box-sizing 盒子模型
2024-09-19 20:47:53
一、概念
①外加模式:
box-sizing: content-box
这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容,在宽度和高度之外绘制元素的内边距,即宽和高不包括内边距
②内减模式:
box-sizing: border-box
为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
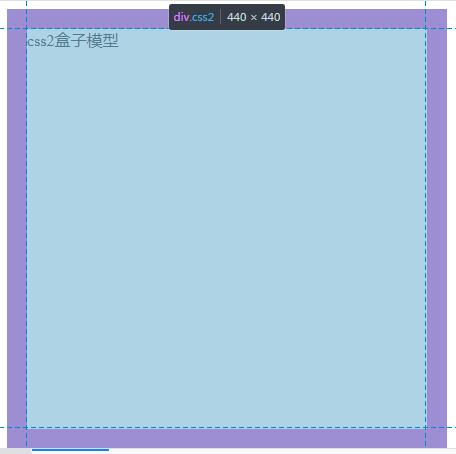
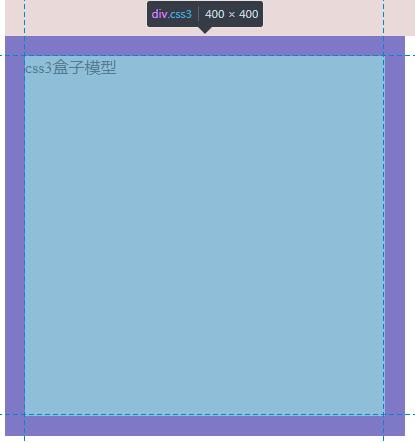
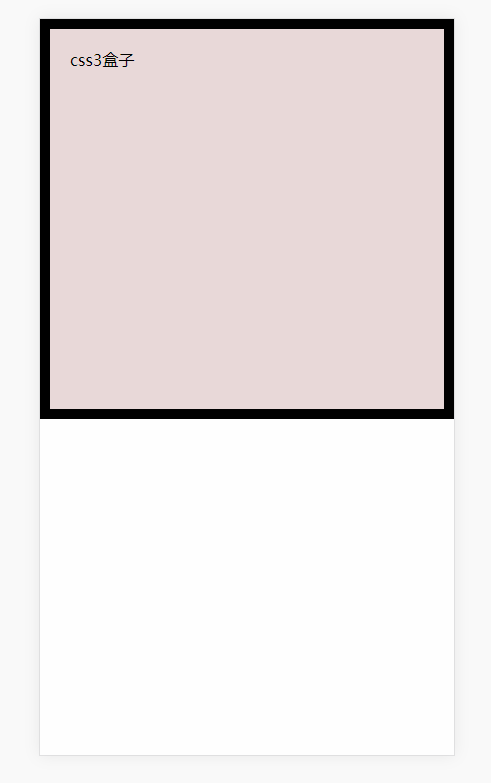
③举例说明:下面有两个宽、高、内边距、外边距相同,box-sizing分别为content-box和border-box的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css2 {
width: 400px;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: content-box;
padding: 20px;
border: 10px;
}
.css3 {
width: 400px;
height: 400px;
background: rgb(156, 164, 189);
box-sizing: border-box;
padding: 20px;
border: 10px;
}
</style>
</head>
<body>
<div class="css2">css2盒子</div>
<div class="css3">css2盒子</div>
</body>
</html>


二、box-sizing: border-box在移动端的使用
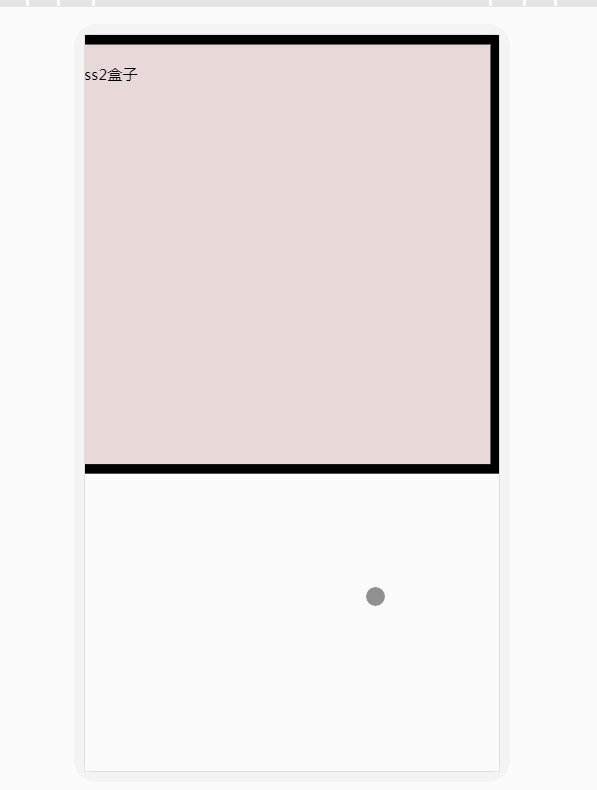
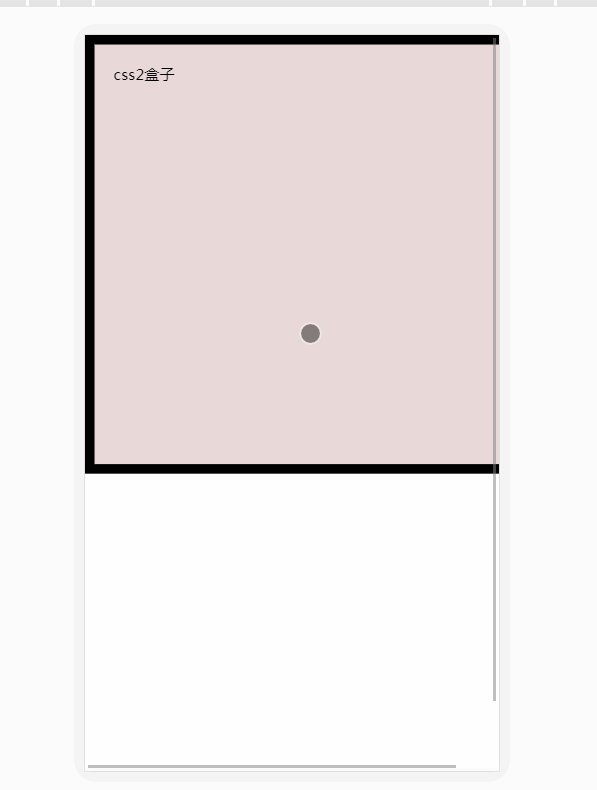
①在移动端中,因为宽高需要自适应,所以会使用流式布局,即宽度设置为100%,这样如果使用外加模式,当添加内边距和边框的时候,左右就会出现滚动条,如图所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css2 {
width: 100%;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: content-box;
padding: 20px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="css2">css2盒子</div>
</body>
</html>

