vue子组件的样式没有加scoped属性会影响父组件的样式
2024-10-19 16:46:20
scoped是一个vue的指令,用来控制组件的样式生效区域,加上scoped,样式只在当前组件内生效,不加scoped,这个节点下的样式会全局生效。
需要注意的是:一个组件的样式肯定是用来美化自己组件结构的,不应该影响到其他的组件。
建议:只要定义的是单文件组件,一定要给style标签加上scoped指令,从而防止组件之间的样式冲突。
在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
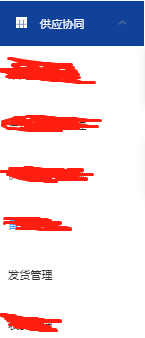
现象:点发货管理菜单时,左侧菜单栏样式就会发生变化:点击发货管理后,所有二级菜单紧靠左边显示。
原因分析:如果不加scoped属性,则子组件会影响父组件的样式,而父组件样式变化后挤占了左侧菜单的空间,导致所有菜单左移。

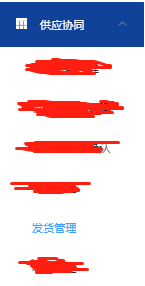
加上了scoped属性之后:点击发货管理后,四个字居中显示

最新文章
- 什么是Reactor模式,或者叫反应器模式
- ajax跨域通过 Cors跨域资源共享 进行GetPost请求
- js弹出框,禁刷新
- Maven web项目三种运行方式
- 创建GitHub技术博客全攻略
- Yii2框架打包成Phar包报错的经历
- ASP.NET MVC5--Contains
- sqlmap动态sql优化,避免传参失误批量修改和删除操作!
- mysql 读取硬盘数据
- [转]Hadoop YARN任务提交流程
- Nginx+Keepalived主备负载均衡
- windows简单杀死进程的批处理程序
- 外观模式 门面模式 Facade 结构型 设计模式(十三)
- 一对多关联模型,BELONGS_TO
- Spring Boot程序的执行流程
- js实现进度条
- 高仿QQ、微信效果的图片浏览器(支持原图和缩略图、多种手势、CocoaPods)
- [Algorithm] How many times is a sorted array rotated?
- Java并发知识点总结
- 使用 C# 开发智能手机软件:推箱子(十二)