(三维重建)文件被修改
- mysql复制表以及复制数据库