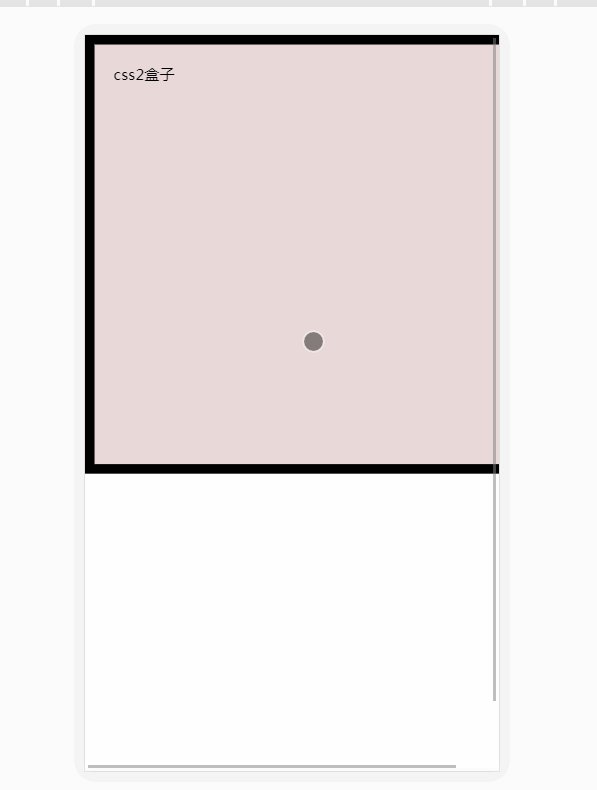
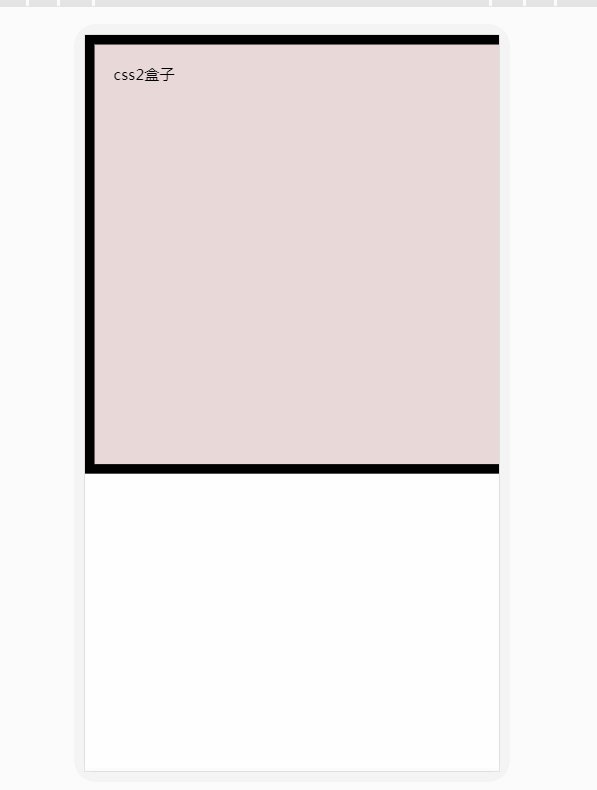
②如果使用内减模式的话,就可以避免这样的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css3 {
width: 100%;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: border-box;
padding: 20px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="css3">css3盒子</div>
</body>
</html>

最新文章
- [No00009F]CMD在执行命令时的中断快捷键
- SQLite的时候判断语句是否纯在:出现RuntimeException
- select标签让文字垂直居中问题
- jquery.form.js实现异步上传
- Python学习资料汇总
- java.lang.NullPointerException org.apache.jsp.WEB_002dINF.pages.imagecheck.test_jsp._jspInit(test_jsp.java:22)的原因
- UESTC 881 神秘绑架案 --二维DP
- 数据库的设计(E-R图,数据库模型图,三大范式)
- iOS - NetRequest 网络数据请求
- LA 5061 LCA tarjan 算法
- DP——由蒟蒻到神犇的进阶之路
- 史上最强学生管理系统之ArrayList版
- 复选框之checked属性
- Yii2 日志处理
- nslookup命令的安装及使用
- 随机逻辑回归random logistic regression-特征筛选
- Ubuntu系统常见问题
- [Swift]LeetCode1019. 链表中的下一个更大节点 | Next Greater Node In Linked List
- GlashFish部署的程序时好时坏,无法访问时报404
- Arrays.copyOf() 和 System.arrayCopy()分析