node-webkit入门
2024-10-19 12:42:38
node-webkit入门
一、简介
node-webkit 是一个基于chromium与node.js的应用程序运行器,它允许开发者使用web技术编写桌面程序。通过Node.js和WebKit技术的融合,开发者可以用HTML5技术编写UI,同时又能利用Node.js平台上众多library访问本地OS的能力,最终达到用Web技术就可以编写桌面应用的目的。它提供一个跨Windows、Linux、OS X平台下的客户端应用开发的底层框架,跟移动终端上的PhoneGap等项目的原理类似。node-webkit项目位于Github上。node-webkit特点如下:
- 使用web技术开发,HTML5、CSS3、JS、WebGL。
- 在网页中使用Node.js。
- 跨平台运行,兼容Linux,Mac OSX和Windows。
二、实例
node-webkit的下载地址如下:https://github.com/rogerwang/node-webkit。我们可以下载Windows、linux或Mac系统的版本。这里使用Windows版本。
1、下载Windows版本node-webkit,这里采用 的版本号是(v0.8.2 - Dec 6, 2013)。该包解压后有如下8个文件。

其中nw就是我们运行程序的文件,其他的都是些动态链接库或相关文件。
2、开始编写程序
a、创建index.html文件,文件内容如下:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Hello World!</title>
5 </head>
6 <body>
7 <h1>Hello World!</h1>
8 We are using node.js <script>document.write(process.version)</script>.
9 </body>
10 </html>

b、创建package.json文件,文件内容如下:
1 {
2 "name": "nw-demo",
3 "main": "index.html"
4 }
c、将两个文件压缩成zip文件(这两个文件必须在zip文件的根目录下),重命名为app.nw。
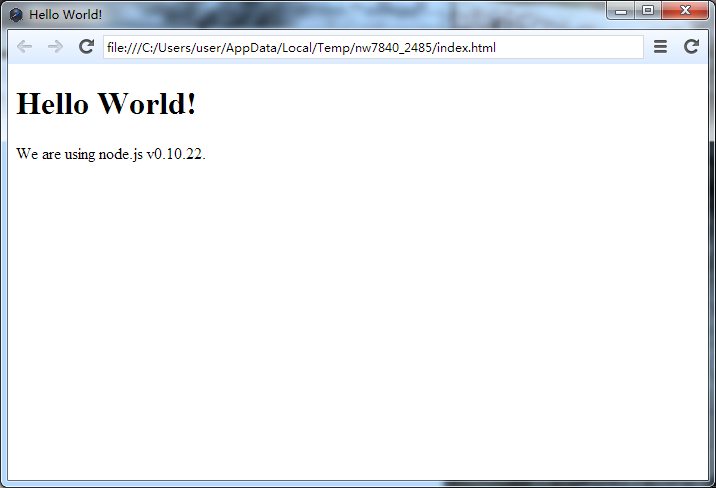
d、将app.nw文件拖到nw.exe,即可成功运行。运行结果如下图所示:

分类: node-webkit
标签: node-webkit, 入门
最新文章
- 菜单栏被flex页面遮挡解决办法
- Java中Object类
- HDU 5373 (大水坑题---被11整除原来有规律)
- 持续集成之戏说Check-in Dance
- 利用JS实现简单的瀑布流效果
- openGL 旋转的图形 矩阵操作
- android smartbar适配
- JAVA 语法2
- 利用shell脚本生成CHANGELOG.md(包含git提交规范)
- python自动化开发-[第十九天]-分页,cookie,session
- Oracle sqlplus失去响应解决方法/如何在数据库失去响应时转储状态信息(转)
- Ubuntu 16.04 构建 Headless VNC 服务器
- python两个字典合并,两个list合并
- Spring Junit集成测试
- gateio API
- 关于怎么解决java.lang.NoClassDefFoundError错误
- PHP之string之str_repeat()函数使用
- C# 创建、部署、调用WebService
- PCH简单介绍
- document.referrer和history.go(-1)退回上一页区别