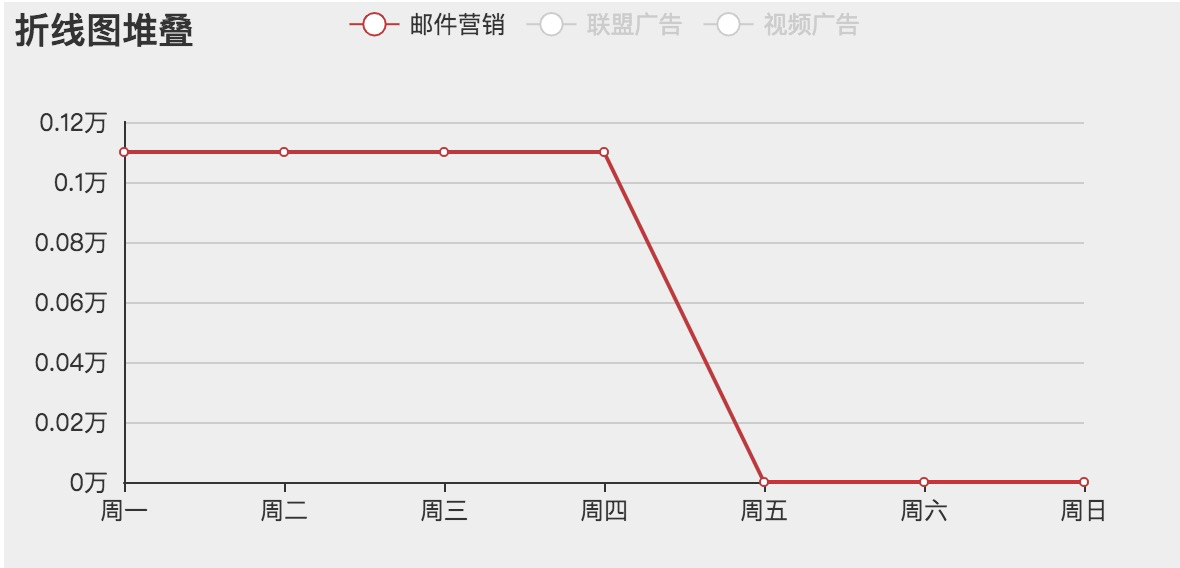
echars 实现多曲线,多Y轴,曲线单选切换,并且跟随切换指定Y轴
2024-10-11 09:50:14

html代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Echars|多曲线|多Y轴|Y坐标可切换</title>
</head> <body>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://echarts.baidu.com/examples/vendors/echarts/echarts.min.js"></script>
<div id="demo" style="width: 600px;height:300px;background:#eee"></div>
<script>
var option = {
grid:{
left:,
containLabel: true
},
tooltip: {
trigger: 'axis'
},
legend: {
selectedMode: 'single',
data: ['邮件营销', '联盟广告', '视频广告']
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: [{
type: 'value',
position: 'left',
axisLabel: {
formatter: '{value}万'
},
axisTick: {
show: false
}
}, {
type: 'value',
position: 'left',
axisLabel: {
formatter: '{value}'
},
}, {
type: 'value',
position: 'left',
axisLabel: {
formatter: '{value}%'
},
}],
series: [
{
name: '邮件营销',
type: 'line',
yAxisIndex: ,
// data: [12000, 1302, 1001, 1340, 9000, 2300, 2100]
data: [0.11, 0.11, 0.11, 0.11, , , ]
},
{
name: '联盟广告',
type: 'line',
yAxisIndex: ,
data: [22.23, 182.43, 191.12, 234.43, , , ]
},
{
name: '视频广告',
type: 'line',
yAxisIndex: ,
data: [, , , , , , ]
}
]
}; var myChart = echarts.init(document.getElementById('demo'))
myChart.setOption(option) </script>
</body> </html>
最新文章
- javascript中this指向
- Thinking in java学习笔记之finalize
- ecshop 默认图处理
- webstorm配置nodejs,bower,git,github
- c# 利用 两个TREEVIEW控件完成TEENODE的鼠标拖动操作
- 如何解决读取到文件末尾时碰到EOF导致的重复输出或者无用输出
- Maven 学习笔记
- c# 自定义多选下拉列表2
- Python:使用Kivy将python程序打包为apk文件
- AngularJs学习笔记3-服务及过滤器
- Python中的 一些常用技巧函数[.join()]
- 集合和format
- localStorage的存储、获取、删除操作
- Kotlin入门(7)循环语句的操作
- CSS3 Flex布局整理(二)-容器属性
- SSL延迟有多大 (Https)
- StructuredStream StateStore机制
- jmeter报错之“请在微信客户端打开链接”
- Ubuntu双网卡不双待攻略
- lintcode-382-三角形计数