09-JavaScript之伪数组arguments
2024-08-25 13:56:47
JavaScript之伪数组arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1.返回函数实参的个数
使用argument.length方法返回函数实参的个数
// 定义函数
function fn(a,b,c) {
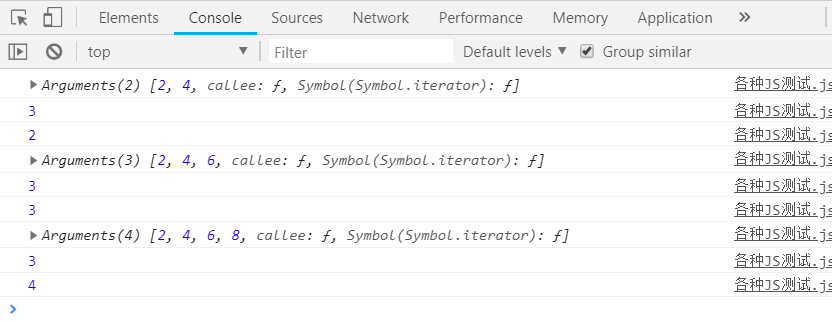
console.log(arguments);
console.log(fn.length);
console.log(arguments.length);
} // 调用函数
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);

2.称之为伪数组的原由
之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
function fn(a,b) {
arguments[0] = 99; // 将实参的第一个数改为99
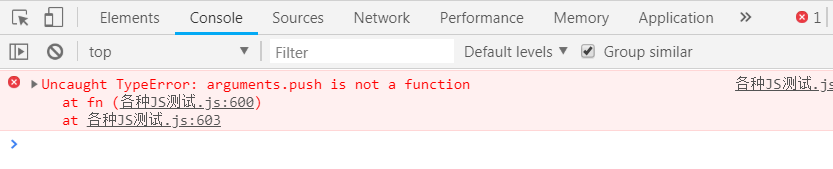
arguments.push(8); // 此方法不通过,因为无法增加元素
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);

最新文章
- sql查询重复数据
- Jenkins的安装与配置
- java内功 ---- jvm虚拟机原理总结,侧重于GC
- 【前端也要学点算法】快速排序的JavaScript实现
- flume ng之TailSource
- Mybatis Generator(定制化)代码生成器
- [未完成]关于JavaScript总结
- msp
- C#整理
- Numpy系列(六)- 形状操作
- Python自学知识点----Day01
- Django中的auth模块
- Mysql 常用操作记录
- 图解HTTP第四章
- Linux usb子系统(二) _usb-skeleton.c精析
- vba 调用 countif 函数问题
- LibreOJ #6002. 「网络流 24 题」最小路径覆盖
- java struts2入门学习---自定义类型转换
- Android Binder 设计与实现 - 设计篇
- 触摸事件UITouch的应用