一张图看懂css的position里的relative和absolute的区别
2024-08-24 02:16:34
position有以下属性:static、inherit、fixed、absolute、relative
前三个好理解好区分:
static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从父元素继承 position 属性的值。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。(即滚动浏览器的时候,元素永远固定显示在窗口可视区的某个位置)。
比较常用而且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?
一、先来看看W3C给的概念
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
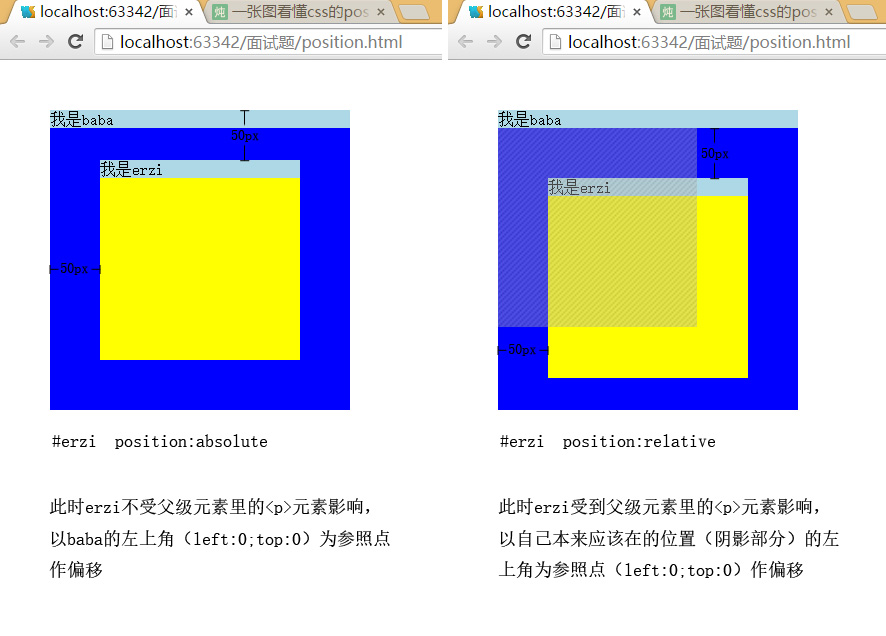
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
二、一张图看懂absolute、relative的差别

代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html,body,div,p{
margin: 0;
padding: 0;
} #baba {
position: absolute;
left: 50px;
top:50px;
width: 300px;
height: 300px;
background: blue;
}
#baba p{
background:lightblue;
}
#erzi {
position: absolute;
left: 50px;
top:50px;
width: 200px;
height: 200px;
background: yellow;
} </style>
</head>
<body id="body">
<div id="baba">
<p></p>
<div id="erzi">
<p></p>
</div>
</div> <script>
var baba=document.getElementById("baba"),
erzi=document.getElementById("erzi"); baba.children[0].innerHTML="我是"+baba.id;
erzi.children[0].innerHTML="我是"+erzi.id; </script>
</body>
</html>
最新文章
- T-SQL 查询数据库中各个表的使用空间
- 【JVM】JVM系列之执行引擎(五)
- 升级到Xcode6.2后 免证书真机调试出错的问题
- 自己动手做Web框架—MVC+Front Controller
- python 基础学习(字典对象,set对象)
- 新款F系列虚拟机
- B/S 和 C/S
- PL/SQL 下邮件发送程序
- uva 165
- iOS开发之国际化
- swift 关于delegate
- python安装包问题小结
- VS编译wxWidgets
- VirtualBox的快照功能
- Kafka详细配置
- 安装 BizTalk Server 2016
- POJ-3294 Life Forms n个字符串中出现超过n/2次的最长子串(按字典序依次输出)
- python中执行shell的两种方法总结
- 使用Zabbix监控RabbitMQ消息队列
- 如何将python中的List转化成dictionary