JQuery-zTree.js使用范例
JQuery-zTree.js使用范例
实现Tree树的插件很多,比如常见的UI:Layui、ElementUI、iView ... 。这里我们介绍一个小巧的构建Tree树的插件 zTree.js
zTree.js 官网API介绍的灰常详细了,这里我们实战使用zTree.js构建一棵Tree树。
写在前面
下列文章中讲述的实例,需要使用的后端数据是已经查询好的,这里我们不讲怎么查询数据,只讲如何使用现有的数据构建Tree树,详细的教程请查看我的 GitHub, 如果你觉得写得好,欢迎star呀!!
起步
使用zTree.js首先需要导入zTree的依赖库文件,传送门。
由于我使用了基于boostrap主题的zTree,所以还是建议大家去我的GitHub项目地址下载(CSS是修改过的),传送门:GitHub
页面中需要引入如下依赖库文件:
<link rel="stylesheet" href="static/lib/bootstrap.min.css"/>
<link rel="stylesheet" href="static/lib/css/demo.css"/>
<link rel="stylesheet" href="static/lib/css/metroStyle/metroStyle.css"/> <script type="text/javascript" src="static/lib/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="static/lib/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="static/lib/jquery.ztree.excheck.min.js"></script>
前端构建一棵tree树
查阅zTree.js官网API,构建一棵Tree树很简单:
一、前端初始化一个div,用来展示Tree树
zTree构建的Tree树是用iframe嵌套的,所以不用担心宽度、高度的问题
<div class="zTreeDemoBackground">
<ul id="tree" class="ztree"></ul>
</div>
初始化的div只需要关注id属性即可,因为JS中会根据这个ID找到构建Tree树的位置。
二、javaScript加载Tree树
为了真实点构建Tree树,我这里用一个json文件来模拟请求后端的数据。在同级目录下创建data.json,在其中写入指定格式的JSON字符串:
[{ "id": ,
"name": "总经理",
"pid": ,
"parent": true
}, {"id": ,
"name": "技术部",
"pid": ,
"parent": true
}, {
"id": ,
"name": "项目经理",
"pid": ,
"parent": false
}, {"id": ,
"name": "项目组组长",
"pid": ,
"parent": false
}, {
"id": ,
"name": "安全部",
"pid": ,
"parent": true
}, {"id": ,
"name": "网络安全部负责人",
"pid": ,
"parent": false
}, {
"id": ,
"name": "项目安全测试员",
"pid": ,
"parent": false
}]
然后,写JavaScript代码:
var setting = {
view: {
selectedMulti: true
},
check: {
enable: true,
},
data: {
simpleData: {
enable: true,//是否采用简单数据模式
idKey: "id",//树节点ID名称
pIdKey: "pid",//父节点ID名称
rootPId: -1,//根节点ID
}
}
};
$(function () {
//加载后端构建的ZTree树(节点的数据格式已在后端格式化好了)
$.ajax({
url: 'data.json',
type: 'get',
dataType: "json",
success: (data) => {
console.log(data);
$.fn.zTree.init($("#tree"), setting, data);//初始化树节点时,添加同步获取的数据
},
error: (data) => {
alert(data.message);
}
});
});
解释
setting中包含了ztree的所有配置。view中包含了Tree树的一些视图样式配置,例如是否显示节点间的连线,是否显示节点的图标,等...selectedMulti是view的一个配置参数,设置是否允许同时选中多个节点。data中包含了要展示的数据以及展示数据的配置,因为我们采用了ajax请求数据,这里需要配置simpleData。simpleData数据展示的配置:enable是否采用简单的数据模式;idKey树节点ID名称;pIdKey父节点ID名称;rootPId根节点ID
以上参数配置,大家最好去参看zTree.js官网API。
