CKeditor、CKFinder的安装配置
2024-08-21 08:08:29
CKEditor是不集成文件上传与管理功能的,文件上传管理功能被集成在CKFinder中,这是一个收费的商业软件。
如需要文件上传与管理功能建议使用FCKeditor或者手动破解CKFinder。
下面我说一下ckeditor的使用方法,有三种:
当前最新的.net版本为ckeditor_aspnet_3.6.6.2
ckeditor为4.5.8
方法一(添加控件的形式):
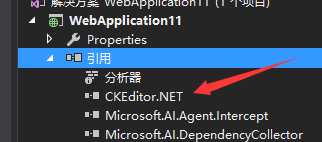
①将ckeditor_aspnet_3.6.6.2\bin\Debug路径中的CKEditor.NET.dll添加到引用
(CKFinder一样添加CKFinder.dll文件)

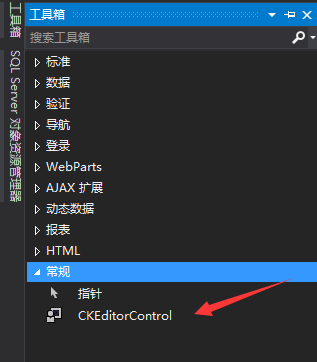
②将CKEditor.NET.dll文件粘贴到工具箱常规

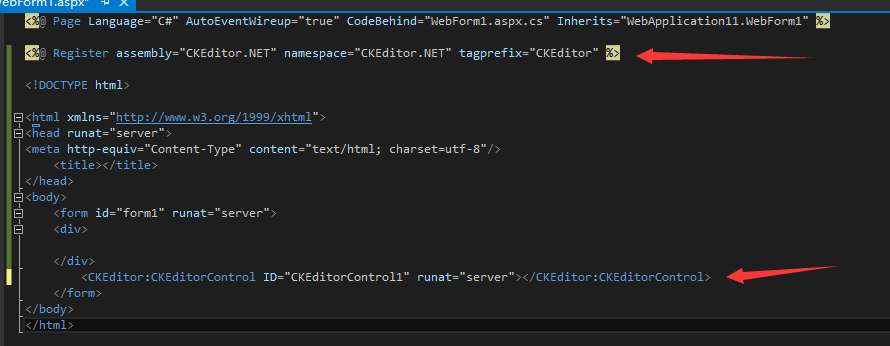
③在网页注册程序集
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
直接拖动控件到网页中就可以使用

使用ckfinder要写后台代码,与CKEditor绑定
protected void Page_Load(object sender, EventArgs e)
{
CKFinder.FileBrowser fileBrowser = new CKFinder.FileBrowser();
fileBrowser.BasePath = "ckfinder"; //CKFinder路径
fileBrowser.SetupCKEditor(CKEditorControl1);
}
方法二(js加载)
①配置ckeditor的路径,如果是ckeditor文件夹下的话可以不配置,默认路径为ckeditor
CKEDITOR.editorConfig = function( config )
{
basePath = '/js/ckeditor/'; //CKEditor路径
};
②在网页中引入js文件
<script src="/ckeditor/ckeditor.js" type="text/javascript"></script>
<script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
③完成初始化
<!--方法一-->
<textarea id="content" name="content" class="ckeditor"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
CKFinder.setupCKEditor(null, '/ckfinder'); //绑定CKFinder到编辑器中 </script> <!--方法二-->
<textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('content');
CKFinder.setupCKEditor(editor, '/ckfinder');
</script>
方法三(jQuery加载)
①引入js
1 <script src="/js/jquery/jquery-1.6.2.js" type="text/javascript"></script>
<script src="/ckeditor/ckeditor.js" type="text/javascript"></script>
<script src="/ckeditor/adapters/jquery.js" type="text/javascript"></script>
<script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
②初始化
<textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
$(function() {
$('#content').ckeditor();
CKFinder.setupCKEditor(null, '/ckfinder');
});
</script>
最后删除CKEditor多余文件:
可删除的文件夹:samples(示例)、source(开源文件)、source(如不使用jQuery方法加载可删除)
lang:languages.js、zh-cn.js、en.js这3个文件,其它全部删除。
skins:存放皮肤文件,将不用的删除,默认是moono。
提示:CKFinder是需要付钱的,可自行百度破解方法。个人支持正版。
最新文章
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q19-Q20)
- 使用JDBC的addBatch()方法提高效率
- 【转】Linux下怎样检查、如何查看某软件包是否已经安装?
- ROS2.9.27架设网吧软路由实战篇之端口映射与回流
- 【液晶模块系列基础视频】3.2fatfs接口函数的使用2
- 挣值管理(EVT)
- eclipse git 整合
- Android之ContentProvider总结
- 【BZOJ】【3398】【USACO 2009 Feb】Bullcow 牡牛和牝牛
- FZU 2125 简单的等式
- hdoj 3790 最短路径问题
- SSO单点登录PHP简单版
- Linux学习之more命令
- android(9)_数据存储和访问3_scard基本介绍
- 手把手教你整合SSM框架(基于课工厂+MyEclipse 2017 CI 10)
- 使用mybatis-generator插件自动生成代码的步骤
- 设计模式,python延迟计算缓存模式
- HTTP 返回状态码说明
- 图像去噪算法:NL-Means和BM3D
- WPF中Image控件的Source属性的设置