使用layui框架的select获取选中的值
2024-10-19 09:30:13
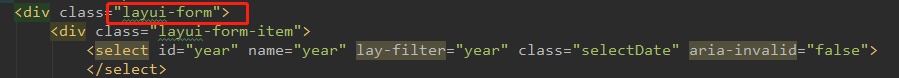
在使用时需要注意:select标签的外层需要加上类名".layui-form"

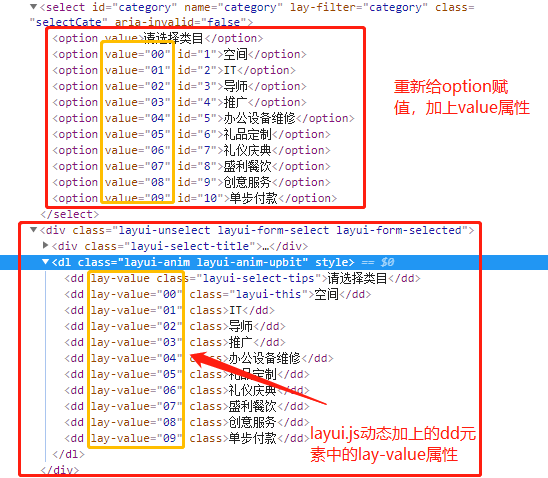
接下来就是根据需求来改变下拉框的内容了,直接给select的option重新赋一次值,记得加上对应的value属性。这里要和layui.js动态加上的dd标签的lay-value属性一致

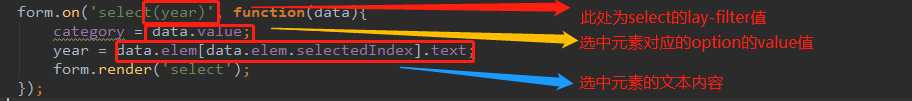
重点来了!!!如何获取下拉框选中的值呢?图又来了

当然也可以,通过option的value值获取它的属性,比如id属性,同样也能根据id获取option的文本内容了
最新文章
- Rails 5 开发进阶
- 完成AngularJS with MVC 5, Web API 2项目
- JS高程3.基本概念(2)
- IOS NSTimer和CADisplayLink的用法
- Java基础知识学习(三)
- mysql修改默认编码为UTF8
- Android 开机启动
- PHP日志扩展 SeasLog-1.6.8, 性能更优
- 使用ADD_CUSTOM_COMMAND 添加自定义命令
- 李洪强-C语言1-指针
- Asp.net MVC4 使用EF实现数据库的增删改查
- centos 下vmware 下添加硬盘到root
- JavaScript之对象学习
- 【洛谷T7152】(考试题目)细胞
- SpringBoot-外部运行jvm参数调优
- 《Linux内核设计与实现》读书笔记 1&2
- mysql外键(FOREIGNKEY)使用介绍
- Redis入门——安装与基本命令
- spring 配置事务xml
- FreeCodeCamp---advanced Algorithm Scripting解法