使用jQuery实现input数值的增量和减量
2024-10-10 12:29:15
在很多电商网站中,在购物车所在页面,涉及到商品数量的时候,都会提供一个+号按钮和-号按钮来实现增1和减1,并且只允许input中输入数值。Bootstrap TouchSpin这款插件就是针对此需求而写。
首先引入必要的css和js文件。
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /><link href="css/jquery.bootstrap-touchspin.min.css" rel="stylesheet" /><script src="Scripts/jquery-2.1.3.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script><script src="Scripts/jquery.bootstrap-touchspin.min.js"></script>
□ 控制数值的精度和自增自减量
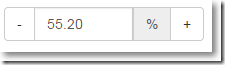
<br /><div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo1" type="text" value="55" name="demo1" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo1']").TouchSpin({min: 0,max: 100,step: 0.1,//增量或减量decimals: 2, //精度boostat: 5,maxboostedstep: 10,postfix: '%' //后缀});});</script>

● 点击+号按钮自增0.1
● 点击-号按钮自减0.1
● 保留2位小数点
● 允许的最小数值0.00
● 允许的最大数值100.00
● 只允许输入数值,否则失去焦点显示最小值0.00
□ 只允许从1开始的整数,这也是购物车页面常用的做法
<div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo2" type="text" value="1" name="demo2" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo2']").TouchSpin({min: 1,max: 100,step: 1//增量或减量});});</script>

● 点击+号按钮自增1
● 点击-号按钮自减1
● 允许的最小数值1
● 允许的最大数值100
● 只允许输入数值,否则失去焦点显示最小值1
其它用法,请参考文档。
最新文章
- MongoDB的备份和恢复
- 理解MySQL——索引与优化
- iOS应用架构谈 view层的组织和调用方案
- 扩展KMP --- HDU 3613 Best Reward
- [转]GPS纠偏算法,适用于google,高德体系的地图
- UITextField使用的相关方法
- SQLserver的存储过程
- ubuntu 更新软件源
- 【转】android新建项目时 出现appcompat_v7工程错误和红色感叹号
- 京东手机webapp商城
- CentOS 添加/绑定 IP
- Good Bye 2013---B. New Year Present
- 于iOS跳转到应用程序AppStore
- IDEA2017.3.4破解方式
- vue 时间戳 转 日期
- 流式大数据计算实践(4)----HBase安装
- 非root用户安装python3
- 关于d3.js 将一个element 拖拽到另一个element的响应事件
- centos7 Linux 安装jdk1.8
- http与https区别
热门文章
- VCForPython27.msi安装后, 还显示error: Unable to find vcvarsall.bat
- 【坐在马桶上看算法】算法4:队列——解密QQ号
- springboot自定义SpringApplication启动类
- ubuntu12.04安装maven
- pom配置之:<distributionManagement>snapshot快照库和release发布库
- mac OS配置用户全局环境变量(设置字符集为UTF8)
- activiti helloworld
- 一步一步学习IdentityServer3 (3)
- Java 构造 BSON 数据类型
- 【redis】3.Spring 集成注解 redis 项目配置使用