如果配置好了setting,那下面就要ajax请求数据并渲染出来。如上在ajax的success回调函数中使用$.fn.zTree.init($("#treeID"),setting,data)渲染树节点,其中第一个参数:树要渲染的位置、第二个参数:刚才写的setting配置,第三个参数:要加载的数据。
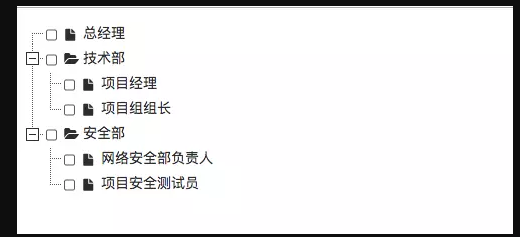
如上,我们先看下效果:

其中我们最该关心的是如何实现节点的渲染,说白了就是要弄明白怎样的数据结构zTree才能渲染出一棵树。
Tree树数据结构分析
首先,zTree渲染节点需要的数据一定是JSON格式的数据,且JSON数据的格式和simpleData配置参数有关;想要使用ajax这种方式渲染节点,你必须开启enable: true,其次idKey是树节点ID名称,也就是说树的每个节点都有一个id,我们在这里要指定被渲染的数据中展示id的名称;其次要指定pIdKey,因为你的节点不会都是平级的没有子节点,当需要子节点,就必须指定一个区分父子节点的ID名称;最后就是rootPId表示根节点ID,即最上层的节点ID,一般写为-1即可。
此时,你或许应该参考一下我这篇文章:Shiro实现权限管理之表结构设计 ,表结构的设计和tree树的构建也算是有一部分的关系吧。
如果你的simpleData是这样配置的:
simpleData: {
enable: true,//是否采用简单数据模式
idKey: "id",//树节点ID名称
pIdKey: "pid",//父节点ID名称
rootPId: -1,//根节点ID
}
那么你就应该提供这样的JSON数据:
[{"id": "xx", "pid": "xx", "pid": "xx"},{"id": "xx",....},{....}]
只要名称和JSON数据中对应就行,不然无法渲染出节点。
实例
如何实现默认选中
实现默认选中,就是在初始化树的时候,将(用户)已拥有的节点选项选中。要知道所有的节点数据应该是从数据库中读取出出来的,例如这篇博文 权限管理系统数据库表设计 中用户都可能拥有一个角色,那么在遍历角色树的时候就应该默认选中一些节点表述用户已经拥有了这个节点角色。
- 如何实现默认选中?
简单一句话:遍历需要默认选中的节点数据(ID..),调用zTree.js相关的方法根据(ID)实现默认选中。
首先我们需要了解:
| 函数 | 用处 |
|---|---|
| $.fn.zTree.getZTreeObj('') | 获取zTree对象,根据div中指定的ID获取此渲染的ZTree对象,下面的方法都用到此对象调用 |
| zTree.selectNode(treeNode,addFlag,isSilent) | 根据上面获取的zTree对象调用selectNode,参数一:要选中的节点数据;参数二:是否允许同时选中多个节点;参数三:为false选中节点自动滚动到可视区域,实现选中子节点的父节点默认展开 |
| zTree.checkNode(treeNode,checked,checkTypeFlag,callbackFlag) | selectNode只实现选择了节点,checkNode实现勾选节点,参数二:是否勾选节点;参数三:勾选父节点是否联动勾选其下的子节点;参数四:是否自动触发beforeCheck & onCkeck 回调函数 |
| zTree.getNodeByParam(key,value,parentNode) | 获取完全匹配节点数据的JSON对象,参数一:要精确匹配的属性名称;参数二:要精确匹配的属性值;参数三:在某个父节点下查找 |
用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/lib/bootstrap.min.css">
<link rel="stylesheet" href="static/lib/css/metroStyle/metroStyle.css">
<link rel="stylesheet" href="static/lib/css/demo.css">
</head>
<body>
<div class="zTreeDemoBackground">
<ul id="tree" class="ztree"></ul>
</div>
</body>
<script type="text/javascript" src="static/lib/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="static/lib/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="static/lib/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
var setting = {
view: {
selectedMulti: false
},
check: {
enable: true,
},
data: {
simpleData: {
enable: true,//是否采用简单数据模式
idKey: "id",//树节点ID名称
pIdKey: "pid",//父节点ID名称
rootPId: -1,//根节点ID
}
}
};
$(function () {
//加载后端构建的ZTree树(节点的数据格式已在后端格式化好了)
$.ajax({
