Float 的那些事
css float
定义元素浮动到左侧或者右侧。其出现的本意是让文字环绕图片而已。
left、right、inherit(从父级元素获取float值)、none
一、浮动的性质
1. 包裹性
display:inline-block某种意义上的作用就是包裹(wrap),而浮动也有类似的效果。举个常见例子,或许您有实现宽度自适应按钮的经验,实现宽度自适应的关键就是要让按钮的大小自适应于文字的个数,这就需要按钮要自动包裹在文字的外面。我们用什么方法实现呢?一就是display:inline-block;二就是float。
浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的
区别:浮动的方向性
display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列
2. 破坏性
2.1 float元素不占据正常文档流空间
由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
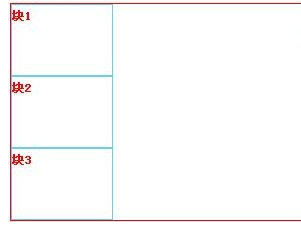
3块div均未加float

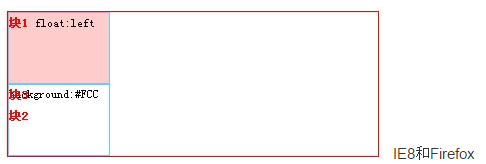
块1享有浮动,脱离文档流并且向右移动

块1向左浮动。IE8和Firefox中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块2,使块2从视图中消失。而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。如下图


2.2 浮动“塌陷”
对父元素的影响:如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。

此类情况出现原因
浮动的“本职工作”:文字环绕显示;“非本职工作”:列表布局;证据:高度塌陷
所以浮动元素塌陷的问题根本就不是浏览器的bug,而是我们没有正确地深入地了解浮动,是我们自己使用不当,因为浮动本不应该用在这里的。
解决方案
① 在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div
<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
<div></div>
</div>
② 在使用float元素的父元素添加overflow:hidden;
③ 使用after伪对象清除浮动
3. float与JavaScript
使用JavaScript设置float不能使用 obj.style.float="left";
IE:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
最新文章
- Linq专题之提高编码效率—— 第三篇 你需要知道的枚举类
- android.util.TypedValue.applyDimension
- 2.简单工厂模式(Simple Factory)
- Mac下配置环境变量
- Java NIO 完全学习笔记(转)
- HighCharts之2D金字塔图
- MySQL自动备份shell脚本
- [daily][emacs][go] 配置emacs go-mode的编辑环境以及环境变量问题
- py-day4-3 python 内置函数 man和mix的高级使用
- [Jenkins]CentOS7下Jenkins搭建
- 线段树 HDU-1166 敌兵布阵
- bootstrap fileinput组件的使用
- (Nginx反向代理+NFS共享网页根目录)自动部署及可用性检测
- readv writev示例程序
- h5canvas绘制loading页面
- elasticsearch5.6.3插件部署
- ubuntu 14.04 (desktop amd 64) 下载
- 算法进阶之Leetcode刷题记录
- Codeforces Round #298 (Div. 2) B. Covered Path 物理题/暴力枚举
- Java使用多线程实现Socket多客户端的通信
热门文章
- Mac OSX操作系统安装和配置Zend Server 6教程(1)
- JDK6、Oracle11g、Weblogic10 For Linux64Bit安装部署说明
- android gps开发必备资料(含测试demo下载)
- 自己动手实现Expression翻译器 – Part Ⅱ
- viewstate cookie和session原理回顾
- AsyncTask的新认识
- ASP.NET MVC 5项目
- Castle.DynamicProxy Part 1: ClassProxy
- 企业架构研究总结(45)——企业架构与建模之使用ArchiMate进行分析(全系列完)
- 在 Emacs 中如何退出 Slime Mode