小程序使用npm安装第三方包
2024-09-07 02:12:24
安装vant 小程序UI库
进到小程序目录,在地址栏中cmd 进入DOS界面 npm init -f

安装vant 小程序UI库 npm i vant-weapp -S --production

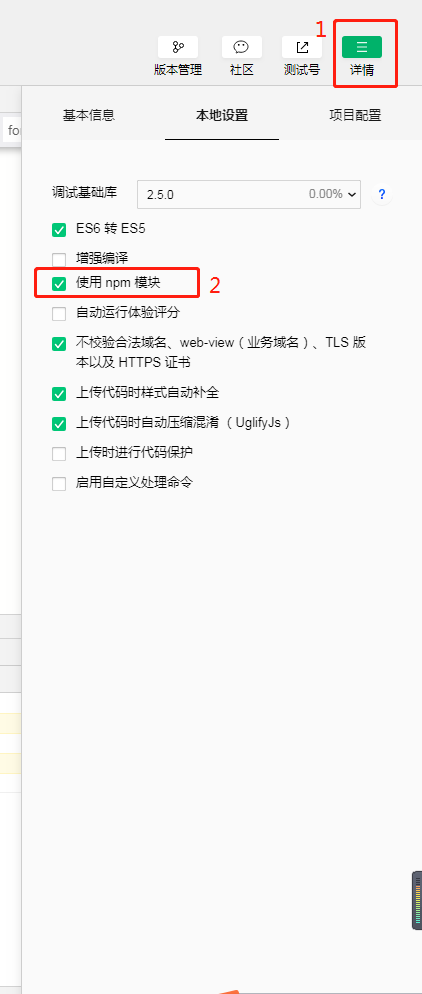
进入到小程序 单击右侧 "详情按钮"

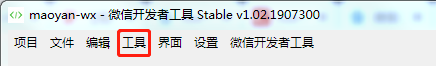
最后构建npm 单击菜单栏的 “工具” 按钮 ----> “构建npm”

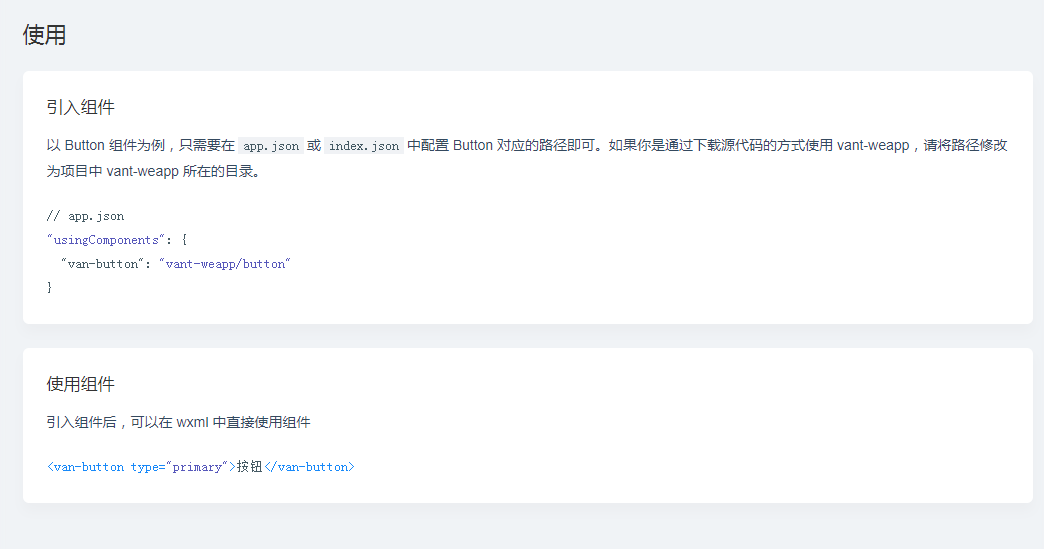
最后工具vant 官网的引入方式引入即可

最新文章
- jQuery的页面载入
- 使用struts通配符报错
- 17. 星际争霸之php设计模式--职责链模式
- [转] C语言常见笔试题大全1
- 为什么在我眼里你是一只傻逼——傻逼“常所用”句型之(2)——“当当网的就有XXX人评论,YYY%的推荐”
- asp.net mvc常用的数据注解和验证以及entity framework数据映射
- win32进程间通讯--共享内存
- CKEditor 图片上传
- 《Head First Java》读书笔记(1) - Java语言基础
- [转]使用jenkins实现持续集成
- 一条bash命令,清除指定的网络接口列表
- HomeBrew及HomeBrew Cask的简介和使用
- JavaScript的DOM对象
- cmd中sudo以后显示password不能输入密码
- day27 多继承 super 详细用法
- 个推用户画像产品(个像)iOS集成实践
- Sencha Touch 实战开发培训 视频教程 第二期 基础提高篇 预告
- Xcode - LLDB调试技巧
- F1 P R的理解
- JSON数据乱码问题