触摸屏键盘插件Virtual Keyboard 该怎么用 Virtual Keyboard 入门指南
2024-10-06 03:59:00
最近公司有个项目,这个项目的显示器是触摸屏,
所以在一些需要简单输入的input需要加一个触摸屏的软键盘,
我在github上找了很多开源项目,最后选择了Virtual Keyboard,
以下是我自己学习和使用Virtual Keyboard的经验和理解,可能不是很深入,嘿嘿。。。。。。
以下是正文
首先我们需要从github上把项目的代码拉下来,地址:https://github.com/Mottie/Keyboard
Virtual Keyboard官网地址:http://mottie.github.io/Keyboard/
把代码拉下来之后呢,把Keyboard-master文件整个考到你的项目中,(有小伙伴会问,这个文件太大了,怎么办,先不管,后来删没有用到的就好啦)
然后根据你引入文件的路径,把下面这些文件引入你的项目的index之类(就是你自己通常往哪里引入js,css)
jquery.min.js
jquery-ui.css
bootstrap.min.css
jquery-ui.min.js
keyboard.css
jquery.keyboard.js
keyboard-previewkeyset.css
jquery.keyboard.extension-all.js
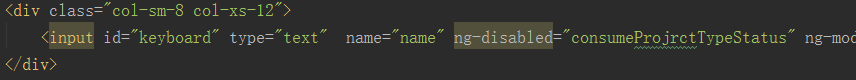
引入之后,你哪个input需要软键盘,就把它的id设成keyboard,然后设置一下自己的js,
代码是在是太多了,
$('#keyboard').keyboard({
language : null, // string or array
rtl : false, // language direction right-to-left
layout : 'qwerty', //键盘的种类
customLayout : { 'normal': ['{cancel}'] },
position : {
of : null,
my : 'center top',
at : 'center top',
at2: 'center bottom'
},
reposition : true,
usePreview : true,
alwaysOpen : false,
initialFocus : true,
noFocus : false,
stayOpen : false,
userClosed : false,
ignoreEsc : false,
closeByClickEvent : false,
display : {
'a' : '\u2714:Accept (Shift-Enter)',
'accept' : 'Accept:Accept (Shift-Enter)',
'alt' : 'AltGr:Alternate Graphemes',
'b' : '\u232b:Backspace',
'bksp' : 'Bksp:Backspace',
'c' : '\u2716:Cancel (Esc)',
'cancel' : 'Cancel:Cancel (Esc)',
'clear' : 'C:Clear',
'combo' : '\u00f6:Toggle Combo Keys',
'dec' : '.:Decimal',
'e' : '\u21b5:Enter',
'empty' : '\u00a0', //
'enter' : 'Enter:Enter',
'left' : '\u2190',
'lock' : '\u21ea Lock:Caps Lock',
'next' : 'Next',
'prev' : 'Prev',
'right' : '\u2192',
's' : '\u21e7:Shift',
'shift' : 'Shift:Shift',
'sign' : '\u00b1:Change Sign',
'space' : ' :Space',
't' : '\u21e5:Tab',
'tab' : '\u21e5 Tab:Tab',
'toggle' : ' ',
'valid': 'valid',
'invalid': 'invalid',
'active': 'active',
'disabled': 'disabled'
},
wheelMessage : 'Use mousewheel to see other keys',
css : {
input : 'ui-widget-content ui-corner-all',
container : 'ui-widget-content ui-widget ui-corner-all ui-helper-clearfix',
popup: '',
buttonDefault : 'ui-state-default ui-corner-all',
buttonHover : 'ui-state-hover',
buttonAction : 'ui-state-active',
