VueJS引入css或者less文件的一些坑
2024-10-13 02:41:34
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/css/main.less');
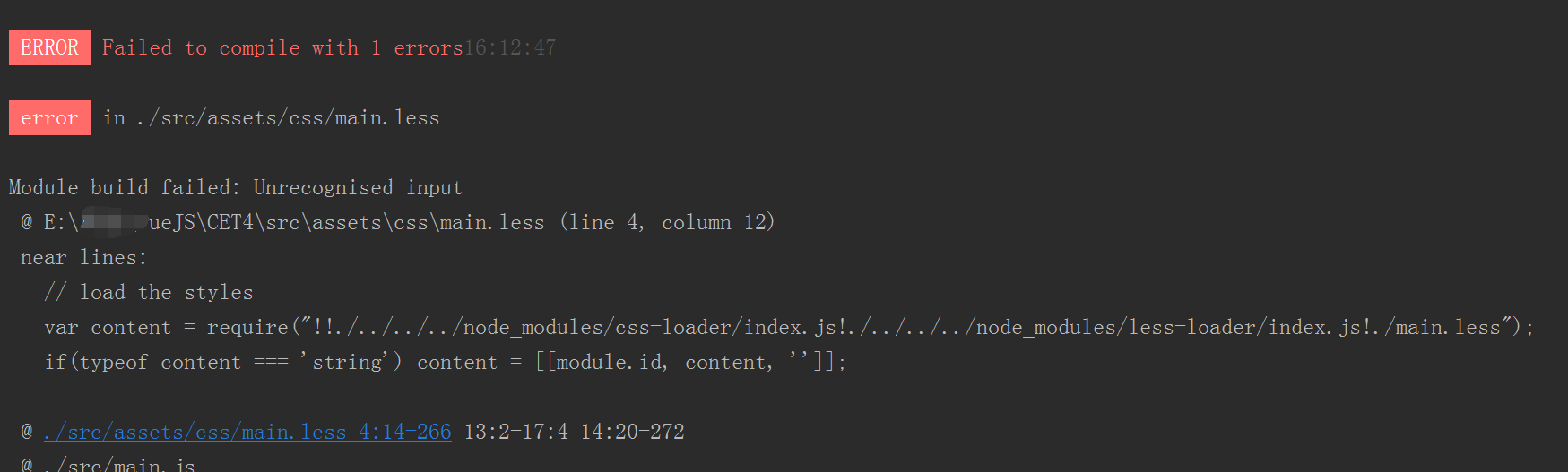
这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析

这时,我们要填写上依赖,
require('!style!css!less!./assets/css/main.less');
在很多以前的博客里都是以上写法,这个是Vue 2.0刚开始的,现在使用会报错;下面是正确写法
require('!style-loader!css-loader!less-loader!./assets/css/main.less');
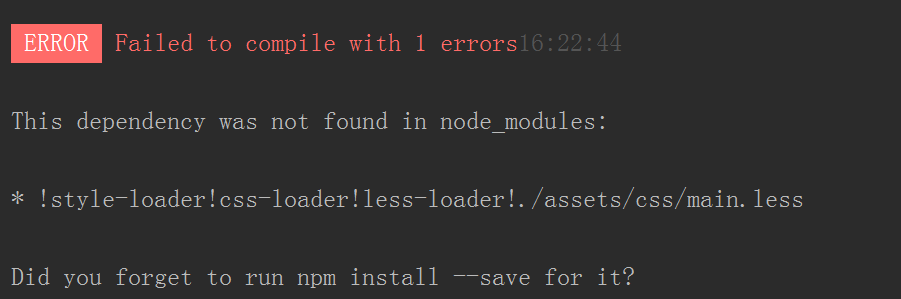
在以前配置到这里,就万事大吉了,也可以开始引入css文件了,然后现在到这里还会报错

当出现以上错误时,说明你的项目里缺少依赖;
npm install style-loader --save
这时你就可以引入css文件了;
原文: http://blog.hawkzz.com/2017/03/14/VueJS引入css或者less文件的一些坑/ 作者: hawk_zz
最新文章
- SQL 聚合函数
- [编辑] 分享一些java视频
- 开发与测试整体过程中的Git分支merge流程
- HDU-4405 Aeroplane chess(概率DP求期望)
- rand.Read() 和 io.ReadFull(rand.Reader) 的区别?
- Xcode 调试技巧-b
- Discuz! x 2.5-3.0 beta 存储型跨站漏洞
- PCL点云库中怎样读取指定的PCD文件,又一次命名,处理后保存到指定目录
- SignalR1
- linux的用户,群组和其他用户
- iOS中 常用的mac终端指令汇总 技术分享
- 用Python学分析:集中与分散
- element-UI使用中:el-input type为textarea时@change无法触发?
- Linux学习之基本操作命令
- Android为TV端助力 android 在5.0以后不允许使用隐式Intent方式来启动Service
- Runtime 自动化归档
- linux 替换 sed命令 转载
- 数据重组:对一堆相似字典进行分类统计(shidebin)
- PHP:引用Phpword导出数据到word文档
- 如何解决make: Nothing to be done for `all' 的方法