02Javascript变量和数据类型
1. 变量概述
1.1 什么是变量
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
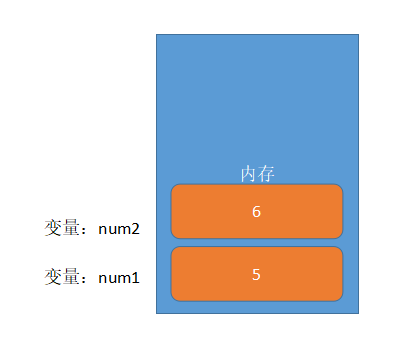
1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。

2. 变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
1. 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配 内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.赋值
age =10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值
3. 初始量的变化
var age =18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化
1.3 变量命名规范
l 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
l 严格区分大小写。var app; 和 var App; 是两个变量
l 不能 以数字开头。 18age 是错误的
l 不能 是关键字、保留字。例如:var、for、while
l 变量名必须有意义。 MMD BBD nl →age
l 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
1.4 变量语法扩展
1.一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age =18;
age =81; // 最后的结果就是81因为18 被覆盖掉了
2. 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age =10, name ='zs', sex =2;
3. 声明变量特殊情况

交换两个变量值
<script>
// js 是编程语言有很强的逻辑性在里面: 实现这个要求的思路 先怎么做后怎么做
// 1. 我们需要一个临时变量帮我们
// 2. 把apple1 给我们的临时变量 temp
// 3. 把apple2 里面的苹果给 apple1
// 4. 把临时变量里面的值 给 apple2
var temp; // 声明了一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; // 把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>
2. 数据类型简介
2.1 数据类型的分类
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
最新的 ECMAScript 标准定义了 8 种数据类型:
2.2 简单数据类型 (基本数据类型)

2.3数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age =21; // 整数
var Age =21.3747; // 小数
1. 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 =07; // 对应十进制的7
var num2 =019; // 对应十进制的19
var num3 =08; // 对应十进制的8
var num =0xA; // 2.十六进制数字序列范围:0~9以及A~F
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
2. 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
3. 数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值
4. isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
<script>
// isNaN() 这个方法用来判断非数字 并且返回一个值如果不是数字返回的是true 如果是数字返回的是 false
console.log(isNaN(12)); // false
console.log(isNaN('pink老师')); // true
</script>
2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 ""和 单引号''
var strMsg ="你好~"; // 使用双引号表示字符串
var strMsg2 ='你好~'; // 使用单引号表示字符串
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
1. 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg ='我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 ="我是'高帅富'程序猿"; // 也可以用""包含''
2. 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

<script>
var str = '我是一个程序员';
console.log(str);
var str1 = "我是一个\n程序员";
console.log(str1);
</script>
3. 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取长度。
var strMsg ="你好";
alert(strMsg.length); // 显示2
4. 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
alert('hello'+ ''+ 'world'); // hello world 字符串 "相加"
alert('100'+ '100'); // 100100 数值字符串 "相加"
alert('11'+ 12); // 1112 数值字符串 + 数值
+ 号总结口诀:数值相加 ,字符相连
5. 字符串拼接加强
console.log('pink老师'+ age + '岁啦'); // pink老师18岁啦
我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
变量是不能添加引号的,因为加引号的变量会变成字符串
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
2.4 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
2.6 Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined 声明后没有被赋值
console.log('你好'+ variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari =null;
console.log('你好'+ vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
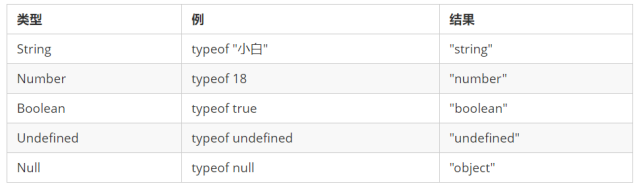
3.获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型

3.2 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:8, 9, 10
字符串字面量:'黑马程序员', "大前端"
布尔字面量:true,false
4. 数据类型转换
4.1 什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变
量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
1.转换为字符串类型
2.转换为数字型
3.转换为布尔型
4.2 转换为字符串

l toString() 和 String() 使用方式不一样。
l 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
4.3 转换为数字型(重点)

注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
4.4 转换为布尔型

l 代表空、否定的值会被转换为 false ,如 ' '、0、NaN、null、undefined
l 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(12)); // true
5. 扩展阅读
1. 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2. 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、
instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
3. 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不 能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、 fimal、float、goto、implements、import、int、interface、long、mative、package、 private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
最新文章
- Java语法
- 解决java.lang.NoClassDefFoundError: org/apache/log4j/Level
- Css文字特效之text-shadow特效
- SQLSERVER 表名数据库名作为变量 必须使用动态SQL(源自网络)
- OpenGL 回顾-——矩形的创建、列表
- cxf webservice异步调用
- 修改一行SQL代码 性能提升了N倍
- wkhtmltopdf 生成pdf
- Linux下检测进程是否存在
- [LOJ 6249]「CodePlus 2017 11 月赛」汀博尔
- John Deere Service Advisor with Nexiq clone 90% Worked
- sql ,内连接,外连接,自然连接等各种连接
- Django 框架 数据库操作
- Java 在匿名内部函数中为外部函数变量赋值的解决方案
- AlexNet网络结构特点总结
- c#常用的预处理器指令
- python Django Ajax基础
- ubuntu server 安装 question2answer 及 汉化包
- jsp的静态导入
- Django 2.0 URL