记录JQ-WEUI中滚动加载的一个BUG
2024-08-21 00:23:15
最近写微信公众号,用到的技术栈是jq+vue的混合开发,采用的UI是移动端比较火的WEUI,在微信开发中应该较广泛。个人看惯了elementUI文档,相对于饿了么组件文档的详细,WEUI的文档还是比较晦涩的。(个人看法)
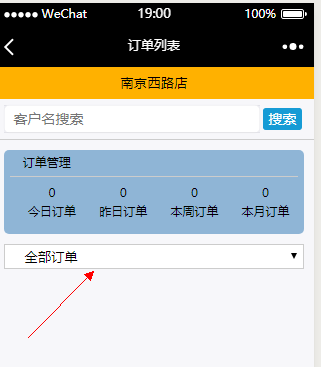
微信端展示公司订单,采用了滚动加载而没有用分页,觉得一般移动端分页的处理比较少。当然,条件搜索才是满足用户精准查找的核心,无论是分页还是滚动加载都只是给用户一个大致浏览的处理。
顺便说说注意的一点,jquery-weui这个文件引入的位置应该在jq文件之后,这样才能在Jq的基础上识别出封装的一系列JS操作的函数。

如果是有以上报错,说明你可能没有引入jquery-weui文件,或者文件位置放错了,导致识别不了滚动加载初始化的函数。
当写到某个页面的时候,按照以往套路,滚动事件竟然一直触发不了。

一段段代码注释才发现,是select标签搞的鬼。

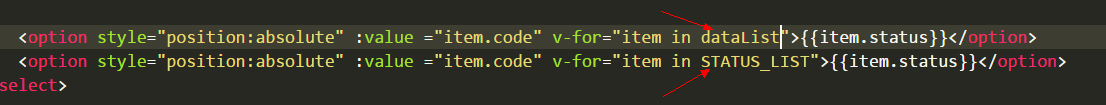
dataList是vue中data,vm.dataList = STATUS_LIST;

select中的option是v-for循环生成的,但是我的v-for对象是vue实例中的data中的一个数组,只是把全局对象的status_list转了一下给了vue的data而已。如果是直接v-for 全局中的这个个变量status_list的话,那么就能够触发滚动加载事件。
总结:直接调用全局对象来v-for循环就好,没必要转一手给vue.data
思考:想了很久,网上也没找到类似的问题,个人觉得是vue生命周期和jq操作dom时间点的差异导致无法计算出scrollTop,致使无法触发滚动条滚动到底部触发滚动加载事件。具体细节原来也不是很明白。
在此记录一下这个bug,希望路过的大神能一起交流探讨。
最新文章
- 【总结】.Net面试题集锦 (二)
- Java EE : 三、图解Session(会话)
- Combination Lock
- PHP 扩展开发小结
- SrcollView分页加载数据(布局)
- Apache安全配置方案
- Dom文档模型
- maven中如何打包源代码
- node-mongodb-native的几种连接数据库的方式
- 【C语言探险】 第四课的第二部分:串
- myeclipse10破解
- JavaScript对象类型之简单介绍
- Beta阶段敏捷冲刺日志的集合贴
- 用Python自动发送邮件
- 简单直白的去理解AOP,了解Spring AOP,使用 @AspectJ - 读书笔记
- 在iOS9 中使用3D Touch
- GD32芯片移植完全攻略
- Docker基础速成(一)
- 匿名(无账号密码)从ftp服务器下载文件
- 模块的分类以及time与date time 模块 radom模块