01 vue入门
vue简介
官网上有介绍,这里粘出来
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
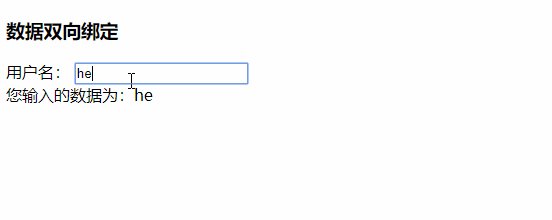
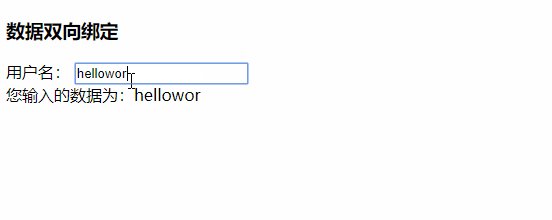
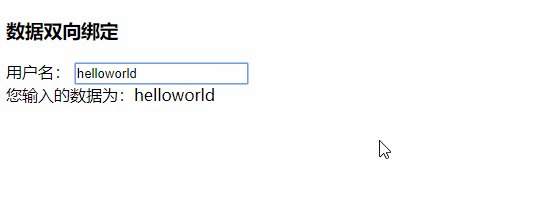
数据双向绑定

