webpack require.ensure 按需加载
2024-09-24 02:54:06
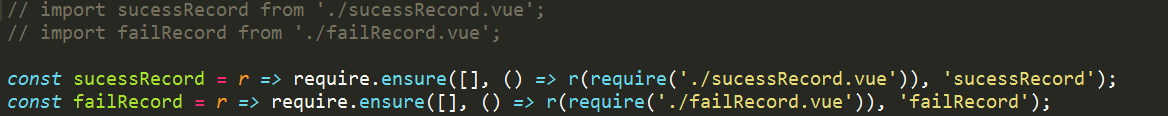
使用 vue-cli构建的项目,在 默认情况下 ,会将所有的js代码打包为一个整体比如index.js。当使用存在多个路由代码的时候,index.js可能会超大,影响加载速度。

这个每个路由页面除了index.js 还会有一个当前路由页面的js这样拆分了index.js的体积。
最新文章
- Nodejs事件引擎libuv源码剖析之:高效队列(queue)的实现
- dubbo配置文件报错解决方案
- Markdown编辑器简单总结
- js 的try catch应用
- Cheatsheet: 2013 12.01 ~ 12.16
- var functionName = function() {} vs function functionName() {}
- SQL中如何检查死锁
- Protocol Buffers编码详解,例子,图解
- ReactiveCocoa 谈谈RACMulticastConnection
- Linux用户环境变量
- SQL Server中建立外键的方法
- IO流文件字符输入输出流,缓冲流
- Genymotion Unable to create Virtual Device:Connection timeout
- Codeforces 452A Eevee
- Swift入门教程:基本语法(三)
- 第一百零四节,JavaScript时间与日期
- Summary Ranges leetcode
- js:函数与变量作用域的提升
- C# 操作注册表WindowsRegistry
- spring中通过JNDI、DBCP、C3P0配置数据源