angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
2024-10-19 16:39:38
这个方法使用过两次。一次是在项目中嵌入一个表达式生成器。因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用。另一次是因为想要单独引用样式。而innerHTML使用的样式放在组件css里不生效。放在assets里又影响全局样式。所以使用iframe。
第一种是在iframe页中获取我需要的值传回angular页。另一种是将后台请求参数传向iframe页。在iframe引用的页中请求并返回后台数据用innerHTML展示。
两种都先链接到iframe并传参。首先iframe引用的网页要放在assets资源文件夹里。才能够通过路径访问。首先把要引用网站的html,css放在资源文件夹里。
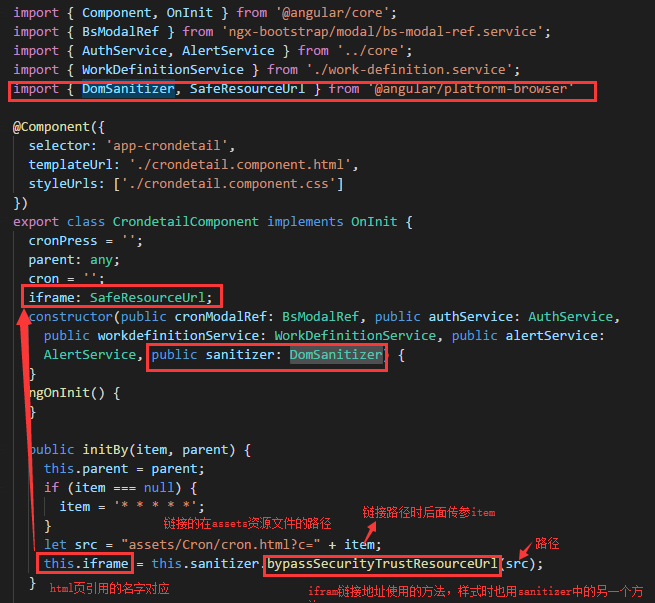
其次,在angular组件中用路径链接到网页。并根据需要传参数。angular中默认这路径是不安全的。我们需要DomSanitizer告诉它这是个安全路径。如果没使用会报一个提示不安全路径错吧。现在错误我懒得重现。注意的是用innerHTML引用样式时也用类似的方法。直接截图方法。
ts文件方法

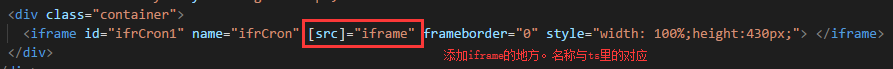
HTML里的 写法:

这样链接已经完成了。链接的页要接受参数是怎么做呢,直接上代码,粘贴这串代码就可以获取传过来的所有参数,拿到对应参数格式是Request['参数名']
function request(url) {
var url = location.search;
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
var Request = new Object();
Request = request();
alert(Request['url'], Request['token'], Request['queuename']); //拿到对应的参数Request['参数名'](这里和上面的传参是两个页。不对应)
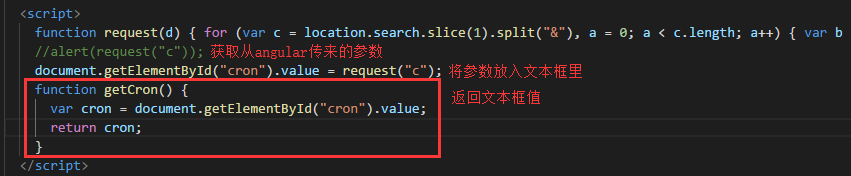
第一种:从iframe页里传数据到angular页。


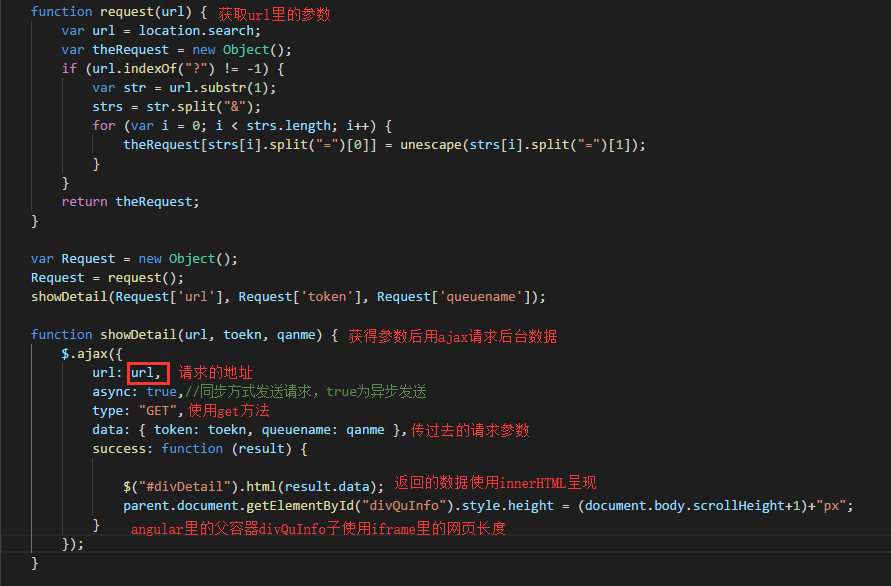
第二种:
拿到参数后请求后台数据,并使angular里的父容器自适应iframe里网页长度的方法是

最新文章
- 获取Ip地址
- IOS网络第一天-01基本的HTTP请求
- 循环生成sql文件。
- ZOJ 3781 Paint the Grid Reloaded(BFS)
- HBase-配置说明
- uva 10154
- UVA Mapping the Swaps
- 关于 "Context" 模式(基于COM思想IUnknown思想)
- 自制单片机之八……USB-ISP下载线
- windows phone 8.1开发:(消息弹出框)强大的ContentDialog
- PowerDesigner连接MySQL和逆向工程图
- 点击编辑table变为可编辑状态
- Hibernate查询以及优化策略04
- java面向对象编程(四)--类变量、类方法
- 解决 asp.net core 中下载 exe 文件返回 404
- mongodb json序列化时间格式
- NOIP练习赛题目4
- python获取命令行参数 启动文件
- 在android程序中打开另一个应用程序
- jq的clone用第二次的时候为什么会复制clone出来的元素(即一变二,二变四)