页面的数据和js变量绑定,
实例
数据同步
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中 ,两者数据保持同步
var vm = new Vue({
data: data
})
// 他们引用相同的对象!
console.log(vm.a === data.a); //.a === data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
console.log(data.a) // => 2
// ... and vice-versa
data.a = 3
console.log(vm.a) // => 3
Vue的属性data可以引用外部对象。数据同步
实例方法:\(watch 以\)开头的函数
/*
* Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
*/
console.log('--------------')
var data2 = { a: 1 }
var vm = new Vue({
el: '#example',
data: data2
})
console.log(vm.$data === data2) // => true
console.log(vm.$el === document.getElementById('example')) // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
alert(543);
})
vm.a=123;
实例的生命周期
var vue1 = new Vue({
el:'#div1',
data: {
a: 1
},
//事件的绑定,成员发生改变
updated : function(){
alert('vue1 is updated')
// console.log('update..');
},
created: function () {
// this 指向 vm 实例
alert('vue1 is created')
console.log('a is: ' + this.a)
}
});
// => "a is: 1"
$('#btnUpdate').click(function(){
vue1.a='hello world';
})
属性绑定
将div标签内的内容加载进去,可以解析
表达式解析
<div id="div1">
{{1==1?'yes':'no' }} <br />
{{msg}}<br /><br />
可以使用vue的数据和JS的函数,msg.split(' '),<br />
变异方法 (mutation method),顾名思义,会改变被这些方法调用的原始数组<br />
push()
pop()
shift()
unshift()
splice()
sort()
reverse()<br />
{{msg.split(' ')}} <br />
</div>
指令
指令 (Directives) 是带有 v- 前缀的特殊属性。
指令属性的值预期是单个 JavaScript表达式
(v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,
将其产生的连带影响,响应式地作用于 DOM。
v-if 可预见性
<div id="div1" v-if="seen">
指令 v-if
</div><br />
v-bind 属性绑定
<div id="div2">
<a v-bind:href="link">连接到</a>
</div>
v-on 时间绑定
<div id="div3">
<button v-on:click="fun">dosomething</button>
</div>
//另一个例子是 v-on 指令,它用于监听 DOM 事件:
//<a v-on:click="doSomething">
var app3=new Vue({
el:'#div3',
data:{
a:1
},
event:{
fun:function(){
alert(123)
}
}
});
计算属性和观察者
计算属性:
与函数的区别:
- 不同的是计算属性是基于它们的依赖进行缓存的。
- 如果依赖数据没有改变,那么不在执行函数,直接返回该属性值
- 这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
var vm=new Vue({
el:'#example',
data:{
message:'hello world'
},
computed:{
reversedMessage:function(){
console.log('setter....')
return this.message.split('').reverse().join(',');
}
},
methods:{
//我们可以将同一函数定义为一个方法而不是一个计算属性
//程序结束时,会被调用一次,利用栈的原理
fun1:function(){
console.log('methods fun 被调用了...')
return 'hello';
}
}
});
//这里我们声明了一个计算属性 reversedMessage。
//我们提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
console.log('后'+vm.reversedMessage) // => 'olleH'
vm.message = 'Goodbye'
//如果message发生改变,那么计算属性会重新计算
console.log('后'+vm.reversedMessage) // => 'eybdooG'
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
var vm=new Vue({
el:'#example',
data:{
firstName:'bob',
lastName:'admin'
},
computed:{
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
});
观察者:
watch:
question:function(){}
当vue data的属性变量,发生变化时,自动执行watch函数
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: '请输入用户名!'
},
watch: {
// 如果 question 发生改变,这个函数就会运行
question: function (newQuestion) {
// this.answer = '等待输入中..'
//alert(newQuestion)
this.getAnswer()
}
},
methods: {
getAnswer:function(){
if(this.question.length<4||this.question.length>10){
this.answer='用户名长度必须为5-9位';
}
else
{
this.answer='符合条件'
}
}
绑定class
三种方式:
<script>
// al
$(function(){
var app1=new Vue({
el:'#div1',
data:{
isActive:true,
}
});
var app1=new Vue({
el:'#div2',
data:{
isActive:true,
//可以使用,比较方便
info:{
red:true,
size:true
}
}
})
})
</script>
</head>
<body>
<div id="div1" class="static" v-bind:class="{ active: isActive }"></div>
可以使用对象
<div id="div2" class="static" v-bind:class="info"></div>
数组用法
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
</body>
</html>
列表渲染
数组for
items:[
{message:'Foo'},
{message:'Bar'}
]
<ul id="ul1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
<ul id="ul2">
<li v-for="(index,item) in items">
{{ item.message }}--{{index}}
</li>
</ul>
修改data: vue.items[1]={message:'new values'}
对象属性:
data:{
object:{
a:'mon',
b:'admin',
c:123
},
users:[
{name:'admin',age:'33'},
{name:'bob',age:'23'}
]
}
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
<li v-for="(value,key) in object">
{{ value }} -{{key}}
</li>
<li v-for="value in users">
{{ value.name }} -{{value.age}}
</li>
组件
注册组件
全局注册
Vue.component(tagName, options)
e.g.
Vue.component("tag", {
template: '<div>hello component!</div>',
props:{
}
})
组件在注册之后,便可以作为自定义元素 `` 在一个实例的模板中使用。
注意确保在初始化根实例之前注册组件

注意:组件必须在vue实例中才能使用。
局部注册

data必须是函数
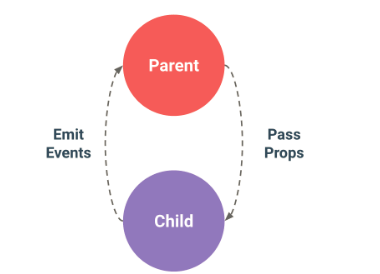
组件组合
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。

父子组件通信
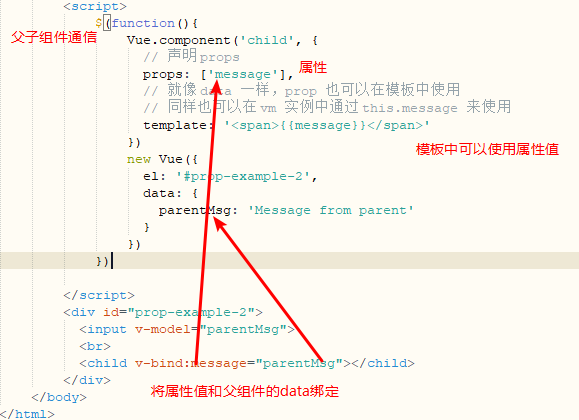
子组件可使用props和父组件做数据同步:将模板中的属性和父组件的data做数据绑定【v-bind】,在模板中使用props的值,这样就可以间接的使得父子组件进行通信。
使用了v-bind的属性 会当成JavaScript代码进行解析。例如:

