基于融云的IM通讯
2024-09-08 01:46:31
一、业务场景
项目的发展需要吧原来自己的写的通讯换为第三方的,多家对比后选择了融云IM通讯,项目要实现的功能这要是单聊、群聊、聊天室、发送的内容为文字、图片、文件、语音通话与视频通话。听起来挺复杂的我们一起来实现一下,先从一个demo开始,文章会一直维护下去,知道项目本期项目开发结束。
二、进行配置
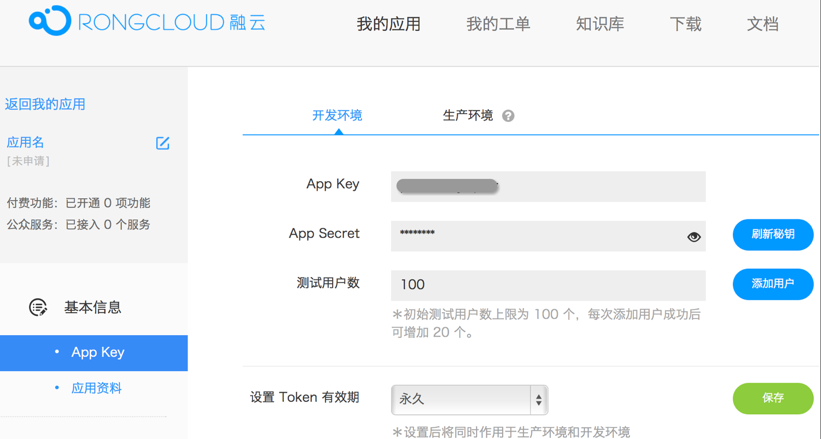
2.1,注册开发者帐号
2.2,引入sdk
<script src="http(s)://cdn.ronghub.com/RongIMLib-2.3.0.min.js"></script>三、demo代码,实现收发消息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script src="http://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
<script src="http(s)://cdn.ronghub.com/RongIMLib-2.3.0.min.js"></script>
<style>
.content_box {
width: 212px;
min-height: 50px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<div class="content_box"></div>
<input type="text" name="inputBox" id="inputBox" value="" />
<button class="postMessage">发消息</button>
<script>
$(".postMessage").click(function() {
getMessage()
})
RongIMClient.init("c9kqb3rdcomoj"); //这是初始化,需要填参数就是你的APPKEY。这个不难理解。
var token = "WsOfFQOvy/v3nZ80UpjcOO9l67FGL9fs1E72VNcKY11y1jg3lz2Y6w8Rm/HZ6EyrhVc9pd7SHAsQspRYfSvwo21Y8SDjLVSLxh4/gZ9YyFI=";
// 连接融云服务器。
RongIMClient.connect(token, {
onSuccess: function(userId) {
console.log("Login successfully." + userId);
//userId是申请token时的填写的id,到时候可以封装在下面的extra中传过去
},
onTokenIncorrect: function() {
console.log('token无效');
},
onError: function(errorCode) {
var info = '';
switch(errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
//链接超时进行重新的链接start
var callback = {
onSuccess: function(userId) {
console.log("Reconnect successfully." + userId);
},
onTokenIncorrect: function() {
console.log('token无效');
},
onError: function(errorCode) {
console.log(errorcode);
}
};
var config = {
// 默认 false, true 启用自动重连,启用则为必选参数
auto: true,
// 重试频率 [100, 1000, 3000, 6000, 10000, 18000] 单位为毫秒,可选
url: 'cdn.ronghub.com/RongIMLib-2.2.6.min.js',
// 网络嗅探地址 [http(s)://]cdn.ronghub.com/RongIMLib-2.2.6.min.js 可选
rate: [100, 1000, 3000, 6000, 10000]
};
RongIMClient.reconnect(callback, config);
//链接超时进行重新链接end
break;
case RongIMLib.ErrorCode.UNKNOWN_ERROR:
info = '未知错误';
break;
case RongIMLib.ErrorCode.UNACCEPTABLE_PaROTOCOL_VERSION:
info = '不可接受的协议版本';
break;
case RongIMLib.ErrorCode.IDENTIFIER_REJECTED:
info = 'appkey不正确';
break;
case RongIMLib.ErrorCode.SERVER_UNAVAILABLE:
info = '服务器不可用';
break;
}
console.log(errorCode);
}
});
// 设置连接监听状态 ( status 标识当前连接状态 )
// 连接状态监听器
RongIMClient.setConnectionStatusListener({
onChanged: function(status) {
switch(status) {
case RongIMLib.ConnectionStatus.CONNECTED:
console.log('链接成功');
break;
case RongIMLib.ConnectionStatus.CONNECTING:
console.log('正在链接');
break;
case RongIMLib.ConnectionStatus.DISCONNECTED:
console.log('断开连接');
break;
case RongIMLib.ConnectionStatus.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他设备登录');
break;
case RongIMLib.ConnectionStatus.DOMAIN_INCORRECT:
console.log('域名不正确');
break;
case RongIMLib.ConnectionStatus.NETWORK_UNAVAILABLE:
console.log('网络不可用');
break;
}
}
});
// 消息监听器
RongIMClient.setOnReceiveMessageListener({
// 接收到的消息
onReceived: function(message) {
// 判断消息类型
switch(message.messageType) {
case RongIMClient.MessageType.TextMessage:
// message.content.content => 消息内容
console.log(message.content.content);
$(".content_box").text(message.content.content)
break;
case RongIMClient.MessageType.VoiceMessage:
