内置对象Cookie和Session有何不同【常见面试题】
我们在面试的时候,时常会被问到Cookie和Session的区别,对于初学者来说,有时候会混淆这两个内置对象。下面就我自己的理解,对这2个内置对象进行剖析。
1、Session对象存在Web服务器端,Cookie对象存在用户的客户端(主要是Web浏览器,比如你的搜狗浏览器,谷歌浏览器等)
用户客户端无法拿到Session的值,但Cookie就不一样,Cookie是以一种文本的形式存储在浏览器中的,通过浏览器的一些Web调试工具,我们可以轻易的看到Cookie中的值。下面我们就通过谷歌浏览器的自带调试工具来查看下百度首页打开的时候会有哪些Cookie信息。
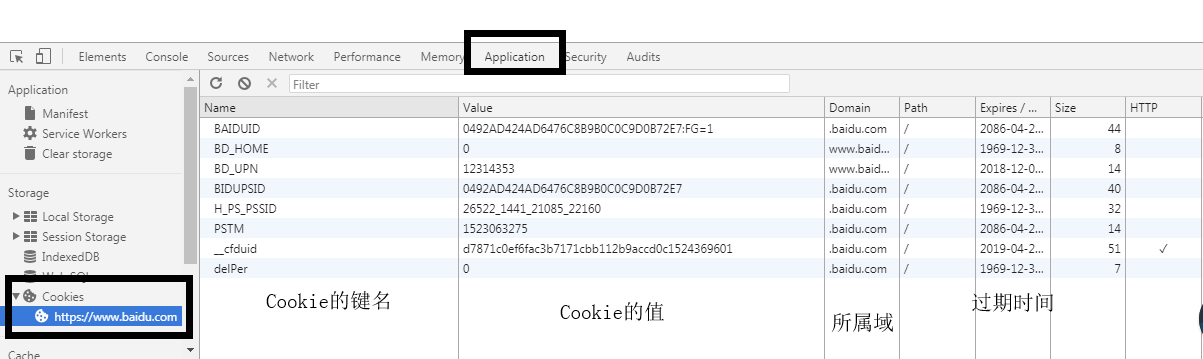
首先谷歌浏览器打开百度首页,然后按下你电脑的F12键即可调出调试界面。如下图,切换到Appliation页签界面,可以看到左下侧有个Cookie菜单,点击后,右侧出现的即为当前页面的所含有的Cookie信息。在列表中可以看到Cookie的键名、Cookie值以及过期时间等。

2、数据安全性:Session存储的数据比较安全,Cookie因为存储在用户浏览器本地,无法保证安全性。
因此一些机密的数据一定不能使用Cookie进行存储,比如用户的密码、身份证号等关键信息一定不可存放在Cookie,容易被他人窃取。
3、Cookie的存储时间可以比Session长很多,当然这个也看开发人员怎么设定,Cookie存储在客户浏览器端可以设置1天、2天或者更长的有效期。但Session一般在客户最后一次链接访问后2小时内即会失效,再次访问就需要重新建立Session链接,这也是为何你登录一些网站后,长时间不操作,再次操作要求你重新登录的原因。
4、Cookie还有下面这个特点,一个浏览器下同一个域名只能保存一份Cookie键值对。
具体举栗子:比如某个管理系统的网站在登陆成功后,会将用户名写入到浏览器Cookie中。如果张三打开了浏览器登陆这个管理系统,那么写入的Cookie值就是Cookie["name"]="张三"。张三登陆成功后,又新打开了个页签,登陆了李四的账号,那这时候在切回张三的页面,刷新网页,你看到的Cookie值将会是李四,同时页面显示的内容也是李四的内容。后者覆盖了前者。
针对上述这个问题,有些浏览器可以通过打开子窗口方式解决了(重新双击浏览器图标打开新的浏览器窗口),注意是非打开子页签。
最后,附上我的ASP.NET学习群,欢迎各位同行入群指导交流。技术群:【ASP.NET技术社区】872894940
更多文章可以关注博主个人站点:IT技术小屋。
最新文章
- 【BZOJ1415】 [Noi2005]聪聪和可可 概率与期望
- 逻辑操作符---Lua: and,or,not 对比 C++:&&,||,!
- Hibernate-入门教程
- Oracle 常见问题
- 修改placeholder属性
- 【每天一个Linux命令】10. 用户账号的新建/修改/删除以及密码修改 useradd/usemod/userdel/passwd
- mini2440裸机试炼之——DMA直接存取 实现Uart(串口)通信
- CSS 实现三角形、梯形、等腰梯形
- Bower前端包管理器
- ref与out之间的区别整理 摘自与望楼http://blog.csdn.net/xiaoning8201/article/details/6893154
- 【转】linux shell ${}简单用法
- 用Eclipse Maven 创建 Web 3.0 项目问题 正确的处理步骤
- C#多线程编程序--聊聊线程
- Tapestry: Obtained resource by @Inject is NULL
- docker中怎样设置开机启动--随容器的启动而启动服务?
- 利用BeEF REST API自动化控制僵尸主机
- MyBatis笔记(一) 最简单的select
- Cow Acrobats [POJ3045] [贪心]
- Oracle分析函数-统计(sum、avg、max、min)
- sqlserver暂时禁用触发器进行update