selenium-Python之定位下拉框选择
2024-10-19 13:22:50
1.通过select 进行定位下拉框
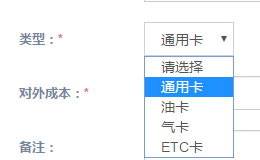
下拉框如图所示


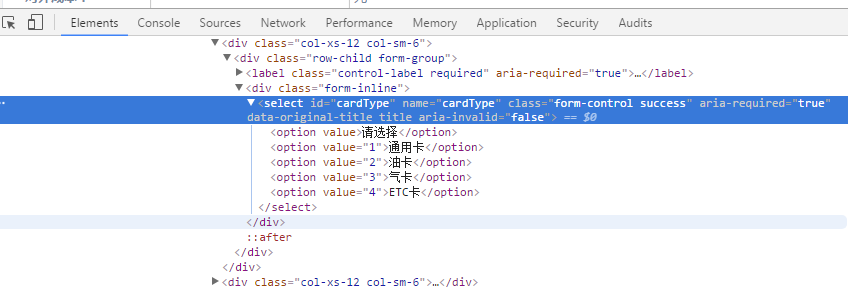
通过代码定位
#通过index进行选择
Select(driver.find_element_by_id("cardType")).select_by_index(1)
#通过value进行选择
#Select(driver.find_element_by_id("cardType")).select_by_value(1)
#通过选项文字进行选择
#Select(driver.find_element_by_id("cardType")).select_by_visile_text("通用卡")
注:Select only works on <select> elements(Select只对<select>标签的下拉菜单有效)
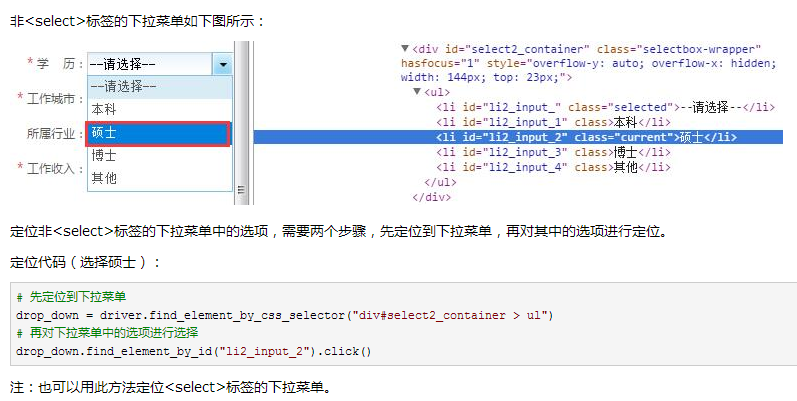
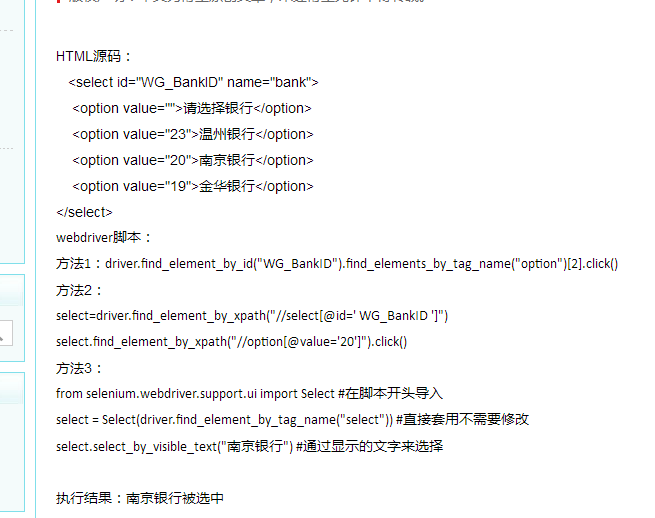
2.定位非<select>标签的下拉菜单


最新文章
- 深入解析Sqlite的完美替代者,android数据库新王者——Realm
- 20145321 Git的安装使用及今后学习规划
- springmvc:frameServletBean
- Win8远程[你的凭据不工作]的解决办法
- 安装Python+Pywin32(version 3.3)
- AX函数,将EXCEL列号转为列名
- VO,DTO,DO,PO的划分
- 在Visual Studio 2010中安装iGraph
- 用Python实现QQ找茬游戏外挂工具
- &quot;Insufficient RAM for Flash Algorithms&quot;出错原因及解决方式
- all unicode
- 一个axios的简单教程
- 机器学习基石笔记:03 Types of Learning
- ubuntu 搭建ss和使用方法
- FMOD变声如何捕获并存储处理音效之后的数据
- mavenLocal默认地址转移
- 手动解析Excel获取文件元数据
- jq实现从容器中间扩散的方式显示文字
- Redis的String、Hash类型命令
- Day11 - Python操作memcache、redis缓存、rabbitMQ队列