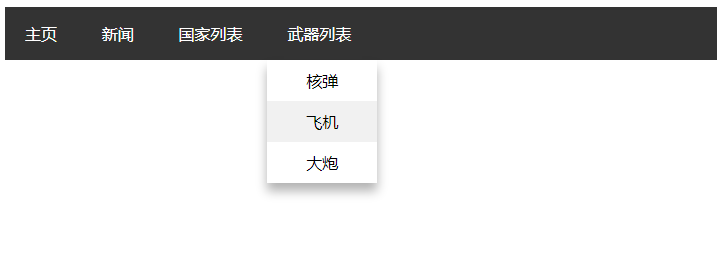
Css实现一个菜单导航
2024-08-30 11:23:29
提要:使用大div定位设置为relative,子div设置为absolute实现菜单下拉

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nav</title>
<style type="text/css">
/*给导航设置一个背景#333*/
.nav{
background-color: #333;
}
/*给导航里的a标签设置样式*/
.nav a{
/*设置大小*/
padding:16px 20px;
/*去掉下划线*/
text-decoration: none;
/*字体颜色*/
color: white;
/*设置内联块级元素*/
display: inline-block;
}
/*设置鼠标划过的背景色*/
.nav a:hover{
background: #111;
}
/*给下拉框设置定位*/
.dropdown{
position: relative;
display: inline-block;
}
/*下拉内容设置定位*/
.dropdown-content{
display: none;
position: absolute;
/*设置一个似倒影的卡片样式*/
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.3);
}
/*将下拉内容框里的a标签设置块级元素和字体颜色*/
.dropdown-content a{
display: block;
min-width:110px;
color:#000;
padding: 10px 0;
text-align: center;
}
/*设置下拉内容框里的a标签背景*/
.dropdown-content a:hover{
background: #f1f1f1;
border:none;
}
/*当下拉按扭划过时,则下拉内容显示*/
.dropdown:hover .dropdown-content{
display: block;
} </style>
</head>
<body>
<!--先设置一个大的div-->
<div class="nav">
<!--设置元素,用标签-->
<a href="#">主页</a>
<a href="#">新闻</a>
<!--设置下拉框的div-->
<div class="dropdown">
<!--设置下拉框的按扭名称-->
<a href="#">国家列表</a>
<!--设置下拉框的内容-->
<div class="dropdown-content">
<a href="#">中国</a>
<a href="#">美国</a>
<a href="#">日本</a>
</div>
</div>
<div class="dropdown">
<!--设置下拉框的按扭名称-->
<a href="#">武器列表</a>
<!--设置下拉框的内容-->
<div class="dropdown-content">
<a href="#">核弹</a>
<a href="#">飞机</a>
<a href="#">大炮</a>
</div>
</div>
</div>
</body>
</html>
最新文章
- PostgreSQL 允许远程访问设置方法
- MySQL字段数据类型表
- Leetcode 给一个数a和一个向量b,找出该向量b中的2个数相加等于a,并输出这两个数在向量中的位置
- "巴卡斯杯" 中国大学生程序设计竞赛 - 女生专场
- js里slice,substr和substring的区别
- M4: 使用CommandBar
- android 读取sd卡中的图片
- 【液晶模块系列基础视频】1.3.iM_TFT30模块简介
- 各Android版本的Linux内核表(待续)以及如何下载相应的android源码
- 使用连接(JOIN)来代替子查询(Sub-Queries) mysql优化系列记录
- 一些web编程能用到的小知识
- [每日一题] OCP1z0-047 :2013-08-14 如何理解USING INDEX?...................................41
- maven + selenium + jenkins 教程收集
- PHP中数组转换为XML格式
- iOS 9的 Universal Links 通用链接使用
- package.json 的语法解释
- OCA读书笔记(10) - 管理UNDO数据
- JavaScript进阶(四)js字符串转换成数字的三种方法
- RNAseq测序reads定位
- Hibernate **关于hibernate4.3版本之后org.hibernate.service.ServiceRegistryBuilder被弃用**