多iframe应用引起的内存问题
1. 内存泄漏
1.1 什么是内存泄漏?
程序的运行需要内存。只要程序提出要求,操作系统或者运行时(runtime)就必须供给内存。
对于持续运行的服务进程(daemon),必须及时释放不再用到的内存。否则,内存占用越来越高,轻则影响系统性能,重则导致进程崩溃。
不再用到的内存,没有及时释放,就叫做内存泄漏(memory leak)。
这很麻烦,所以大多数语言提供自动内存管理,减轻程序员的负担,这被称为"垃圾回收机制"(garbage collector)。
1.2 垃圾回收机制
垃圾回收机制怎么知道,哪些内存不再需要呢?
并不是说有了垃圾回收机制,程序员就轻松了。你还是需要关注内存占用:那些很占空间的值,一旦不再用到,你必须检查是否还存在对它们的引用。如果是的话,就必须手动解除引用。
1.3 内存泄漏的识别方法
怎样可以观察到内存泄漏呢?
如果连续五次垃圾回收之后,内存占用一次比一次大,就有内存泄漏。这就要求实时查看内存占用。
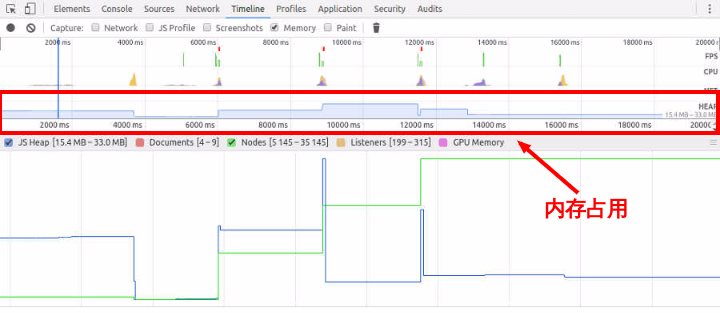
Chrome 浏览器查看内存占用,按照以下步骤操作。

- 打开开发者工具,选择 Timeline 面板
- 在顶部的
Capture字段里面勾选 Memory- 点击左上角的录制按钮。
- 在页面上进行各种操作,模拟用户的使用情况。
- 一段时间后,点击对话框的 stop 按钮,面板上就会显示这段时间的内存占用情况。
如果内存占用基本平稳,接近水平,就说明不存在内存泄漏。反之,就是内存泄漏了。
1.4 WeakMap
前面说过,及时清除引用非常重要。但是,你不可能记得那么多,有时候一疏忽就忘了,所以才有那么多内存泄漏。
最好能有一种方法,在新建引用的时候就声明,哪些引用必须手动清除,哪些引用可以忽略不计,当其他引用消失以后,垃圾回收机制就可以释放内存。这样就能大大减轻程序员的负担,你只要清除主要引用就可以了。
ES6 考虑到了这一点,推出了两种新的数据结构:WeakSet 和 WeakMap。它们对于值的引用都是不计入垃圾回收机制的,所以名字里面才会有一个"Weak",表示这是弱引用。
下面以 WeakMap 为例,看看它是怎么解决内存泄漏的。
const wm = new WeakMap();
const element = document.getElementById('example');
wm.set(element, 'some information');
wm.get(element) // "some information"
上面代码中,先新建一个 Weakmap 实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在 WeakMap 里面。这时,WeakMap 里面对element的引用就是弱引用,不会被计入垃圾回收机制。
也就是说,DOM 节点对象的引用计数是1,而不是2。这时,一旦消除对该节点的引用,它占用的内存就会被垃圾回收机制释放。Weakmap 保存的这个键值对,也会自动消失。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。
2. 多iframe引起的内存问题
多iframe引起的内存问题主要表现在IE浏览器上,存在的问题
会存在iframe窗口关闭了但是IFrame对象内存不释放。
el.src可能还没有执行完,就执行后面的语句,建议设置成‘about: blank’
如果IFrame中包含的是跨域内容,则会提示没有权限;
窗体关闭的比脚本执行的快,内存仍然没有释放;
最终的处理方式
function removeFrame() {
let el = document.getElementById("frame");
// 取消窗口监听事件
if (el) {
el.src = "about:blank";
if (el.contentWindow) {
try {
el.contentWindow.document.write('');
el.contentWindow.document.clear();
el.contentWindow.close()
} catch(e){
// todo
}
}
const p = el.parentNode;
if(p){
p.removeChild(el);
}
try {
window.CollectGarbage()
} catch (e) {
// todo
}
el = null
}
}
最新文章
- button自适应宽度 并根据屏幕宽自动换行排列
- C++中为什么要将析构函数定义成虚函数
- jQuery漂亮图标的垂直导航菜单
- Ibatis对日期的处理
- c# datagridview与DataSet绑定, 列与数据库表里面的列一一对应
- linux 一些笔记内容
- nutch2.3中nutch-site.xml设置说明
- CentOS 6.5 配置 SSDB 1.8.0
- GitHub新手使用教学(从安装到使用)
- 机器学习基石11-Linear Models for Classification
- Django的安装和启动以及第一个工程的建立
- C#.NET 大型通用信息化系统集成快速开发平台 4.6 版本 - SSO单点登录接口
- golang中tcp socket粘包问题和处理
- unidbgrid显示列的合计值
- 20145101《Java程序设计》第5周学习总结
- test20180922 古代龙人的谜题
- POJ 2391 Ombrophobic Bovines(二分+拆点+最大流)
- iOS多线程GCD详解
- Java动态代理代码快速上手
- myBatis批量添加,修改和删除