jqplot使用小心得
2024-08-28 15:26:00
这两天做一个项目,需要画饼图,所以在网上搜到jqplot这个插件。下面就说说我对他的简单的使用心得。
先说说我想要的效果:1.我需要修改饼图每个部分的背景色
2.我需要修改饼图里面文本的颜色和字体大小
3.还需要右侧说明文本都是带链接的
4.标题放在图表下面
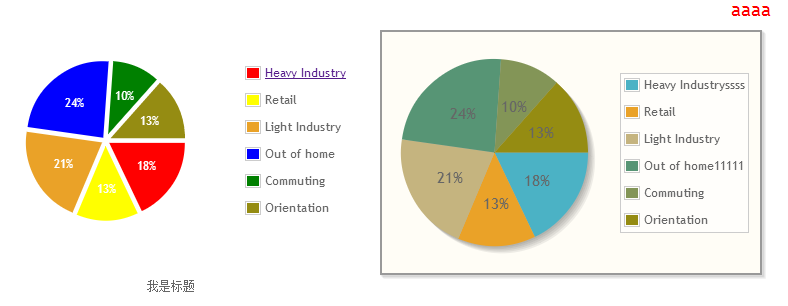
上效果图: 左侧是我的,右侧是对比默认饼图
左侧是我的,右侧是对比默认饼图
然后代码伺候:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title> <script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script src="plugins/jqplot.pieRenderer.min.js"></script>
<script src="plugins/jqplot.donutRenderer.min.js"></script>
<!--[if lt IE 9]><script type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<link rel="stylesheet" href="jquery.jqplot.min.css" />
<style>
div{float:left;}
/*原来这样就可以设置饼图内的文本字体和颜色,这个可是让我苦苦在API里面找了好久google了好久,~~~~(>_<)~~~~ */
.table{color:#fff;font-size:10px;}
/*这里加z-index是因为要让分类名称的链接可以点击*/
#div1 table.jqplot-table-legend, #div1 table.jqplot-cursor-legend{z-index:50;border:none;font-size:12px;color:#666;}
/*默认是把图标标题设置在图表上方,但是我们设计非要放在下面,让我在API里google了好久,~~~~(>_<)~~~~ 后来没办法,自己重新弄了一个标题*/
.table .table_tit{position:absolute;bottom:-10px;left:0;text-align:center;width:100%;color:#666;}
</style>
<script>
$(document).ready(function(){
var data = [
//没想到这个数组里面还可以放html的链接标签,他居然认识
['<a href="http://www.baidu.com" target="_blank">Heavy Industry</a>', 12],['Retail', 9], ['Light Industry', 14], //设置数据名称和值
['Out of home', 16],['Commuting', 7], ['Orientation', 9]
];
var data2 = [
['Heavy Industryssss', 12],['Retail', 9], ['Light Industry', 14],
['Out of home11111', 16],['Commuting', 7], ['Orientation', 9]
];
var plot1 = jQuery.jqplot ('div1', [data],
{
// title:'Exponential Line',
// title: {
// text: 'aaaa', //设置当前图的标题
// show: true,//设置当前图的标题是否显示
// textAlign:'right',
// textColor:'red',
// },
grid: {
background:'#fff', //设置整个饼图后的背景色
shadow:false, //取消整个图的阴影
shadowAngle: 45, // 设置阴影区域的角度,从x轴顺时针方向旋转
shadowOffset: 0.5, // 设置阴影区域偏移出图片边框的距离
shadowWidth: 1, // 设置阴影区域的宽度
shadowDepth: 1, // 设置影音区域重叠阴影的数量
shadowAlpha: 0.07,
borderWidth: 0 //取消图最外层边框
},
seriesColors:["red", "yellow", "#EAA228", "blue", "green", "#958c12" //设置饼图每个区域颜色
],
seriesDefaults: {
// Make this a pie chart.
renderer: jQuery.jqplot.PieRenderer, rendererOptions: {
// Put data labels on the pie slices.
// By default, labels show the percentage of the slice.
showDataLabels: true, diameter: 160, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 5, // 饼的每个部分之间的距离 fill:true, // 设置饼的每部分被填充的状态
// background:["red","yellow","green"],
shadow:false, //为饼的每个部分的边框设置阴影,以突出其立体效果 让饼图变成平面
// shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
// shadowDepth: 5, // 设置阴影区域的深度
// shadowAlpha: 0.07, // 设置阴影区域的透明度
highlightColors: ["rgb(129,0,0)", "rgb(240,189,104)", "rgb(214,202,165)", "rgb(137,180,158)", "rgb(168,180,137)", "rgb(0,0,0)"] //修改高亮的部分背景颜色
}
},
// markerOptions:{color: '#000'},
legend: { show:true, location: 'e',
//marginTop : "300px" //设置右侧数据列表的margin
}
}
);
var plot2 = jQuery.jqplot ('div2', [data2], //这个是默认的饼图
{
title:'Exponential Line',
title: {
text: 'aaaa', //设置当前图的标题
show: true,//设置当前图的标题是否显示
textAlign:'right',
textColor:'red',
},
seriesDefaults: {
// Make this a pie chart.
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
// Put data labels on the pie slices.
// By default, labels show the percentage of the slice.
showDataLabels: true
}
},
legend: { show:true, location: 'e' }
}
);
});
</script>
</head>
<body>
<div style="width:800px;">
<div id="div1" class="table">
<p class="table_tit">我是标题</p>
</div>
<div id="div2"></div>
</div>
</body>
</html>
最后附上我认为最全的jqplot文档:http://www.cnblogs.com/CraryPrimitiveMan/p/3471682.html 比官网详细啊。。。。感谢楼主!
补充:前两天又用jqplot做了柱状图,里面数据需要显示百分比,大体跟画饼图一样,只有这里有点区别:
....
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
pointLabels: { show: true, formatString: '%s %%', ypadding:-0.8},//'%s %%'这样打出来%
shadow: false, //去掉柱状图每个柱子的阴影
rendererOptions: {fillToZero: true},
rendererOptions: {
barWidth: 35, //每个柱子的宽度
barMargin: 30 //柱子间的间距
}
} ...
但是在做的过程中,发现有个bug,就是无法显示50%的柱状图,尝试无果,就换了另一个框架highcharts。但是highcharts也有bug,就是柱状图的第一个数据显示不出来,所以用假数据代替。还有当多个柱状图的时候,最后一个图的最后一个柱状图默认不显示,需要鼠标划过柱状图上方的数值才显示,最后也用假数据了,这个是只有ie6,7的bug。
最新文章
- 学习Javascript
- Python之路【第十九篇】自定义分页实现(模块化)
- ASP.NET 5中的那些K
- ASP.NET MVC使用jQuery来POST数据至数据库中
- Codeforces Round #243 (Div. 2) C. Sereja and Swaps
- Maven学习总结(三)——使用Maven构建项目
- iOS block在两个页面间的简单传值
- linux入门基础_centos(二)--fdisk分区
- Java空字符串与null的区别和判断字符串是否为空的方法
- easyUI 新增合计一行
- iOS开发-21UINavigationController导航控制器初始化 导航控制器栈的push和pop跳转理解
- OCR识别
- 【java】抽象类和接口区别
- gurnt js css 压缩合并
- Atitti 过程导向 vs 结果导向 attlax的策
- Web Js推断键盘出发事件
- Connection: keep-alive,Content-Length,Transfer-Encoding: chunked,Content-Encoding: gzip等
- POJ2653判断线段相交
- sencha touch 组件选择器getCmp和ComponentQuery.query()的效率解析
- 内置模块之os