->>

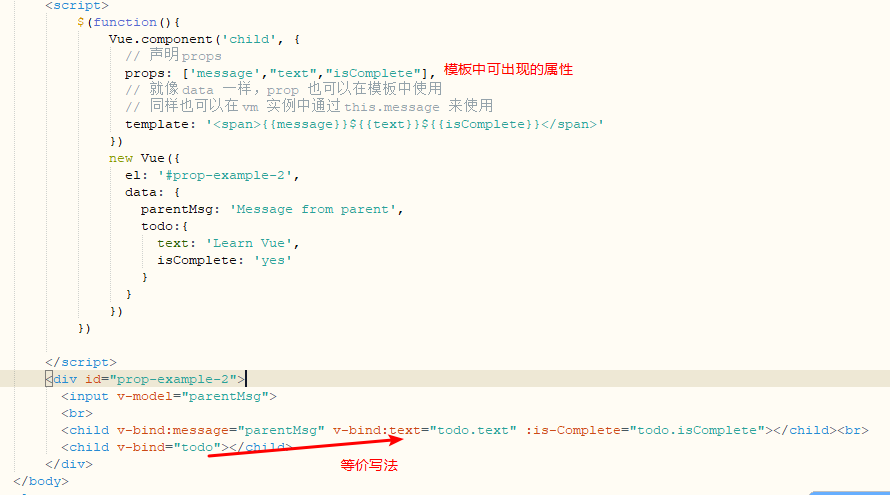
属性【props】也可以定义为对象形式,主要用来做数据验证:
props:{
name:String,
age:{
type:Number,
default:100 | function(){ return 200; },
required:true
}...
}
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Function
- Object
- Array
- Symbol
当 prop 验证失败,Vue 会抛出警告 (如果使用的是开发版本)。注意 prop 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用。
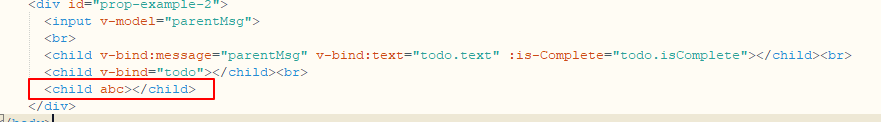
非prop特性
添加特性,也可以给元素添加其他属性【class,id,name等】

对于class属性,如果模板中和元素中出现多个,vue会自动合并
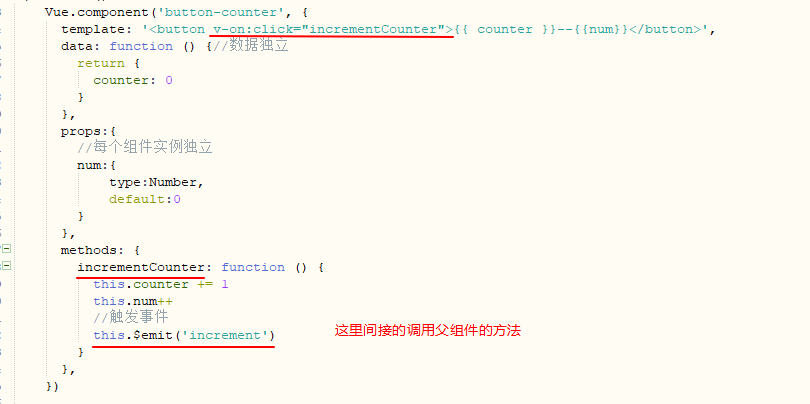
自定义事件
父组件使用 prop 传递数据给子组件。但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了。
使用v-bind绑定自定义事件
每个vue实例都实现了事件接口:
- 使用$on(eventName) 监听事件
- 使用$emit(eventName, optionPayload)触发事件
<div id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:click.native="incrementTotal"></button-counter>
</div>
在组件根元素上,可以添加原生事件【.native】,也可以添加自定义事件【比较麻烦】

