[UWP]使用Acrylic(亚克力)
1. 前言
在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容。
自Windows 8 放弃Aero后,群众对毛玻璃回归的呼声一致都很大。Fluent Design System带来了新的透明背景Acrylic,提供更好的性能及更时髦的外观。(不过由于使用简单,可以预见滥用已经不可避免。)
2. 使用Acrylic
2.1 在XAML中使用Acrylic
UWP提供了一组已定义好的Acrylic Brush供开发者使用,通过ThemeResource找到资源名字中包含“Acrylic”的Brush即可轻松在应用中使用Acrylic,代码如下:
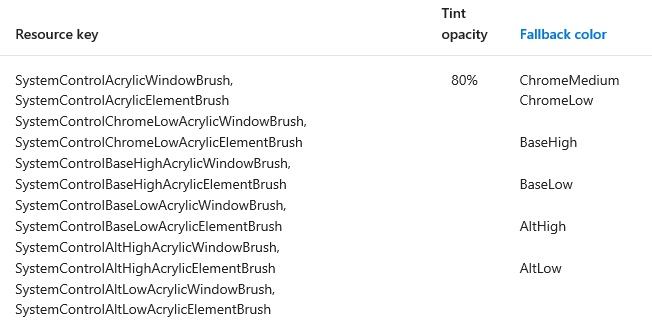
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">可用的ThemeResource详见官方文档:

Acrylic具体来说包含两种:
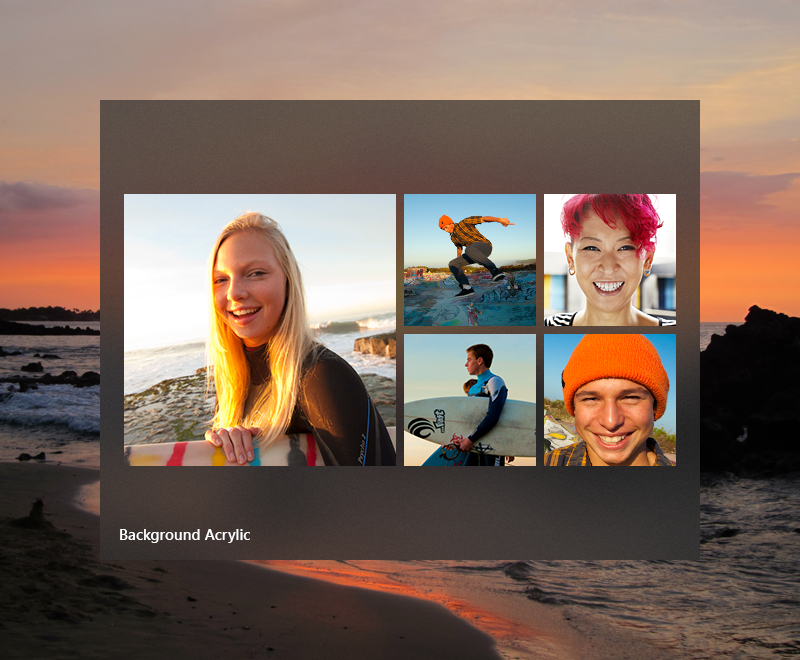
- Background acrylic 透视整个应用UI,可以看到应用窗体后的其它应用或桌面(在ThemeResource中名称包含 -AcrylicWindow-)。
- In-app acrylic 只透视套用了acrylic brush的元素(在ThemeResource中名称包含 -AcrylicElement-)。


