纯CSS实现的很酷的卡通肖像和眨眼动效
2024-08-23 00:26:01
产品设计技术趋势
当前产品设计和开发的一个主要技术趋势除了响应式外,
还有尽量使用CSS/HTML5技术替代图片,这样能够获得非常好的设计扩展性和页面訪问性能。
CSS卡通实例
以下就是一个英国WEBproject师设计开发的一个非常酷的卡通头像,使用纯CSS实现,还能够简单的切换肤色:)

示范页面訪问链接,辛普森家族头像
注:辛普森家族(Simpson family)是美国动画情景喜剧《辛普森一家》中的一支虚构家族。
使用的技术
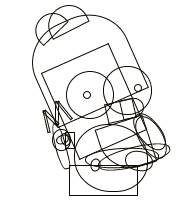
和艺术家素描使用的技术有异曲同工之处。首先把每一个人物的脸拆解为不同的形状,然后逐步拼凑成肖像。
以下就是拆解后的辛普森人物模型:

依照上述模型,依次构造出头发、头部、眼睛、鼻子、耳朵、嘴巴、下巴、脖子的CSS DIV块,然后使用绝对位置拼在一起,
Bart的“头部”示范CSS代码例如以下:
position: absolute;
top: 20px;
left: 33px;
width: 9px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(25deg) skew(23deg, 16deg);
-ms-transform: rotate(25deg) skew(23deg, 16deg);
transform: rotate(25deg) skew(23deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
很多其它CSS代码请訪问示范代码页面。
最新文章
- Spark RDD API详解(一) Map和Reduce
- motto11
- Presto架构及原理
- VBS基础篇 - 常用函数
- java 静态构造函数
- poj 3083 Children of the Candy Corn(DFS+BFS)
- Linux系统ifconfig命令找不到,centos ifconfig Command not found
- aaalogo写入中文出错的解决方法
- js 实现 di
- Oracle EBS-SQL (BOM-18):检查BOM与工艺路线对照.sql
- docker exec 运行命令
- BZOJ 2337: [HNOI2011]XOR和路径 [高斯消元 概率DP]
- Python练习九
- SQL查数据库有哪些触发器,存储过程...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum1
- webapi core2.1 Identity.EntityFramework Core进行配置和操作数据 (一)没什么用
- linux-2.6内核驱动学习——jz2440之按键
- 前端模拟(mock)接口数据(koa)
- 自己从0开始学习Unity的笔记 III (C#随机数产生基础练习)
- Easyui combogrid添加toolbar