React: React的复合组件
2024-10-18 00:50:48
一、介绍
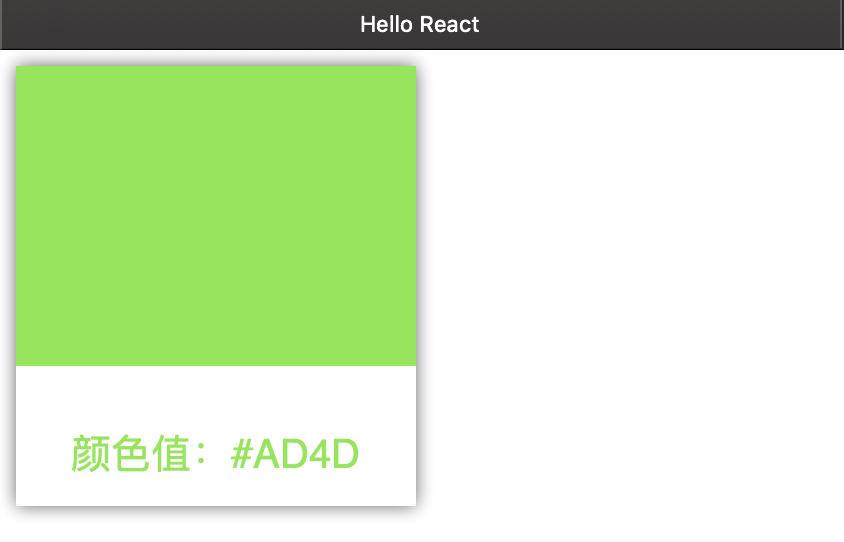
不论Web界面是多么的复杂,它都是由一个个简单的组件组合起来实现的,既然会创建一个简单的组件,那么复杂的组件就有了下手的切入点了。现在来实现一个简单的复合组件。一个颜色面板,一共三部分组成。顶部是颜色板,底部是色值标签,一个大的box将这两个组件组合起来。吾尚在学习阶段,所以demo及其简单。

二、实现
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Hello React</title>
<script src="react.js"></script>
<script src="react-dom.js"></script>
<script src="browser.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/babel"> //颜色板
var ColorBoard = React.createClass({ render: function(){ var colorBoardStyle = {
height:150,
backgroundColor:this.props.color
}; return (
<div style= {colorBoardStyle}>
</div>
);
} }); //颜色值标签
var ColorLabel = React.createClass({ render: function(){ var colorLabelStyle = {
backgroundColor:'#FFF',
height:50,
padding:10,
margin:0,
}; var fontStyle = {
fontFamily:"sans-serif",
fontWight:"bold",
fontSize:20,
color:this.props.color,
textAlign:"center"
} return (
<div style={colorLabelStyle} >
<p style= {fontStyle}>颜色值:{this.props.color}</p>
</div>
);
}
}); //颜色盒子
var ColorBox = React.createClass({ render:function(){ var colorBoxStyle = {
width:200,
height:200,
backgroundColor:'#FFF',
WebkitFilter:"drop-shadow(0px 0px 5px #666)", //设置阴影
filter:"drop-shadow(0px 0px 5px #666)" //设置阴影
}; return (
<div style={colorBoxStyle} >
<ColorBoard color={this.props.color}></ColorBoard>
<ColorLabel color={this.props.color}></ColorLabel>
</div>
);
}
}); ReactDOM.render(
<ColorBox color="#AD4D"/>,
document.getElementById('container')
); </script>
</body>
</html>
最新文章
- 【Python】python 普通继承方式和super继承方式
- HDU 2084 数塔(动态规划)
- [PWA] Keynote: Progressive Web Apps across all frameworks
- 安装phpnow服务[Apache_pn]提示失败的解决方法
- Web.config中customErrors异常信息配置
- mybatis 动态sql和参数
- [转]如何在Angular4中引入jquery
- 学习笔记之form表单
- 《linux 字符处理》- grep/sort/uniq/tr/paste
- 请问WCF 跟 WebService之间的相同跟异同
- PHP删除空格函数
- C语言入门教程-(3)基本数据类型
- 配置新服务器 的一些 依赖库 php mysql nginx
- PHP整数转小数
- js身份证校验
- thinkphp5框架生成二维码(二)
- guava的事件发布订阅功能
- 第13章 Spring框架的设计理念与设计模式分析
- Ubuntu 源使用帮助
- (2)C#工具箱-公共控件2