【09】AngularJS 表格
2024-10-08 16:18:11
AngularJS 表格
ng-repeat 指令可以完美的显示表格。
在表格中显示数据
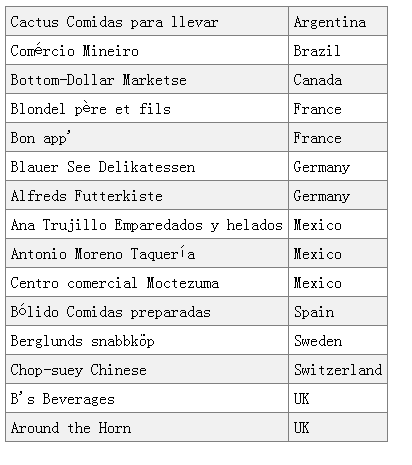
使用 angular 显示表格是非常简单的:
<div ng-app="myApp" ng-controller="customersCtrl"><table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table></div><script>var app = angular.module('myApp',[]);app.controller('customersCtrl',function($scope, $http){$http.get("test.php").success(function(response){$scope.names = response.records;});});</script>
moyu:

使用 CSS 样式
为了让页面更加美观,我们可以在页面中使用CSS:
<style>table, th , td {border:1px solid grey;border-collapse: collapse;padding:5px;}table tr:nth-child(odd){background-color:#f1f1f1;}table tr:nth-child(even){background-color:#ffffff;}</style>
结果:

使用 orderBy 过滤器
排序显示,可以使用 orderBy 过滤器:
<table><tr ng-repeat="x in names | orderBy : 'Country'"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>
结果:

使用 uppercase 过滤器
使用 uppercase 过滤器转换为大写:
<table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country| uppercase }}</td></tr></table>
结果:

显示序号 ($index)
表格显示序号可以在 <td> 中添加 $index:
<table><tr ng-repeat="x in names"><td>{{ $index +1}}</td><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>
魔芋结果:

使用 $even 和 $odd
<table><tr ng-repeat="x in names"><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Name}}</td><td ng-if="$even">{{ x.Name}}</td><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Country}}</td><td ng-if="$even">{{ x.Country}}</td></tr></table>
结果:

最新文章
- 基于select的python聊天室程序
- mysql的多表查询
- javascript优化--04高质量编码
- 一个对称加密、解密的方法C#工具类
- 解决ajax请求cors跨域问题
- 10105 - Polynomial Coefficients
- spark2.0系列《一》—— RDD VS. DataFrame VS. DataSet
- 深入理解Java NIO
- 2018面向对象程序设计(java)课程学习进度条
- c#多线程与委托(转)
- 在linux系统中安装VSCode(Visual Studio Code)和图标的创建方式
- Method for balancing binary search trees
- 手脱PE Pack v1.0
- java检验银行卡号
- python 面试题(2)
- SSH整合需要的jar包
- DRF视图集的使用
- jquery 插件:chosen
- 机房重构——泛型和“DataTable”
- python基础——2(基本数据类型及运算符)