element-ui 的el-select如何不显示value,显示value对应的label值
2024-09-05 12:04:57
有时根据需要,我们根据v-model的值绑定option,

想要的效果:

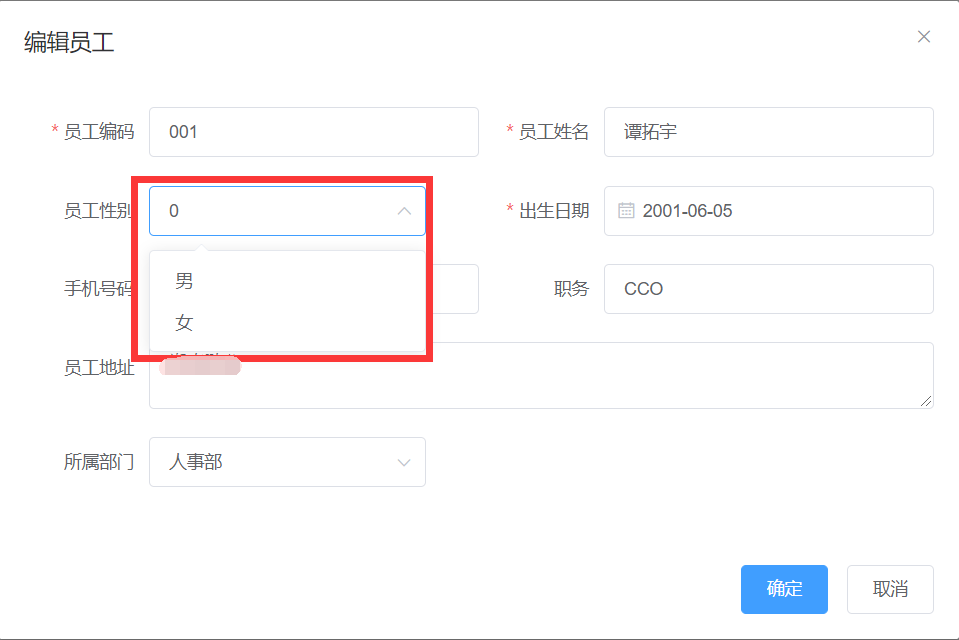
实际的效果:

原因:
value的格式存在问题,数据库读取到的数据不一定为number类型,需要手动转换。
第一种
<template>
<div>
<el-card class="el-card">
<el-form :model="form" label-width="100px" label-position="right">
<el-form-item label="select测试">
<el-select v-model="form.select">
<el-option v-for="(item, index) in options"
:key="index"
:value="item.value"
:label="item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="value显示"><el-input v-model="form.select"></el-input></el-form-item>
<el-button type="primary" @click="demo">select取value1选项</el-button>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: 'form',
data() {
return {
readValue: '', // 假设为我们读取到select的value值
form: {
select: ''
},
options: [
{
value: 1,
label: '测试1'
},
{
value: 2,
label: '测试2'
}
]
}
},
methods: {
demo() {
this.readValue = '1' // 此处可以替换成接口读取的内容 在内容未知情况下用Number转换即可
this.form.select = Number(this.readValue) // 通过Number将类型转换
}
}
}
</script>
第二种
<el-select v-model="emp.gender">
<el-option label="男" value="0" ></el-option>
<el-option label="女" value="1"></el-option>
</el-select>
在赋值的时候手动转换成String
//为模型数据设置值,基于VUE双向绑定回显到页面
this.emp=res.data.data;
//设置性别转换为String
this.emp.gender=String(this.emp.gender);
最新文章
- Centos7 hostname重启失效
- IIS 7 的 500 內部錯誤
- handsontable组件和jqwidgets(jqxdragdrop组件)在一个页面产生调整宽高bug
- 二、JavaScript语言--JS动画--JS动画效果
- iOS开发-二维码扫描和应用跳转
- 细胞分裂(codevs 2952)
- PHP递归题目
- Nagios 系统监控基本安装配置过程详解
- Asp.Net MVC-01-起步
- Angular2响应式表单
- struts2简单入门-配置文件-struts.xml
- 关于finally代码块是否一定被执行的问题
- thinkphp5.1 使用success();和error();要注意的点
- web服务器集群(多台web服务器)后session如何同步和共享
- What’s Brewing for .NET Developers
- iOS js与objective-c的交互(转)
- Centos LVM 创建 删除 扩大 缩小
- 析构方法 deinit
- simple fix 主从不一致滴error
- 软件测试——Peer Review