2.2 正确使用Acrylic
现阶段常见的应用都只使用了Background acrylic,很少见In-app acrylic的应用场景。
Background acrylic常见的应用场景包括:
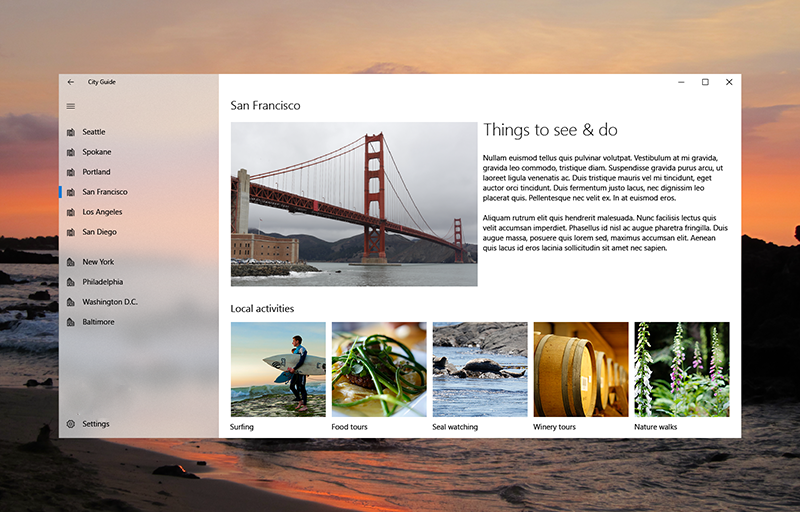
作为导航菜单的背景:

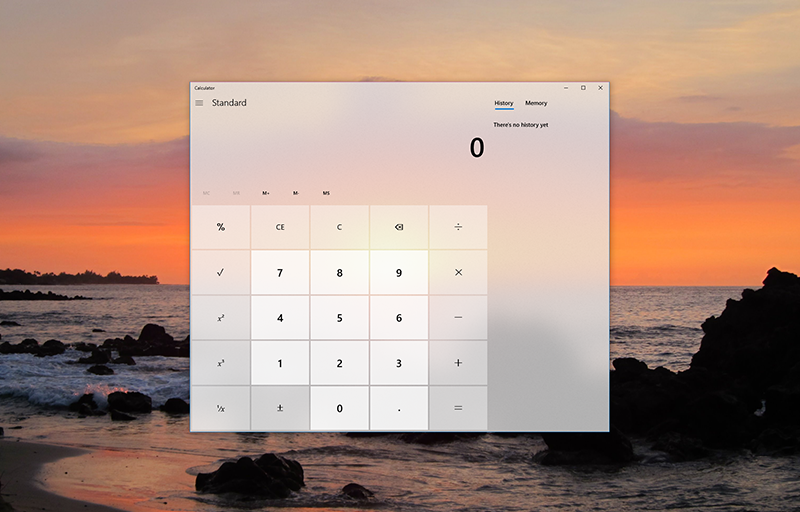
Widget或轻量级应用可以在整个应用的背景使用Acrylic,像计算器那样:

In-app acrylic的应用场景目前通常都是弹出的Modal Layer,或者Flyout的背景:

3. 自定义AcrylicBrush
可以使用TintColor(颜色)、TintOpacity(不透明度)、BackgroundSource(background 或者 in-app acrylic类型)、FallbackColor这四个属性自定义AcrylicBrush。
<AcrylicBrush x:Key="CustomAcrylicBackgroundBrush"
BackgroundSource="HostBackdrop"
TintOpacity="0.8"
TintColor="#FF1F1F1F" />
<AcrylicBrush x:Key="CustomAcrylicInAppBrush"
BackgroundSource="Backdrop"
TintOpacity="0.8"
TintColor="#FF1F1F1F" />
其中FallbackColor是指当background acrylic不生效时(运行于节电模式、根据设置不激活Acrylic或运行于XBOX等设备)的替代颜色。当窗口处于非激活状态时也会使用FallbackColor代替AcrylicBrush。

