JQuery中eq()和get()的区别
2024-08-27 21:27:39
众所周知,eq()方法返回的是一个JQuery对象,也就是[object Object];
get()方法返回的是DOM对象组成的数组,也就是[object HTMLLIElement];
我们用一个例子说明一下:
首先引入JQuery库文件,
html

<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>

js

<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
</script>

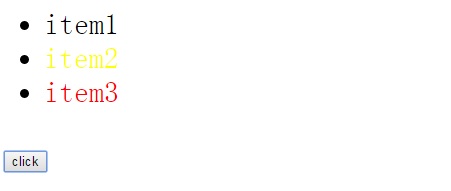
此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误:

报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了?
只需将$obj.get(2)改为$($obj.get(2))即可,

<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
</script>

关于JQuery对象与DOM对象的转换可以参考http://blog.csdn.net/jueshengtianya/article/details/8823091
再次点击按钮时,就会呈现如下的画面:

验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。
最后在来个扩展吧,还是基于上面的html

<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj===obj1){
alert(111);
}else{
alert(222);
}
})
</script>

大家可以猜猜看,弹出那个了?
经过本人验证弹出的是111,那么可以得出一个结论:$obj.get(1)和$obj[1],在这里可以互相替换使用。
以上是个人见解,有不到之处还望大家指正。
最新文章
- QueryRunner类 的應用,以及ResultSetHandler 接口的实现类
- 微信公共账号开发:48001 api unauthorized解决
- java反射拼接方法名动态执行方法
- tomcat发请求,查看各个环节的耗时时间
- 可变有序列表list
- ROS学习备忘
- PAT—优化Java从控制台读取信息的速度
- ios jenkins从0快速配置
- FileDb
- PHP的ob_flush()与flush()区别
- XBanner的简单使用轮播
- USB抓包工具Bus Hound
- 经典面试题目——找到第n个丑数(参考《剑指offer(第二版)》面试题49)
- Fast R-CNN论文阅读笔记
- 带你吃透RTMP
- Revit手工创建族
- WSAAsyncSelect模型中,FD_WRITE事件什么时候触发?
- 剑指offer二十二之从上往下打印二叉树
- python/numpy/pandas数据操作知识与技巧
- java随记
热门文章
- Python 图形界面(GUI)设计
- flume的memeryChannel中transactionCapacity和sink的batchsize需要注意事项
- VC线程同步方法
- 各大主流.Net的IOC框架
- 【laravel5.4】引入自定义类库+卸载已有的自定义库(以引入钉钉应用为例)composer dumpautoload -o
- JavaScript中的继承与原型链
- HDUOJ----2159 FATE
- HDUOJ----1114(多重背包)悼念512汶川大地震遇难同胞——珍惜现在,感恩生活
- 【LeetCode】150. Evaluate Reverse Polish Notation
- JavaScript中逗号运算符