vue.js组件的个人总结
2024-09-06 12:19:55
vue.js的组件使用过程分为三个步骤:1、创建组件构造器; 2、注册组件; 3、使用组件
组件同时也分为全局组件与局部组件
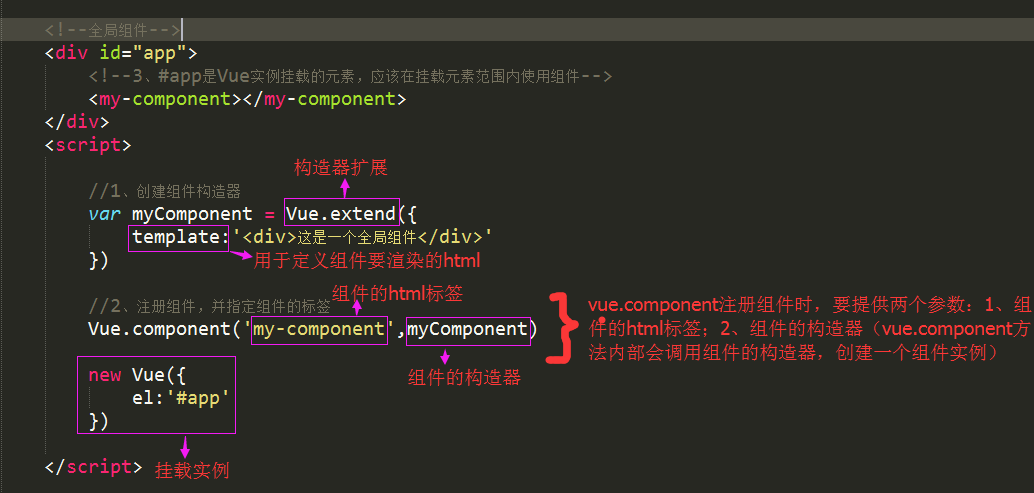
1、全局组件

2、局部组件

注意:由于 HTML 标签不区分大小写,所以在生成的标签名都会转换为小写。例如,当你的 template 为 <MyComponent></MyComponent> 时,插入 DOM 后会被转换为 <mycomponent></mycomponent>。
最新文章
- Windows Server 2008 R2 组策略基本设置
- 如何将本地文件上传到github托管
- xcode7无证书真机调试 Error: An App ID with identifier "*" is not avaliable. Please enter a different string.
- net-snmp子代理(SubAgent)编写详述
- android中点击空白处隐藏软键盘
- BIEE 维表
- Android中的.9.png
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- oracle 存储过程基础
- CSS skills: 2) change hover dynamically by js
- 一定要学会OutputDebugString,方便源码级调试
- 创业路(VC Pipeline),创业需要融资的阅读
- java深拷贝和浅拷贝
- C# 实现实时网速
- git 分支管理规范
- 【刷题】LOJ 556 「Antileaf's Round」咱们去烧菜吧
- CentOS7用阿里云Docker Yum源在线安装Docker 17.03.2
- url查询参数解析
- Centos 7 开放查看端口 防火墙关闭打开
- Selenium之WebdriverApi详解