buttonDisabled : 'ui-state-disabled',
buttonEmpty : 'ui-keyboard-empty'
},
autoAccept : true,
autoAcceptOnEsc : false,
lockInput : false,
restrictInput : true,
restrictInclude : '', // e.g. 'a b foo \ud83d\ude38'
acceptValid : true,
autoAcceptOnValid : false,
cancelClose : true,
tabNavigation : false,
enterNavigation : true,
enterMod : 'altKey',
stopAtEnd : true,
appendLocally : false,
appendTo : 'body',
stickyShift : true,
caretToEnd : false,
preventPaste : true,
scrollAdjustment : 10,
maxLength : false,
maxInsert : true,
repeatDelay : 500,
repeatRate : 20,
resetDefault : false,
openOn : 'focus',
keyBinding : 'mousedown touchstart',
useWheel : true,
useCombos : true,
initialized : function(e, keyboard, el) {},
beforeVisible : function(e, keyboard, el) {},
visible : function(e, keyboard, el) {},
beforeInsert : function(e, keyboard, el, textToAdd) { return textToAdd; },
change : function(e, keyboard, el) {},
beforeClose : function(e, keyboard, el, accepted) {},
accepted : function(e, keyboard, el) {},
canceled : function(e, keyboard, el) {},
restricted : function(e, keyboard, el) {},
hidden : function(e, keyboard, el) {},
switchInput : function(keyboard, goToNext, isAccepted) {},
create : function(keyboard) { return keyboard.buildKeyboard(); },
buildKey : function( keyboard, data ) {
return data; },
validate : function() {
return true; }
});
如果需要数字键盘,可以把这些参数设成true
layout : 'num',
restrictInput : true, // Prevent keys not in the displayed keyboard from being typed in
preventPaste : true, // prevent ctrl-v and right click
autoAccept : true
我自己是用angular开发的,为了在项目中可以哪里需要哪里调用,我封装在一个factory里面,
下面送上我的源码
html:
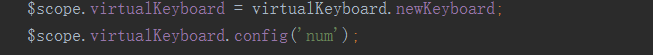
js:

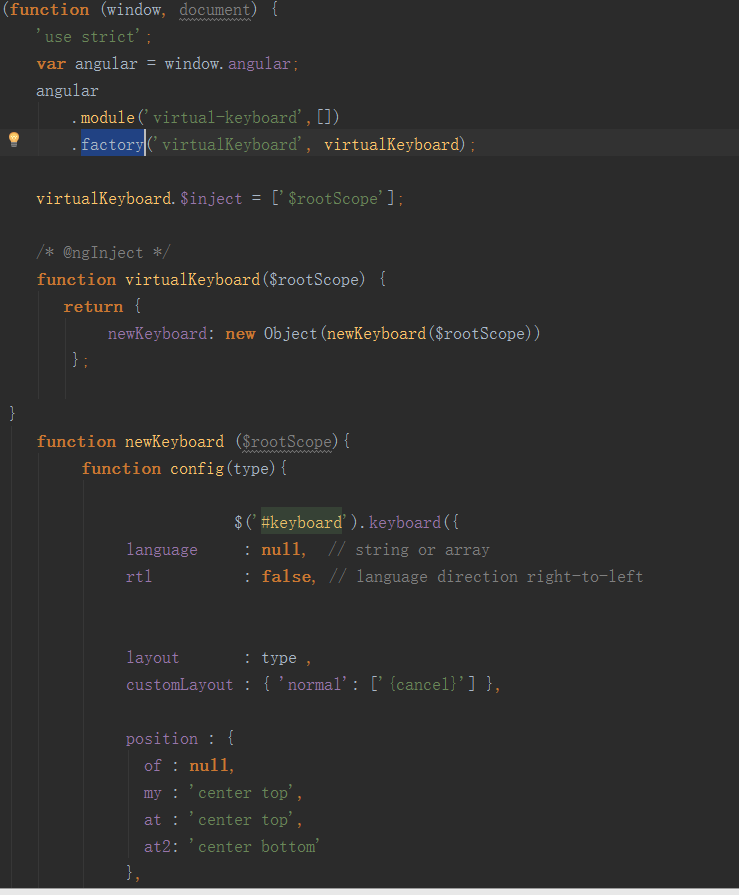
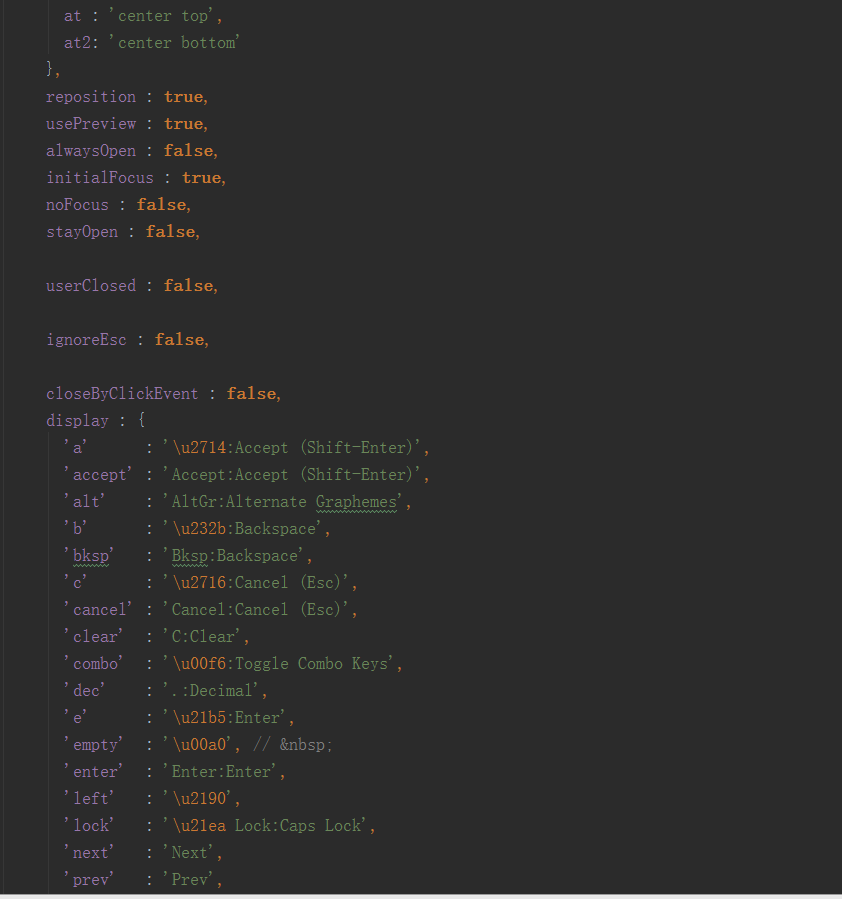
factory:





最新文章
- Swift3 - String 字符串、Array 数组、Dictionary 字典的使用
- [Asp.net 开发系列之SignalR篇]专题一:Asp.net SignalR快速入门
- 如何利用python模仿浏览器进行网页爬取?
- Beyond Compare
- 手机的touch事件(基于jquery)
- Coder的利器
- Ambari安装组件出错
- SpringMVC 集成redis
- Asp.Net下,基于Jquery的Ajax二级联动
- Win 10中使用图片查看器
- Java课程寒假之《人月神话》有感之三
- LR12集合点设置和多个负载生成器策略
- 使用npm私有服务器保存公司内部强业务类型组件(一):npm私有服务器搭建
- gif软件(ShareX)
- Asp.Net MVC三层架构之autofac使用教程
- git diff 结果分析
- xcode查找当前程序的沙盒
- 前端学习 -- Css -- 文档流
- 使用 MVVMLight 命令绑定(转)
- html_常用技巧总结