CSS3文本溢出
2024-08-26 16:41:45
text-overflow:
text-overflow:clip | ellipsis;
clip:剪切多余的文字。
ellipsis:文本溢出时显示省略标记。
要实现文本溢出剪切显示省略标记,还需要两个属性的配合,并定义文本容器宽度。
text-overflow:ellipsis;
white-space:nowrap; //强制文本在一行显示
overflow:hidden; //溢出内容隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{padding: 0;margin: 0;}
.clearfix:before,.clearfix:after{
display: table;content: "";
}
.clearfix:after{
clear:both;
overflow:hidden;
}
a:link{text-decoration: none;}
a:hover{text-decoration: underline;color:#f30}
.wrap{
width: 350px;
margin: 30px auto;
}
.wrap dl{
width: 350px;
border:1px solid #00CCCC;
border-radius: 8px;
box-shadow: 5px 5px 5px #008000;
}
.wrap dt{
height: 2em;
line-height: 2em;
padding-left: 5px;
color: #000;
font-weight: bold;
-webkit-border-left-top-radius:8px;
-moz-border-left-top-radius:8px;
border-top-left-radius:8px;
-webkit-border-right-top-radius:8px;
-moz-border-right-top-radius:8px;
border-top-right-radius:8px;
}
.wrap dd{
margin: 8px auto;
font-size: 16px;
}
.wrap ul{
list-style: none outside none;
padding-left: 24px;
background: url(../img/bg.png) no-repeat 2px 3px;
}
.wrap li { display: inline;
}
.wrap li a{
width: 220px;
float: left;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.wrap span{
float: right;
padding-right: 5px;
}
</style>
</head>
<body>
<div class="wrap clearfix">
<dl>
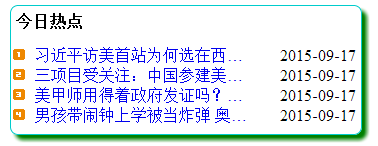
<dt>今日热点</dt>
<dd>
<ul class="clearfix">
<li><a href="http://www.cnblogs.com/staven/">访美首站为何选在西雅图?</a><span>2015-09-17</span></li>
<li><a href="http://www.cnblogs.com/staven/">三项目受关注:中国参建美高铁 中国领袖亮相联合国</a><span>2015-09-17</span></li>
<li><a href="http://www.cnblogs.com/staven/">美甲师用得着政府发证吗?竟然还细分五级!</a><span>2015-09-17</span></li>
<li><a href="http://www.cnblogs.com/staven/">男孩带闹钟上学被当炸弹 奥巴马:来白宫玩吧</a><span>2015-09-17</span></li>
</ul>
</dd>
</dl>
</div> </body>
</html>

word-wrap:
实现长单词与URL地址的自动换行。
word-wrap:normal | break-word;
normal::默认值。浏览器只在半角空格或连字符的地方进行换行。
break-word:将内容在边界内换行。应用在<pre>和<table>中,没有任何效果。
word-break:
word-break:normal | break-all | keep-all;
normal:默认值。
break-all:可以强行截断英文单词,达到词内换行效果。
keep-all:不允许断开。
while-space:
white-space:normal | pre | nowrap | pre-line | pre-wrap | inherit
normal:默认值。
pre:文本空白处会被浏览器扣留。
nowrap:文本不换行,文本会在同一行上,直到碰到换行标签<br/>为止。
pre-line:合并空白符序列,但保留换行符。
pre-wrap:保留空白符序列,但是正常进行换行。
inherit:继承元素的white-space属性值。
文本换行技巧:
1) pre标签自动换行
pre {
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS2.1 */
white-space: pre-line; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
2) 单元格(td)自动换行
table{
table-layout: fixed;
width: ***px;
}
table td{
overflow: hidden;
word-wrap: break-word;
}
3) 除pre、td标签外其他标签自动换行
element{
overflow: hidden;
word-break: break-word;
}
4) 标签内容强制换行
element{
white-space: nowrap;
word-break: keep-all;
}
word-wrap,当其取值为break-word时,强制换行,中英文文本都无任何问题,但是对于长串的英文不起作用。也就是说break-word只能断词,不是来断字符的。
word-break:当属性值为break-all时,可允许非亚洲语言文本的任意字符断开。当属性值为keep-all时表示在中文、韩文、日文中是不允许断开的。
white-space:具有文本格式化作用,当属性值为nowrap时,表示文本强制不换行;当取值为pre时,表示显示预定义文本格式。
最新文章
- JMeter专题系列(七)聚合报告之 90% Line
- 使用 Jquery-UI 实现一次拖拽多个选中的元素操作
- SignalR 远程访问并跨域
- Sublime text2如何设置快捷键让编写的HTML文件在浏览器预览?
- opennebula 编译日志
- 使用正则表达式限制TextBox输入
- JS 精粹( 函数)
- css3 动画(animation)-简单入门
- 关于aop:pointcut的expression配制说明及JoinPoint
- ueditor 文件上传的分析和总结
- Nginx keepalived实现高可用负载均衡详细配置步骤
- POJ 3415 不小于k的公共子串的个数
- 【Python】*args和**kwargs的区别
- Dockerfile基础
- Html - 后台模板
- 服务器 nginx配置 防止其他域名绑定自己的服务器
- c 宏的定义
- Spark Structured Stream 2
- 图片按钮(imageButton)
- js异步上传图片