4 Acrylic与Depth
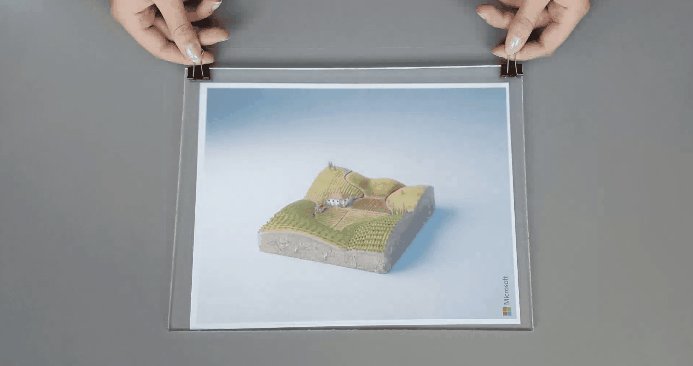
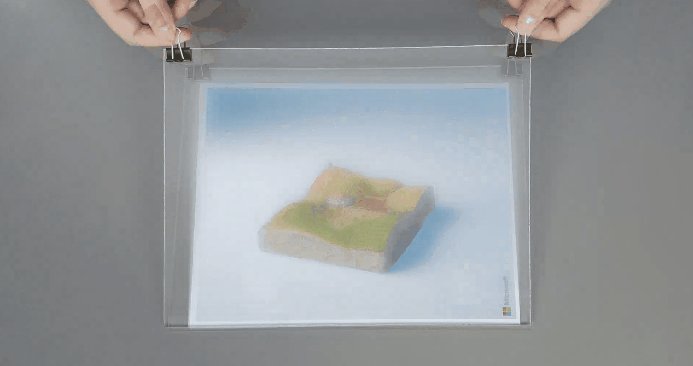
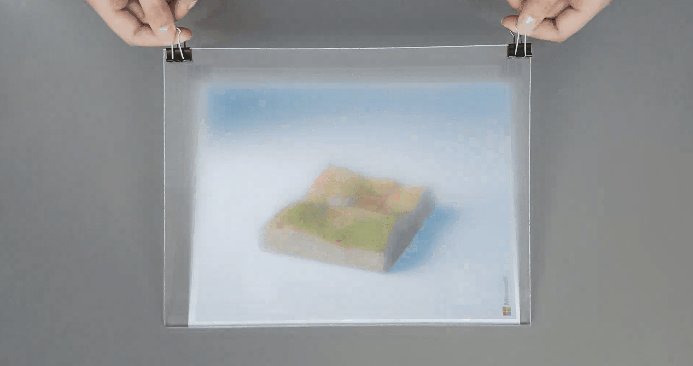
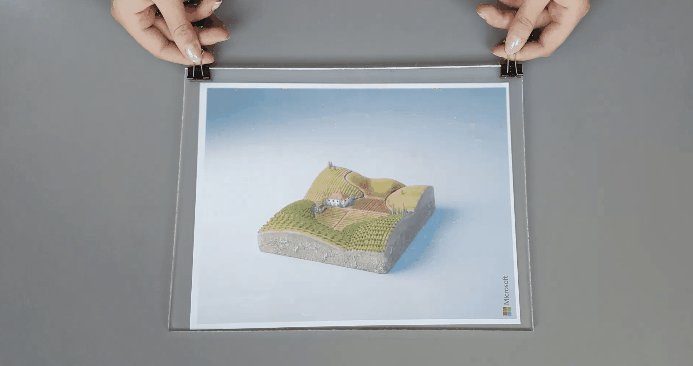
在Fluent Design System的五个话题中,Acrylic同时隶属于Material和Depth话题中,半透明的背景可以透视到处于Z轴下一层的内容,从而营造出深度的效果。

