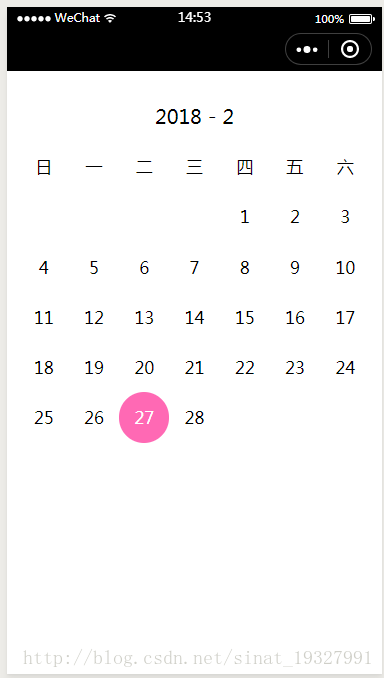
微信小程序 --- 日历效果
2024-10-08 09:34:28
wxml部分:
<view class='box1' style='width: {{ sysW * 7 }}px'>
<view class='dateBox'>{{ year }} - {{ month}}</view>
<block wx:for='{{ weekArr }}'>
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{ item }}</view>
</block>
<block wx:for='{{ arr }}'>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class='{{ item == getDate ? "dateOn" : ""}}'>{{ item }}</view>
</block>
</view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
wxss部分:
.box1 .dateBox{
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
margin-top: 20px;
font-size: 40rpx;
}
.box1{
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.box1>view{
height: 30px;
line-height: 30px;
text-align: center;
font-size: 34rpx;
}
.dateOn{
border-radius: 50%;
background-color: hotpink;
color: #fff;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
js部分:
// page/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
arr: [],
sysW: null,
lastDay: null,
firstDay: null,
weekArr: ['日', '一', '二', '三', '四', '五','六'],
year: null
},
//获取日历相关参数
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() ;
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
onLoad: function (options) {
this.dataTime();
//根据得到今月的最后一天日期遍历 得到所有日期
for (var i = 1; i < this.data.lastDay + 1; i++) {
this.data.arr.push(i);
}
var res = wx.getSystemInfoSync();
this.setData({
sysW: res.windowHeight / 12,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
arr: this.data.arr,
year: this.data.year,
getDate: this.data.getDate,
month: this.data.month
});
}
})最新文章
- sweetAlert
- Shell脚本一枚
- AOP设计思想_开发流程
- !!20160829——多次错误的T+0操作
- DataGridView中的单元格提示错误信息
- <meta http-equiv="pragma" content="no-cache"/>-备
- thinkphp分页时修改last显示标题
- Python下的机器学习工具sklearn--数据预处理
- 动态创建ImageView
- 剑指offer 例题
- 基本排序算法<一>
- WPF 使用DMSkin for WPF 快速搭建漂亮的WPF程序
- NoSQL数据库之Redis数据库:Redis的介绍与安装部署
- Spring Boot的Listener机制的用法和实现原理详解
- Enrolment API
- c语言中printf("%x",-1);为什么会输出-1的十六进制补码??
- 使用crontab命令添加计划任务
- 第二篇:呈现内容_第三节:CompositeControl呈现
- 前端神器!!gulp livereload实现浏览器自动刷新
- 基本C库函数