DW课堂练习 用所学的知识去制作一个 (邮箱的注册页面)
2024-08-24 20:37:56
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单邮箱的注册页面</title>
</head> <body> <table background="../../../网页元素文件夹/背景图片/20100408_87cc5ce081ba34bf777aQi0zF78D803d.jpg" width="100%" height="449" border="0" cellpadding="10" cellspacing="0">
<form>
<tr>
<td align="right"> </td>
<td align="left"><strong>邮箱注册</strong></td>
</tr>
<tr>
<td width="20%" align="right">邮箱:</td>
<td width="80%" align="left"> <input type="text" value="" />
<select size="1">
<option>@qq.com</option>
<option>@163.com</option>
<option>@126.com</option>
<option>@139.com</option>
<option>@baidu.com</option>
<option>@hanqi.com</option>
</select>
</td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"><font color="#999999" face="黑体" size="-1">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td>
</tr>
<tr>
<td align="right">登入用户名:</td>
<td align="left"><input type="text" /></td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"><font color="#999999" face="黑体" size="-1">仅在登入时使用,字符数不少于4个</font></td>
</tr>
<tr>
<td align="right">显示名称:</td>
<td align="left"><input type="text" /></td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"><font color="#999999" face="黑体" size="-1">即昵称,字符数不少于2个</font></td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" /></td>
</tr>
<tr>
<td align="right">密码确认:</td>
<td align="left"><input type="password" /></td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"><font color="#999999" face="黑体" size="-1">最少8位,必须包含字母、数字、特殊字符</font></td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left">
<input type="radio" checked="checked" name="111" />男
<input type="radio" name="111" />女
</td>
</tr>
<tr>
<td align="right">喜好</td>
<td align="left">
<select size="1" >
<option value="">音乐</option>
<option value="">游戏</option>
<option value="">运动</option>
<option value="">宅男/宅女</option>
<option value="">发呆</option> </select> </td>
<tr>
<td align="right"> </td>
<td align="left">
<input type="submit" value="注册" />
<input type="reset" value="重置" />
<input type="button" value="没用的按钮" />
<a href="http://www.baidu.com" target="_blank"><img src="../../../网页元素文件夹/小图标/国徽.jpg" alt="去百度了" /></a>
</td>
</tr>
<tr align="left"></tr>
</form>
</table>
</body>
</html>
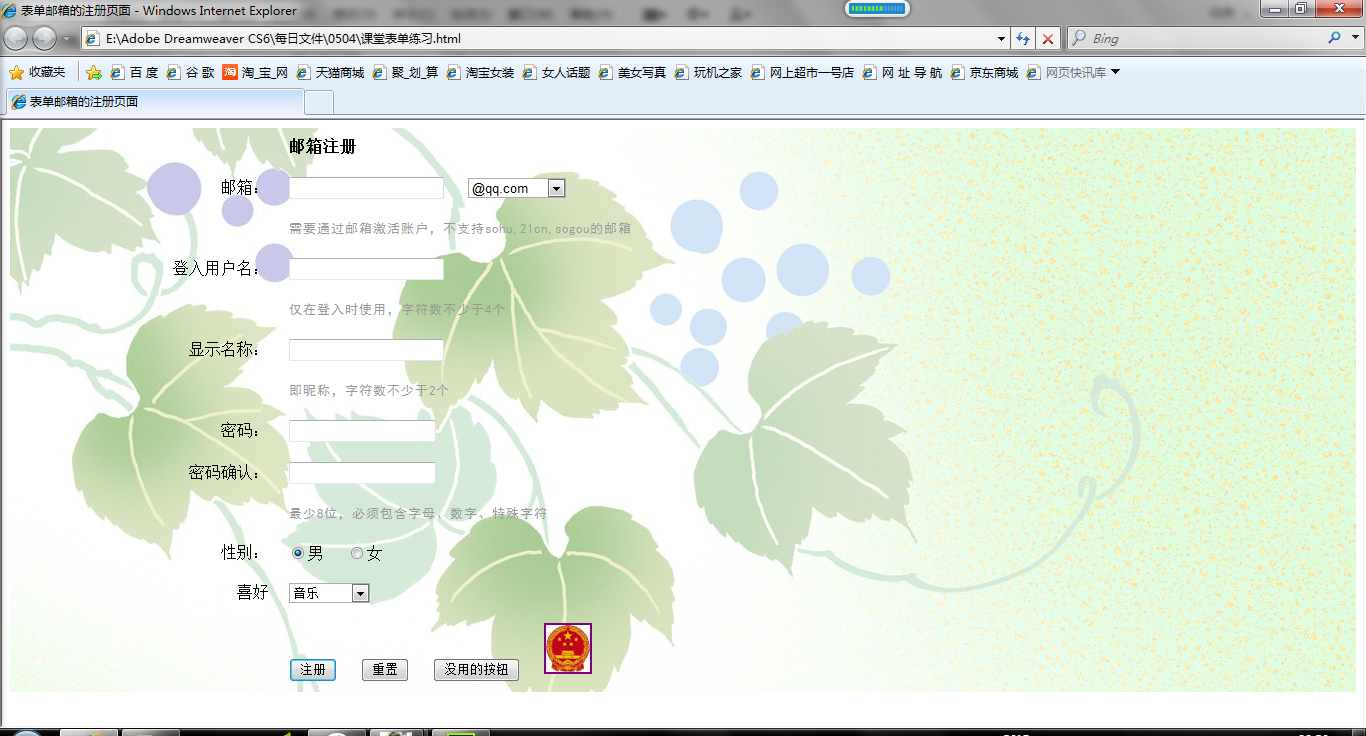
实际的显示效果图如下:

其中 国徽的图片我设置的是图片链接 性别是单选项 喜好是 5选1的下拉列表框 邮箱后缀的选择也是用的 6选1的下拉列表框
最新文章
- Leetcode Integer to Roman
- 《TCP/IP详解 卷一》读书笔记-----TCP连接建立
- 【Python】python代码如何调试?
- IOS开发—UIDatePicker 日期/时间选取器(滚轮)
- [转]谈谈select, iocp, epoll,kqueue及各种网络I/O复用机制
- Nginx实现内参:为什么架构很重要?
- IPC——信号
- 正试图在 os 加载程序锁内执行托管代码。不要尝试在 DllMain 或映像初始化函数内运行托管代码
- python多线程同步
- nginx解决502错误
- Objective-C开发编码规范:4大方面解决开发中的规范性问题
- Android网络开发之Volley--Volley基本用法StringRequest(一)
- spring data学习
- 触发事件trigger
- patch 请求时,关于id的报错问题
- P1962 斐波那契数列
- Linux安装配置maven以及搭建nexus私服(编写启动脚本)
- 电信NB-IOT的温湿度采集器开发记录
- yum源中默认好像是没有mysql的。为了解决这个问题,我们要先下载mysql的repo源。
- CSS颜色表示法、颜色表(调色板)