具体来说可以在应用内将当弹出的Modal Layer背景设为In-app acrylic,配合ScalarAnimation制作出内容向后缩退的感觉:
<Grid Height="600"
Width="800">
<ScrollViewer HorizontalScrollBarVisibility="Hidden"
VerticalScrollBarVisibility="Hidden"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Image Source="ms-appx:///Assets/IMG_20180115_182131.jpg"
Height="600"
Width="800">
<Custom:Interaction.Behaviors>
<Custom1:Scale x:Name="ImageScale"
ScaleX="1.1"
ScaleY="1.1"
CenterX="400"
CenterY="300"
Duration="500" />
</Custom:Interaction.Behaviors>
</Image>
</ScrollViewer>
<Button Style="{StaticResource ButtonRevealStyle}"
Content="Save To..."
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Background="Transparent"
Margin="20"
FontSize="30"
Click="OnSave" />
<Grid Background="{StaticResource ModalAcrylicInAppBrush}"
Visibility="Collapsed"
x:Name="ModalLayer">
<animations:Implicit.ShowAnimations>
<animations:OpacityAnimation Duration="0:0:1"
From="0"
To="1.0"></animations:OpacityAnimation>
</animations:Implicit.ShowAnimations>
<animations:Implicit.HideAnimations>
<animations:ScalarAnimation Target="Opacity"
Duration="0:0:1"
To="0.0"></animations:ScalarAnimation>
</animations:Implicit.HideAnimations>
<Button Style="{StaticResource ButtonRevealStyle}"
Content="Save"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Background="Transparent"
Margin="20"
FontSize="30"
Click="OnSaved" />
</Grid>
</Grid>
private void OnSave(object sender, RoutedEventArgs e)
{
ModalLayer.Visibility = Visibility.Visible;
ImageScale.ScaleX = 1;
ImageScale.ScaleY = 1;
}
private void OnSaved(object sender, RoutedEventArgs e)
{
ModalLayer.Visibility = Visibility.Collapsed;
ImageScale.ScaleX = 1.1;
ImageScale.ScaleY = 1.1;
}
希望将来能看到更多为营造有深度的UI而使用的Acrylic,不要为了让UI闪闪发光就滥用。
5. 其它
5.1 Acrylic没有生效及其它各种问题
在如何使用Fluent Design System (下)里详细介绍了Acrylic没有生效的各种情况,也介绍了正确使用Acrylic的方式及版本兼容代码,这里不再累赘。
5.2 窗口处于非激活状态
当窗口处于非激活状态background acrylic会失效并使用FallbackColor所指定的纯色背景代替。有些应用在导航、弹出提示或最大化/还原时会让窗口一时失去焦点,这样就造成使用了background acrylic的地方(通常是整个导航菜单)意外地闪烁了一下。老是这样还挺烦人的要谨慎处理。
6. 结语
其实Acrylic并不是那么好用,还很容易滥用,尤其见到某些应用在整个背景都使用了Acrylic,但又处理不好内容的显示,导致文字等内容的识别率下降。如何正确使用微软提供的这件武器是值得设计师深思熟虑的一件事。
顺便一提,上篇文章 使用Reveal 本打算尽量写得简洁些结果马上被移出首页,好为难。于是这篇文章本打算再多写一些,但昨晚家里的爱机升天了,看来连天都要阻止我婆婆妈妈。
参考中给出的链接都是些很有趣的内容,不妨一看。
7. 参考
Acrylic material
From 3D to 2D and back again – Microsoft Design
Digital Design is Never Done – Microsoft Design
How to use Acrylic Accent in Windows 10 Creators Update - Stack Overflow
8. 源码
最新文章
- servlet应用及知识点总结
- js杂项
- SRM 628 DIV2
- Http相关知识
- 广播接收者Receiver
- 第三篇:Retrofit SDK的设计思路
- ClassLoader 详解及用途(写的不错)
- Linux命令帮助中尖括号<>和方括号[]以及省略号...的含义
- JNI 回调小记
- hdu 3966 树链剖分
- 使用COM提供SafeArray数据
- HDU1171--Big Event in HDU(多重背包)
- TCP 握手和挥手图解(有限状态机)
- 在数据库中sql查询很快,但在程序中查询较慢的解决方法
- 51Nod 1677 treecnt
- .NET Core修改监听端口
- cocos2d-x android工程接入第三方支付宝SDK
- Java基础加强总结(一)——注解(Annotation)
- CANopen个人之所见,所想
- IDEA2018 license
热门文章
- 设置Maven默认的JDK为1.7,解决Update Maven Project默认为1.5和Maven打包报错2个问题
- Des 加密cbc模式 padding
- Vim 模式及常用命令整理
- vue配置路由
- window.print()打印网页(一)
- P2P网贷中的4种理财业务模式
- Java抽象类中的抽象方法的参数对应的子类的方法的参数必须一致吗?
- [Nuxt] Build a Vue.js Form then use Vuex Actions to Post to an API in Nuxt
- 英特尔投资:7200万美元投资12家创新公司,包括3家中国公司(www.intelcapital.com)
- [Node.js] Testing ES6 Promises in Node.js using Mocha and Chai