url: 'data.json',
type: 'get',
dataType: "json",
success: (data) => {
console.log(data);
$.fn.zTree.init($("#tree"), setting, data);//初始化树节点时,添加同步获取的数据
checkNodes();
},
error: (data) => {
alert(data.message);
}
});
}); //处理默认选中的方法
function checkNodes(){
//模拟数据库中已存在的数据(要实现默认选中的数据)
var data = [{"id": 21, "name": "总经理", "pid": 0},{"id":'27', "name": "项目经理", "pid": 26}]; var zTree = $.fn.zTree.getZTreeObj("tree"); //获取zTree对象
data.forEach(row => {
zTree.selectNode(zTree.getNodeByParam("id", row.id), true, false);
zTree.checkNode(zTree.getNodeByParam("id", row.id), true, false);
});
}
</script>
</html>

如上,实现默认选中,在初始化树后立即调用处理默认选中的方法即可。我们模拟默认选中的数据中包含了id和name以及pid,这些都是比较基础的数据,ztree的selectNode和checkNode方法都是根据id实现选中的,
默认选中要提供的数据和渲染树用的格式是相同的。其中:
getZTreeObj()将根据<div>中定义的id值来获取当前树的对象;selectNode实现选择节点,不会勾选节点,但是它能实现将被勾选的子节点所在的父节点展开;checkNode实现勾选节点,设置第三个参数是false,则表示选中父节点时不联动勾选其下的子节点,因为子节点未必都要默认选中。
如何获取选中的节点
获取选中的节点,只需要了解zTree.getCheckedNodes(),用来获取选中节点数据的JSON对象。其中获取到的选中节点数据包含一定顺序:选中父节点永远在选中子节点的最前面。
如果想要在提交表单的时候,将选中节点的值传给后台,就可以使用getCheckedNodes()方法获取到选中节点数据,然后遍历得到各个选中节点的数据。
如何实现单选
实现单选,只需要在setting的check中配置chkStyle: "radio"即可实现单选,但是,此时实现的单选只在同级节点上才能实现单选,也就是说你在同级节点上只能单选,但是在你可以同时选中子节点和父节点。
那么,在你调用getCheckedNodes()方法获取选中节点数据时,其中也包含了选中的父节点,因为父节点可能只是个分组不一定要存入到数据库中;那么此时你就要判断下如果选中的节点的长度>0,那么就取索引位置的最后一个值;
后端如何封装Tree树结构
上面我们将的都是前端如何将JSON数据渲染成一棵Tree树,但是渲染用的数据应该是冲数据库中读取的。下面我们应该学习一下后端如何实现封装Tree树用的JSON数据。
- SpringMVC
我们使用SpringMVC作为与后端交互的Web层框架,关于SpringMVC + Spring + Mybatis 框架的整合,大家可以参看我的这个项目 SSM框架整合
封装实体类
想必大家一定知道@ResponseBody这个注解,如果方法或类上添加了这个注解,那么@RequestMapping()映射return的东西将不再是InternalResourcecViewResolver视图解析器解析的视图地址,而是JSON格式的数据。
那么想要让SpringMVC相应一串[{"id": "xx", "name": "", "xx"},{"id": "xx", "name": "xx"}]这种格式的数据,我们就必须手动将数据封装成这种格式,如此SpringMVC才能将对象转换成JSON串。
我们会想到,我们可以将从数据库中读取的数据,依次存入到Map(或List)集合中,然后return map。当然,这是可行的,但是或许麻烦了些,因为整个项目中不止要构建一棵Tree树,每次都要new Map重用率就太低了。所以,一个简单的方式,就是手动创建一个实体类TreeEntity.java用以存放从数据库中读取到的数据,这样每次构建Tree树都能使用这个实体类对象。
TreeEntity.java属性如下:
public class TreeEntity implements Serializable {
private Long id; //节点的id值
private String name; //节点的名称
private Boolean isParent; //是否是父节点
private Long pid; //当前节点对应父节点的id值
public TreeEntity(Long id, String name, Boolean isParent, Long pid){
this.id = id;
this.name = name;
this.isParent = isParent;
this.pid = pid;
}
getter/setter ....
