vue中element-ui添加按钮
2024-10-20 03:22:42


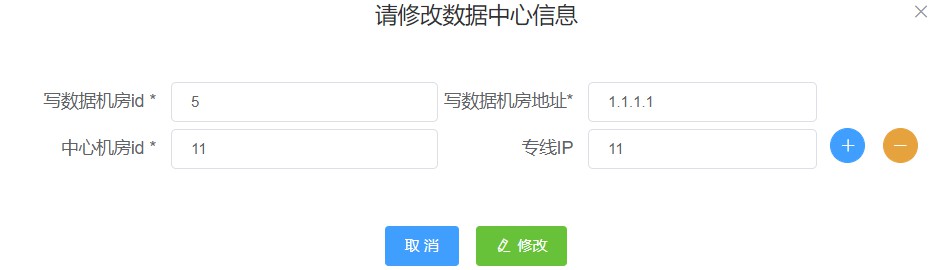
<div v-for="(v,i) in list">
<el-form label-width="120px" size="small">
<el-row :span="24">
<el-col :span="11">
<el-form-item label="中心机房id *">
<el-input v-model="list[i].idc_id" placeholder="请输入机房id"></el-input>
</el-form-item>
</el-col>
<el-col :span="10">
<el-form-item label="专线IP">
<el-input v-model="list[i].addr" placeholder="请输入专线IP">
</el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-button type="primary" icon="el-icon-plus" size="mini" circle @click="plus(i)"></el-button>
<el-button type="warning" icon="el-icon-minus" size="mini" circle @click="minus(i)"></el-button>
</el-col>
</el-row>
</el-form>
</div>
data中数据
list: [{
idc_id:'',
addr: ''
}],
list1: [{
idc_id:'',
addr: ''
}],
writeidc_id:'',
writeaddr:'',
writeidc_id1:'',
writeaddr1:''
}
加减执行方法
plus (index) {
this.list.push({})
},
minus (index) {
this.list.splice(index,1)
},
最新文章
- C# Json传值与解析
- 【代码笔记】iOS-UITextField设置placeholder颜色
- JS实现 点击button(copy) 复制对应的网址——类似于复制推广链接
- lua的string.gsub初使用
- hdu1402 FFT入门
- 淘宝(阿里百川)手机客户端开发日记第十一篇 JSP+Servlet
- JSON的操作
- WCF中配置文件解析
- spring使用ehcache
- C#自定义线程池
- js中使用控件名和数组下标方式获取控件的值时失败
- CentOS挂载硬盘
- c++用指针交换数组
- UVa 725 简单枚举+整数转换为字符串
- Lintcode249 Count of Smaller Number before itself solution 题解
- 笔记:Struts 2.3.31 配置说明
- yum安装指定版本的软件包的方法
- python-飞机大战
- 怎样让DBGrid在按住Shift点鼠标的同时能将连续范围的多行选中?
- mysql数据库分区功能及实例详解