css之transform属性的使用
1.定义:Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
2.常用的属性值:
(1)translate(移动): 这个属性值里面含有三个参数,依次表示x轴,y轴,z轴,
常用的translate属性的的用法介绍:

其中x,y,z的值可以为负数也可以为百分比,设置translate位移的元素是相对于自己原来的位置来改变位置,不脱离文档流,translate 位移时,默认原点是元素的中心位置。
例如:transform:translateX(100px); 就表示相对于原来的位置,整体向右移动100px。
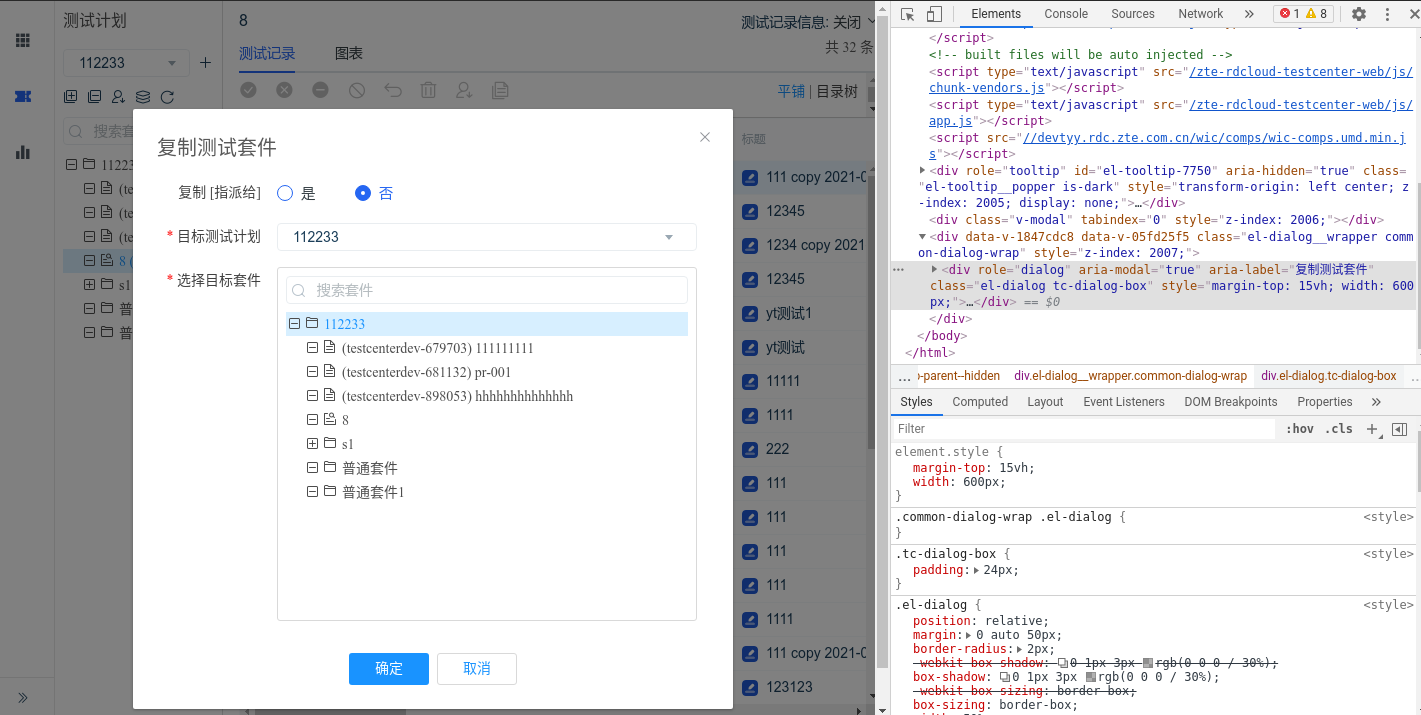
问题描述:由于自身的margin-top:15vh会导致产生滚动条,然而实则dialog尺寸并为超过屏幕

对于此情况,我们设置了如下的代码:

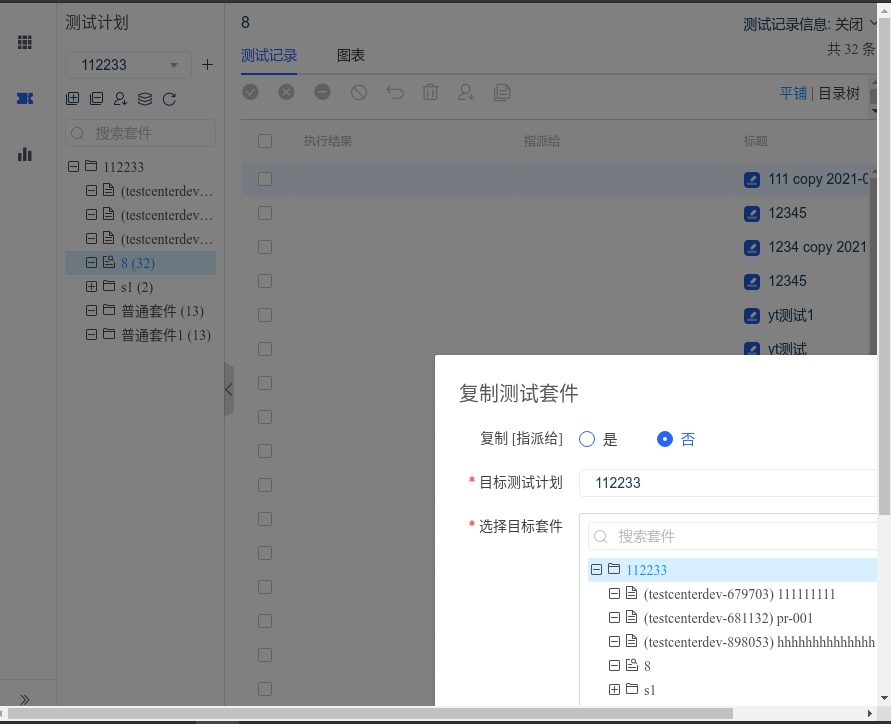
之后的效果展示:

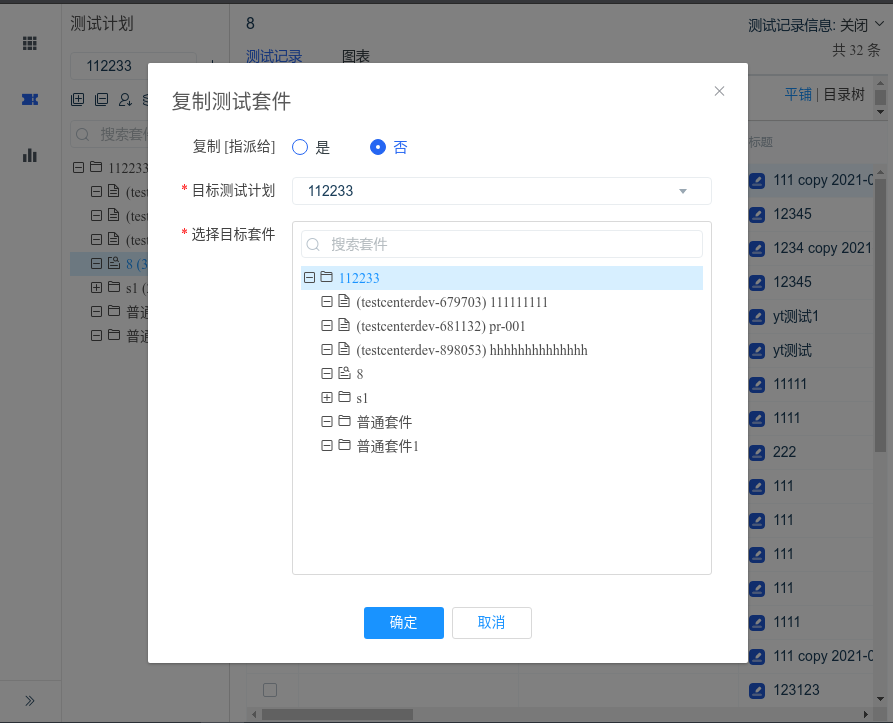
直到最后一步使用了transform的效果如下:

原理解释:首先dialog自带了一个margin-top:15vh(默认值),这个会导致dialog会被遮挡,或者在遮罩层出现滚动条,所以首先把margin的值置0,然后由于dialog自带position定位,所以使用top,left把dialog移动到屏幕中间点,注意此时dialog只有左上角顶点是居中的,还需要使用transform函数,往左边(负数表示左)和上边(负数表示上)各移动50%的自身宽度。
(2)rotate(旋转):这个表示元素相对于自身作旋转,旋转的值用deg表示,30deg表示顺时针旋转30度,-30deg表示逆时针旋转30度。
常用写法如下:

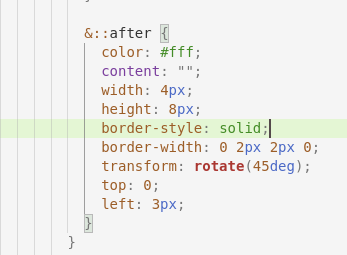
在我们实际应用的的代码中有
 → 结果展示→
→ 结果展示→
原理解释:这里在做勾选框中的√符号的时候,就用到了旋转,以上代码就表示在勾选框背景都是蓝色的里面开辟一个宽度为4高度为8的白色区域,将上和左两条边宽度置0,剩下一个直角,
再旋转45度就可以得到√。
(3)scale(缩放)---不常用
transform:scale(1.5);表示元素放大1.5倍,如果要缩小0.5倍就将设为0.5即可,默认数值等于1。
也可以单独设置x轴的缩放和y轴的缩放,也可以将数值设置为负数。
最新文章
- C#添加测量运行时间
- 取td里面的内容
- atitit.二维码生成总结java zxing
- BZOJ1766 : [Ceoi2009]photo
- mysql安装后的配置
- C和C++混合编程
- Intellij IDEA开发第一个Android应用
- 代码重构的技巧——合理使用@Deprecated
- 解决 VirtualBox 安装windows 8.1 Preview OR Server 2012 R2 Preview 错误
- UVA 1610 Party Games
- Qt QToolTip 控件背景的 QSS 设置方法(摘抄)
- 怎样改动、扩展并重写Magento代码
- 利用ELK分析Nginx日志生产实战(高清多图)
- mac 添加环境变量(jmeter添加至环境变量中)
- kong api可视化管理工具konga安装
- vue搭建多页面开发环境
- Educational Codeforces Round 42 (Rated for Div. 2) E. Byteland, Berland and Disputed Cities
- 4.翻译系列:EF 6 Code-First默认约定(EF 6 Code-First系列)
- 【JavaScript 6连载】五、继承的概念
- windows下tomcat+nginx+openssl配置双向认证