}
如上,你会发现,这是不是和我们前面说的前端构建Tree树的结构是一样的呢。没错,我们前端既然定义了这种格式,后端就必须要给它一个这样格式的数据。
Web层封装Tree数据结构
- 注: 本例中涉及的表设计请参考我的这篇博文 Shiro实现权限管理之表结构设计 。
这里不再讲Dao层中如何查询的数据,我们仅以一个最简单的查询(findAll查询所有)来讲述Tree的数据结构封装。
先看代码:
@ResponseBody
@RequestMapping("/getZTreeForUserRoles")
public List<TreeEntity> getTreeForUserRoles() {
try {
List<TreeEntity> treeList = new ArrayList<TreeEntity>();
List<Role> roleList = roleService.findAll(); for (Role role : roleList) {
// 为tree树节点添加数据,节点pid为0的都是父节点,其他为子节点
if(role.getPid() != null){
if (role.getPid() == ) {
treeList.add(new TreeEntity(role.getId(), role.getDescription(), true, (long) ));
} else {
treeList.add(new TreeEntity(role.getId(), role.getDescription(), false, role.getPid()));
}
}
}
return treeList;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
解释
- 首先要定义映射方法返回的数据类型是
List<TreeEntity>;即返回的是一个List集合,但是其中存的是TreeEntity实体类的数据。 - 初始化一个空的List集合
new ArrayList<TreeEntity>();并调用Service层的方法获取到sys_roles表中的所有数据,当然findAll()方法的返回值也是List集合。 - 遍历
findAll()查询到的数据;这就体现了返回值是List并且泛型是实体类的优势了,这样我们可以直接通过实体类中定义的setter/getter来存取数据。 - 调用
TreeEntity中定义的带参构造方法,将3中遍历得到的数据依次循环啊添加到List<TreeEntity>集合中。 - 将
List<TreeEntity>集合返回。
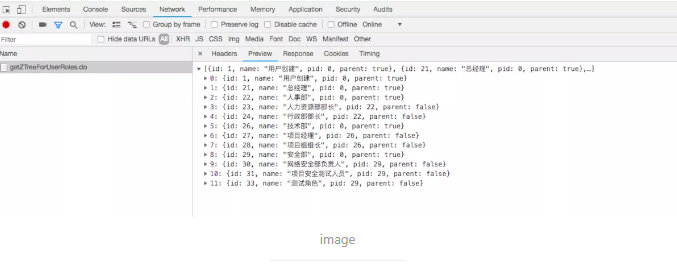
我们来看一下这个请求映射返回的数据格式是如何的:

如上,我们已经实现了目的。
拓展
上面的代码中还要说明的就是调用TreeEntity的带参构造函数传入的参数值。我们定义的带参构造函数如下:
public TreeEntity(Long id, String name, Boolean isParent, Long pid) {
this.id = id;
this.name = name;
this.isParent = isParent;
this.pid = pid;
}
在为List<TreeEntity>集合循环添加值时,要弄清楚:
- 节点id是什么?
节点的id是每个节点的唯一标识,就像数据库的主键值一样,所以我们通常将其设置为数据库中的主键值。并且以后也要获取这个主键值。
- 节点名称是什么?
节点的名称
name是前端展示的各个节点的名称。而这些名称应该和数据库中的值是相同的,所以我们将其设置为数据库的description的值。
- 父节点是什么?
父节点,我们在数据库中已经定义了,即数据库中存在一个字段
pid,这个字段表示的是上级节点的id值,即如果存在上级节点(或叫上级分组),那么就给此row的pid字段设置为上级row的主键id值。
- 如何定义父节点?
根据构造方法中的
isParent字段,如果是父节点就直接手动设置为true,否则就设置为false。
如何判断是父节点?根据数据库(实体类)中已有的属性值pid判断,如果pid不为0就表示是子节点,如果pid是0就是父节点(因为主键值不可能为0)。
最新文章
- Unity3D "Library\UnityAssemblies\UnityEngine.xml" is denied错误解决方法
- 【 D3.js 入门系列 --- 6 】 如何让图表动起来
- Linux系统编程-setitimer函数
- EntityFramework4.1开发
- Snort规则中的逻辑关系
- C#高级功能(一)Lambda 表达式
- 【Python学习笔记】字符串操作
- ubuntu免验证登陆权限问题
- hdu 3683 Gomoku (模拟、搜索)
- 歪国人DIY的MINI四轴
- 修改maven的默认JDK
- spring-struts2-mybatis-maven 转账开发记录
- 微信小程序--合法域名校验出错
- SQLServer如果查询表相关的视图以及存储过程
- css实现弹出框
- python学习笔记-基础、语句、编码、迭代器
- 【转】suspend造成死锁
- eclipse闪退解决
- [BZOJ 5074]小B的数字
- 记录web api的request以及response(即写log)
热门文章
- 使用nodejs编写cli工具
- pacemaker和keepalived的区别
- tomcat Invalid character found in the request target. The valid characters are defined in RFC 7230 and RFC 3986
- Hadoop集群上搭建Ranger
- spring cloud 服务链路追踪 skywalking 6.1
- c++primer(第五版) 阅读笔记_第1章
- windows上svn图标不显示 绿色对号
- Android.mk基础
- 中级java面试经历
- golang --- map如何判断key是否存在