利用css的border实现画三角形思路原理
2024-10-15 03:27:14
1、利用Css 的border绘制三角形的原理:
div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较大的border相交时:
1、只有相邻边才会相交,对边是不可能相交的
2、相交区域(显然是矩形)按对角线划分成两个三角形,两个三角形分别渲染成两个边的颜色,颜色不会出现重叠的情况
3、调整四个边的宽度,加上中间区域的宽度,配以不同颜色和透明,各种简单多边形(举一反三)已经不在话下了
<html>
<style>
*{margin:0px; padding: 0px;}
.tran{
position: relative;
left:10px;
top:10px;
width: 50px;
height: 50px;
border-bottom: 10px solid red;
border-left: 10px solid green;
border-top: 10px solid red;
border-right: 10px solid green;
}
</style>
<div class="tran"></div>
</html>
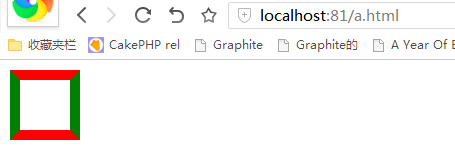
效果图:

三角形:
<html>
<style>
*{margin:0px; padding: 0px;}
.tran{
position: relative;
left:10px;
top:10px;
width:0;
height:0;
/*border-bottom: 100px solid red;*/
border-left: 100px solid transparent;
border-top: 100px solid red; /*要形成上面的三角形,需要设置上面这条边有颜色,左边和右边透明*/
border-right: 100px solid transparent;
}
</style>
<div class="tran"></div>
</html>
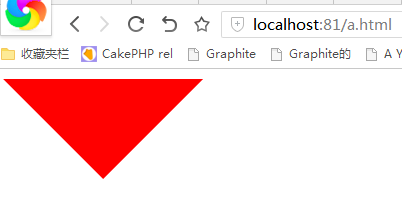
效果图

最新文章
- POJ 2826 An Easy Problem?! --计算几何,叉积
- background-size扫盲
- 【GOF23设计模式】状态模式
- String to Integer (atoi)
- 在centos中编译putty时提示找不到gtk库的解决办法
- php框架学习的步骤
- Hadoop HDFS文件常用操作及注意事项
- 四元数(Quaternion)和旋转
- 标准I/O库之流和FILE对象
- SKPhysicsJointPin类
- SQL Server Join方式
- angularJS的$http.post请求,.net后台接收不到参数值的解决方案
- weakhashmap简单理解
- Docker安装配置MongoDB并使用Robo 3T在局域网连接
- Spring注入,Ioc的具体配置
- 第8课 列表初始化(3)_防止类型收窄、explicit关键字
- inux下查看.so和可执行文件是否debug编译的方法
- 爬虫概要及web微信请求分析
- 如何在 Debian 9 下安装 LEMP 和 WHMCS 7.5
- Java程序员之Spring(一) 入门