sync修饰符
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。【2.4仍然不可以使用】
当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。【vue1中引入,2.0中删除,2.3中重新引入】
例如:
【在组件根元素中,将foo【props中定义的】属性绑定为父组件的data(bar)】
等价于:<comp :foo="bar" @update:foo="val => bar=val" />
当子组件更新foo属性时,会显式地触发一个更新事件: this.$emit('update:foo', newValue)
一次性绑定多个属性:
v-model 【默认绑定的是value和input事件,一般用于表单输入】
自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'],
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
this.$emit('input', Number(formattedValue))
}
}
})
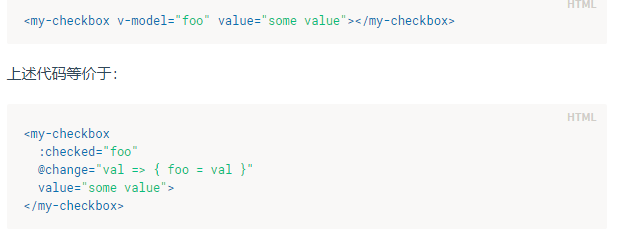
自定义组件的v-model
默认情况下,一个组件的 v-model 会使用 value prop 和 input 事件。但是诸如单选框、复选框之类的输入类型可能把 value 用作了别的目的。model 选项可以避免这样的冲突:
Vue.component('my-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean,
// 这样就允许拿 `value` 这个 prop 做其它事了
value: String
},
// ...
})

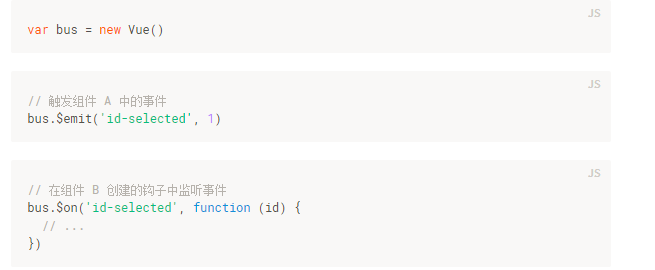
非父子组件的通信
有时候,非父子关系的两个组件之间也需要通信。在简单的场景下,可以使用一个空的 Vue 实例作为事件总线:

使用插槽分发内容
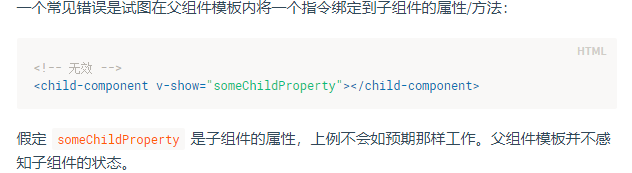
编译作用域
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。

父组件不会感知到子组件的属性。
单个插槽
使用组件模板时,不需要指定标签内的内容,只需要指定属性【用来和父组件通信】。
如果指定了标签内的内容,那么这个内容作为备用信息,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。
最新文章
- Spring 定时器Quartz的用法
- 使用tomcat部署jsp程序
- app的自动更新(调用DownloadManager)
- Github上十大C#开源项目排行榜
- Windows 运行时组件
- Ansible简介及常用模块
- AngularJS学习--- AngularJS中XHR(AJAX)和依赖注入(DI) step5
- Liferay7 BPM门户开发之26: 集成Activiti到Liferay7
- 努力学习 HTML5 (3)—— 改造传统的 HTML 页面
- sql server 清空数据库表数据
- C# 线程问题
- Android开发优化
- C++学习3
- 100-The 3n + 1 problem
- vc6静态库的生成和调用
- Delphi 线程resume 不能调用Execute
- python接口自动化测试(三)-requests.post()
- python接口自动化测试(一)-环境准备
- PAT A1103 Integer Factorization (30 分)——dfs,递归
- 简述NotificationCenter、KVC、KVO、Delegate?并说明它们之间的区别?