Vue项目中自动将px转换为rem
2024-08-22 04:25:36
一、配置与安装步骤:
1、在 Vue 项目的 src 文件夹下创建一个 config 文件夹:
2、在 config 文件夹中创建 rem.js:

3、将以下代码复制到 rem.js 中:
// 基准大小
const baseSize =
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth /
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, )) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
4、在 src 文件夹下的 main.js 中引入:
import './config/rem'
5、在 Vue 项目根目录终端引入:
npm install postcss-pxtorem -D
6、在 Vue 项目文件夹下的 postcss.config.js 中加入:
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
"rootValue": ,
"propList": ["*"]
}
}
}
至此,Vue 项目就能实现在页面中自动将 px 转换成 rem 了
二、实例演示:
假如给出设计图是 375*812,可以在代码中直接写入:
div{
width: 375px;
height: 812px;
}
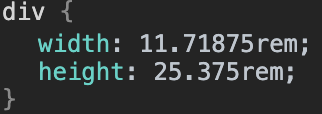
此时在页面中显示:

如果要让部分属性不转换成 rem,可以将 px 写成 Px:
div{
width: 375Px;
height: 812px;
}
这时在页面中就会保留 375px 了:

最新文章
- Response.End()出现ThreadAbortException 异常
- CMake undefined reference to `QTcpServer::QTcpServer(QObject*)'的解决
- 100726C
- 一页纸商业计划书 (Business Plan) 模板(转载)
- JVM垃圾回收机制总结(5) :JDK垃圾收集器的配置命令
- JavaScript中样式,方法 函数的应用
- Erp:原料投入产出报表
- 【转】CPU调度
- windows常用环境变量
- Linux C 简易聊天室
- windbg 之 如何定位进程入口点地址
- Redis sentinel 哨兵模式集群方案配置
- 关于JS中利用for循环解决实际问题的逻辑操作
- 深入理解C++ new/delete, new []/delete[]动态内存管理
- ES6 Module export与import复合使用
- [最新]ABP ASP.NET Zero v5.5.2 破解
- spark各种模式提交任务介绍
- Microsoft Dynamics CRM4.0 创建单据的时候,自动生成单据编号的通用方法
- 0_Simple__UnifiedMemoryStreams
- Java I/O流-总结(InputStream,OutputStream,Reader,Writer)