how to measure function performance in javascript
how to measure function performance in javascript
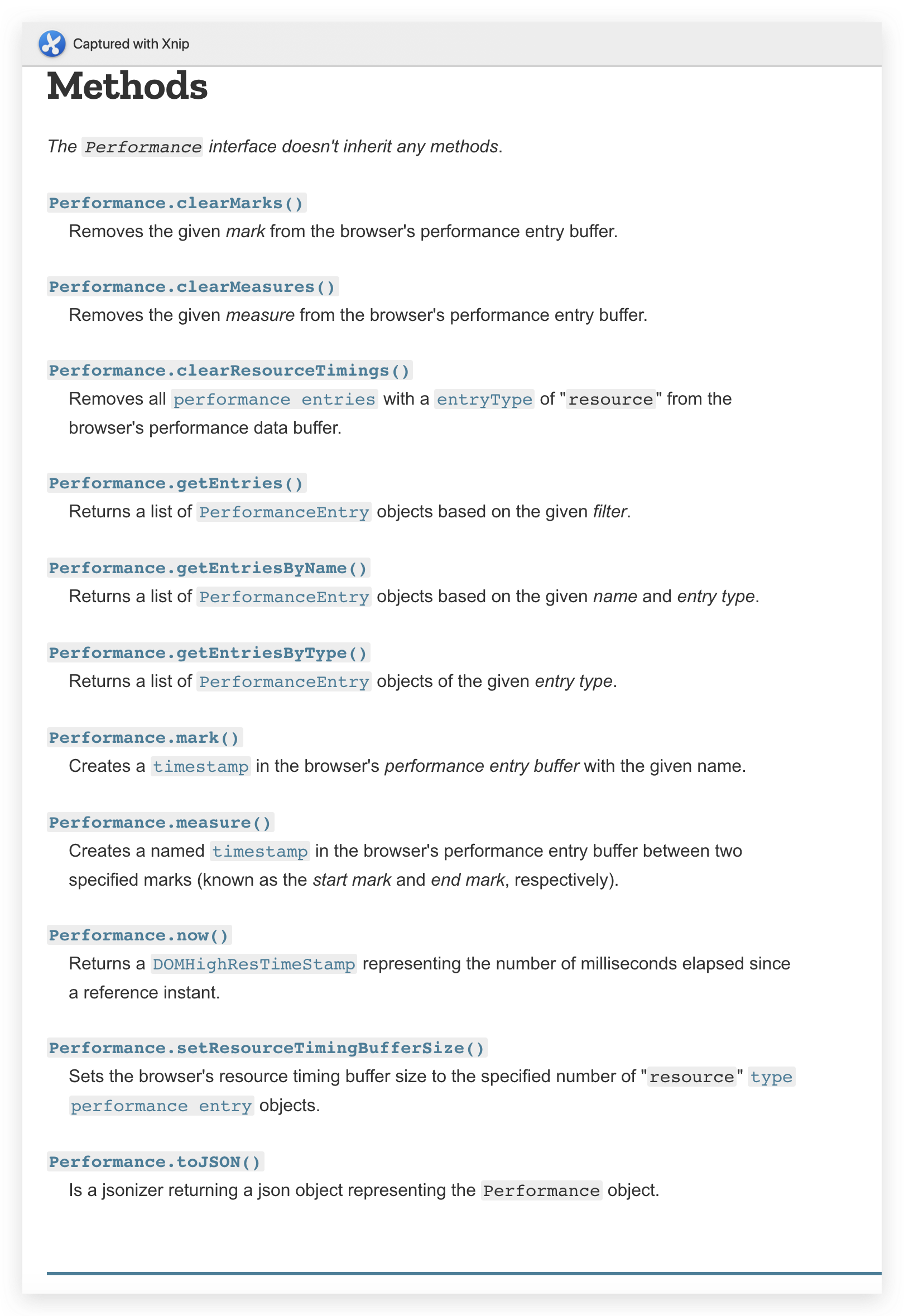
Performance API
- Performance Timeline API
- Navigation Timing API
- User Timing API
- Resource Timing API.
https://developer.mozilla.org/en-US/docs/Web/API/Performance

performance.measure
performance.measure(name);
performance.measure(name, startMark);
performance.measure(name, startMark, endMark);
performance.measure(name, undefined, endMark);
performance.mark
performance.mark(name);
performance.now
const t1 = performance.now();
// do somethings
const t2 = performance.now();
High Resolution Time Level 2
W3C Recommendation 21 November 2019
https://www.w3.org/TR/hr-time/
const log = console.log;
const noForArrayAutoGenerator = (len = 100) => {
return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
}
const arr = noForArrayAutoGenerator(1000 * 100);
function test(arr = []) {
const begin = performance.now();
for (let i = 0; i < arr.length; i++) {
// log(`item${i}`, arr[i]);
}
const end = performance.now();
const result = end - begin;
log(`result`, result)
}
test();
console.time & console.timeEnd
无返回值️
const log = console.log;
console.time(`label`);
setTimeout(() => log(`zero`), 1000);
// 62
console.timeEnd(`label`);
// label: 16111.451171875 ms
https://developer.mozilla.org/en-US/docs/Web/API/Console/timeEnd
https://developer.mozilla.org/en-US/docs/Web/API/Console/time
console.log & new Date().getTime()
// new Date().getTime()
demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-20
* @modified
*
* @description performance
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
const noForArrayAutoGenerator = (len = 100) => {
return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
}
// const arr = noForArrayAutoGenerator(1);
// const arr = noForArrayAutoGenerator(100);
const arr = noForArrayAutoGenerator(10000);
// const arr = noForArrayAutoGenerator(10000 * 10);
// const arr = noForArrayAutoGenerator(10000 * 1000);
function test(arr = []) {
// ReferenceError: performance is not defined
const begin = performance.now();
for (let i = 0; i < arr.length; i++) {
// log(`item${i}`, arr[i]);
}
const end = performance.now();
const result = end - begin;
log(`result`, result)
}
test();
refs
https://developer.mozilla.org/en-US/docs/Web/API/Performance
https://developer.mozilla.org/en-US/docs/Web/API/Performance/measure
https://developer.mozilla.org/en-US/docs/Web/API/Performance/mark
https://www.sitepoint.com/measuring-javascript-functions-performance/
https://levelup.gitconnected.com/different-ways-to-measure-performance-in-javascript-94785075ab96
https://stackoverflow.com/questions/313893/how-to-measure-time-taken-by-a-function-to-execute
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- composer 安装提示 PHP Warning: readfile(): SSL operation failed with code 1
- Spark API 之 combineByKey(一)
- 一道javascript面试题
- 6、java中的构造代码块
- Hadoop on Docker
- 远程桌面连接不上|windows server 2003 sp2 termdd.sys(转载)
- php中$this、static、final、const、self 等几个关键字的用法
- hdu 4632 动态规划
- 解决Strict Standards: Only variables should be passed by reference
- 使用Win32/ATL建立窗口的过程
- 最简单的基于FFMPEG+SDL的视频播放器 ver2 (採用SDL2.0)
- obj-c中如何定义类的私有实例方法
- kubernetes 1.14安装部署metrics-server插件
- teamviewer quicksupport 插件(下载)
- 编程菜鸟的日记-初学尝试编程-C++ Primer Plus 第5章编程练习5
- react - next.js 引用本地图片和css文件
- CCF 消息传递接口 (队列) 201903-4 (100分)
- Python基础测试题
- pytorch visdom可视化工具学习—1—详细使用-3-Generic Plots和Others
- Java String的简单介绍