vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下。
现在开始第一章:vue引用并封装echarts
在文章开始前,我先舔波echarts(真香)。阿里的G2和百度的echarts都是很不错的,echarts上手难度小,并且用户多,文档多,生态环境较好,所以中小项目的话echarts就是首选。加个题外话,我把G2、echarts都po出来,大家凭喜好选取。
G2官方demo地址:
https://antv.alipay.com/zh-cn/index.html
echarts官方demo地址:
现在开始干活,进入echarts网址中,我们能看到,图表的主要参数都在option这函数里,如图1所示。我们将option()放到vue中的methods中即可引用。

图1
在项目中打开命令行(直接在地址栏输入cmd即可打开dos面板),输入命令,如图2 所示。
npm install echarts

图2
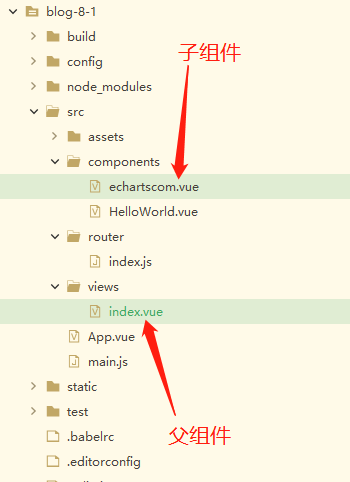
打开项目,创建views文件夹,存放父组件index.vue,在components文件夹下创建echartscom.vue子组件,如图3所示。echartscom.vue中主要放option(),用来实现图表渲染,index.vue存放数据,echartscom.vue引用index.vue的数据从而形成父子组件间的传值。

图3
思路说完了,接下来就是代码,代码比我说得清楚,看他别看我,skr。
子组件,echartscom.vue
<!-- echartscom.vue -->
<template>
<div class="charttest">
<div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
</div>
</div>
</template> <script>
import echarts from 'echarts'
export default {
name:'echartscom',
data() {
return {};
},
methods: {
drawCharts() {
var myChart = echarts.init(document.getElementById(this.echarts));
myChart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
]
}
]
});
}
},
computed: {
echarts() {
return 'echarts' + Math.random() * 100000;
}
},
mounted() {
this.drawCharts();
},
components: {}
};
</script> <style></style>
父组件,index.vue
<!-- index.vue -->
<template>
<echartscom />
</template> <script>
import echartscom from '@/components/echartscom.vue'
export default {
data() {
return {};
},
methods: {
},
mounted() {},
components: {
echartscom
}
};
</script> <style></style>
npm run dev 运行一下,看下结果,如图4所示。

图4
目前为止,我们的工作完成大半了,接下来就是父子间传值了。传值目前我们用props,vuex以后会说到,并且小型项目的话,用vuex显得繁琐庞大,因此不建议用,等到项目较大,多个父子页面传值时,vuex便如神兵天降。
说一下props传值思路,在父组件中,把值放在data()中,子组件通过props引入父组件的数组名,即可传值,对props感兴趣的朋友可以专门上百度/google/bing学习(免得有的小伙伴说我舔百度)
props: {
父组件数组名: {
type: Array,
default: () => []
}
},
代码如下,算了还是全po出来吧,免得有的小伙伴迷糊了。
父组件:index.vue
<!-- index.vue -->
<template>
<div>
<div v-for="(chardata,index) in msg" :key="index" class="test">
<echartscom :chartData="chardata" autoresize />
</div>
</div>
</template> <script>
import echartscom from '@/components/echartscom.vue'
export default {
data() {
return {
msg:{
chartData1: [
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
chartData2: [
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
}
};
},
methods: {
},
mounted() {},
components: {
echartscom
}
};
</script> <style>
.test{
float: left;
}
</style>
子组件:echartscom.vue
<!-- echartscom.vue -->
<template>
<div class="charttest">
<div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
</div>
</div>
</template> <script>
import echarts from 'echarts'
export default {
name:'echartscom',
props: {
chartData: {
type: Array,
default: () => []
}
},
data() {
return {
};
},
methods: {
drawCharts() {
var myChart = echarts.init(document.getElementById(this.echarts));
myChart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: this.chartData
}
]
});
}
},
computed: {
echarts() {
return 'echarts' + Math.random() * 100000;
}
},
mounted() {
this.drawCharts();
},
components: {}
};
</script> <style></style>
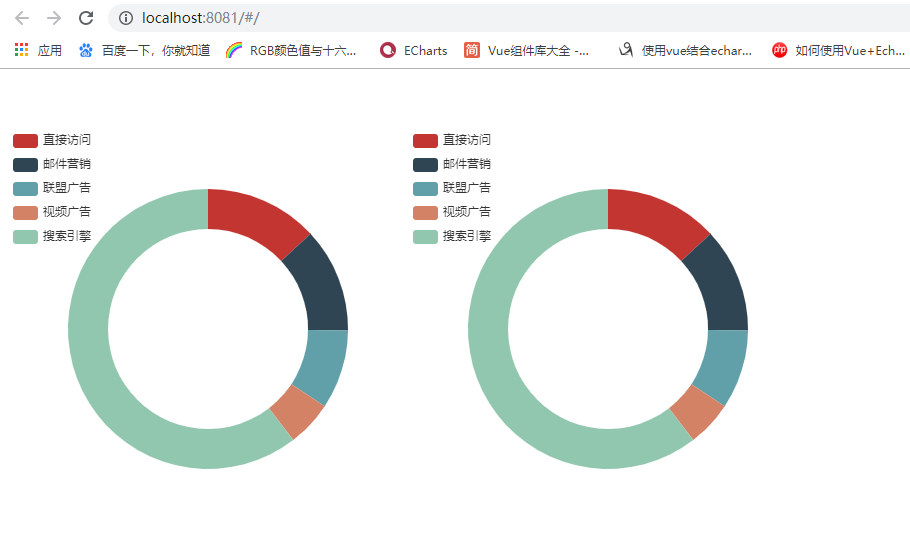
此时浏览器自动刷新,看一下结果如何,结果如图5所示。

图5
本文内容较多,其实思路很简单,代码全都po出来了,可以复制代码先跑一遍,然后结合我的文字看代码,这样掌握得比较快。
下一章讲的是echarts动态传值,有喜欢的小伙伴联系我哦。
最新文章
- $(function(){}) 与(function(){})()在执行时的优先级
- Mariadb数据库设置及操作 一主多从 备份还原(实测笔记)
- 【转】java NIO 相关知识
- Js模型和封装
- win7旗舰版 中文64位 产品密钥(序列号)
- 编程以外积累: 如何给项目生成类似VS2008的说明文档
- ab ApacheBench web测试工具
- DOS call 中的%cd%,当前文件夹演示
- Chapter 2 Open Book——37
- HTTP状态码、请求方法、响应头信息
- Build path contains duplicate entry
- Vue实例学习过程中碰到的小问题
- Linux-day2-上课笔记
- mongdb的索引及备份
- Robot Framework - 一些练习
- git代码同步服务器代码需要注意的问题
- [TJOI2018]教科书般的亵渎
- mysql系列五、mysql中having的用法
- [LeetCode] 566. Reshape the Matrix_Easy
- SqlServer存储过程输出参数