// 对声音进行预加载
// message.content.content 格式为 AMR 格式的 base64 码
console.log(message.content.content);
break;
case RongIMClient.MessageType.ImageMessage:
// message.content.content => 图片缩略图 base64。
// message.content.imageUri => 原图 URL。
console.log(message.content.content);
break;
case RongIMClient.MessageType.DiscussionNotificationMessage:
// message.content.extension => 讨论组中的人员。
console.log(message.content.content);
break;
case RongIMClient.MessageType.LocationMessage:
// message.content.latiude => 纬度。
// message.content.longitude => 经度。
// message.content.content => 位置图片 base64。
console.log(message.content.content);
break;
case RongIMClient.MessageType.RichContentMessage:
// message.content.content => 文本消息内容。
// message.content.imageUri => 图片 base64。
// message.content.url => 原图 URL。
console.log(message.content.content);
break;
case RongIMClient.MessageType.InformationNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.ContactNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.ProfileNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.CommandNotificationMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.CommandMessage:
// do something...
console.log(message.content.content);
break;
case RongIMClient.MessageType.UnknownMessage:
console.log(message.content.content);
// do something...
break;
default:
console.log(message.content.content);
// do something...
}
}
});
function getMessage() {
//生成聊天内容
$('.content_box').append();
//在页面追加你要生成的内容
// 定义消息类型,文字消息使用 RongIMLib.TextMessage
var msg = new RongIMLib.TextMessage({
content: $("#inputBox").val(),
extra: "附加要传递的值"
});
var conversationtype = RongIMLib.ConversationType.PRIVATE; // 私聊
var targetId = "3045462476240907"; // 目标 Id
RongIMClient.getInstance().sendMessage(conversationtype, targetId, msg, {
// 发送消息成功
onSuccess: function(message) {
console.log(message)
//message 为发送的消息对象并且包含服务器返回的消息唯一Id和发送消息时间戳
console.log("Send successfully");
},
onError: function(errorCode, message) {
var info = '';
switch(errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
break;
case RongIMLib.ErrorCode.UNKNOWN_ERROR:
info = '未知错误';
break;
case RongIMLib.ErrorCode.REJECTED_BY_BLACKLIST:
info = '在黑名单中,无法向对方发送消息';
break;
case RongIMLib.ErrorCode.NOT_IN_DISCUSSION:
info = '不在讨论组中';
break;
case RongIMLib.ErrorCode.NOT_IN_GROUP:
info = '不在群组中';
break;
case RongIMLib.ErrorCode.NOT_IN_CHATROOM:
info = '不在聊天室中';
break;
default:
info = "x";
break;
}
console.log('发送失败:' + info);
}
});
}
</script>
</body>
</html>四、发送图片、文件消息
4.1发送图片
可以通过发送文字的方法发送,图片的地址等信息写在extra里边,直接图片保存到自己的服务器。
通过融云发送图片的方法,与发送文字类似,不过有限制,100kb以下,仅支持jpg格式
4.2发送文件
文件与图片同理
五、参考链接
http://www.rongcloud.cn/docs/...
http://www.rongcloud.cn/docs/...
最新文章
- 储物柜soket通信协议和中间件实现技术细节
- SharePoint 2013 JQuery Asset Picket
- JAVA实现DES加密
- mjpg-streamer on raspberrypi
- android账号与同步之同步实现
- Android制作粒子爆炸特效
- IOS-textField
- bzoj2789
- 1.Flask URL和视图
- 559. Maximum Depth of N-ary Tree
- ElasticSearch本人启动报错总结
- Git 常用命令整理(转)
- Codeforces 1120D Power Tree [最小生成树]
- linux-内核参数优化参考指标
- pandas 定位 loc,iloc,ix
- POSIX rename语义
- Java并发编程原理与实战二十九:Exchanger
- 快速切题 poj 2996 Help Me with the Game 棋盘 模拟 暴力 难度:0
- SDOI2017 解题报告
- JS中常用坐标offset、scroll、client的区别