Angular的第一个helloworld
2024-08-23 02:45:41
在安装了node,npm,angular-cli,vscode之后,我们来创建一个angular的应用
创建第一个hello world
使用的IDE工具为vscode

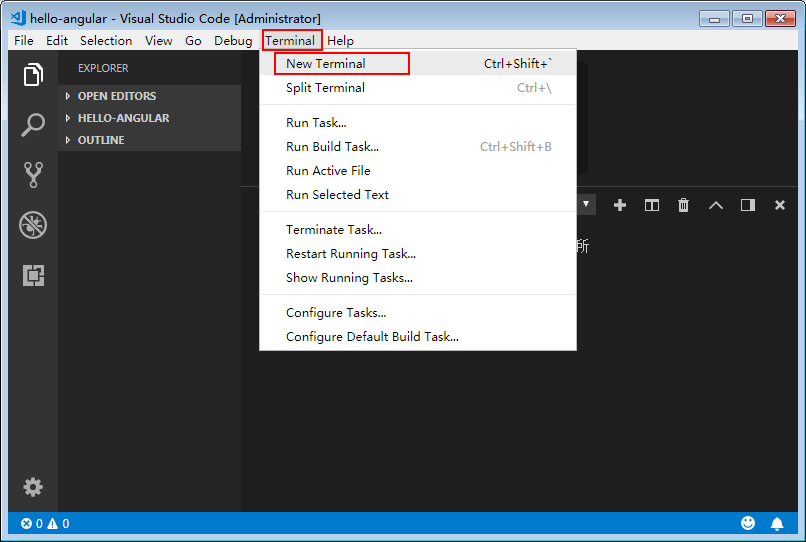
打开vscode,打开一个命令行窗口(terminal)

然后定位到希望放置应用的目录(我的是:D:\github\angular.js\code),输入:ng new hello-angular(这个就是应用的名称)

出现Project 'hello-angular' successfully created.表示应用的基本框架创建完成!

然后到目录中查看,会有一个hello-angular文件夹生成

在命令框继续输入code,会再打开一个vscode

打开刚才生成的文件夹


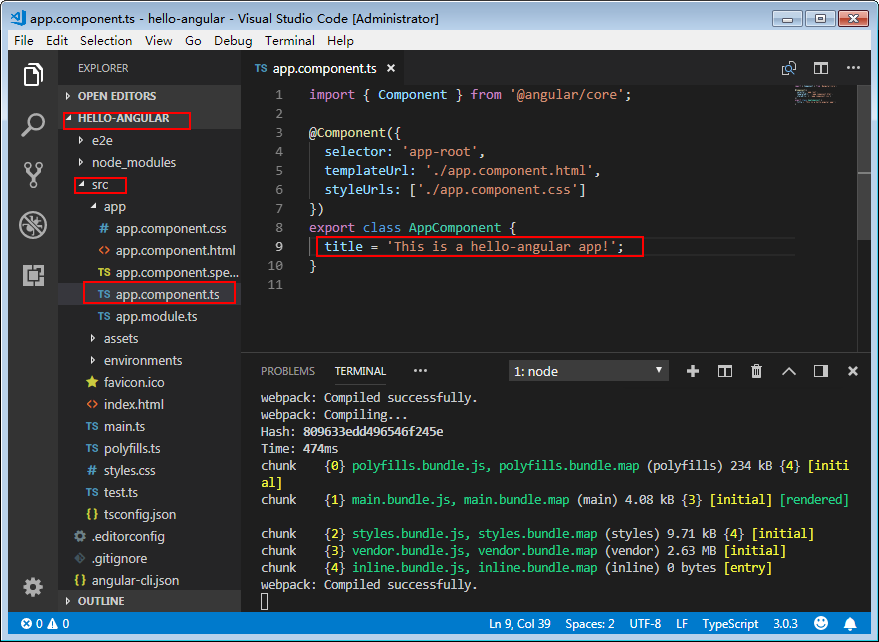
我们可以在vscode中看到项目的目录结构,基本上我们只需要关心src目录,因为这个是我们放置代码的地方

然后启动服务,运行应用
在命令行输入:cd hello-angular
输入:ng server(也就是要在hello-angular目录运行)
出现下面说明运行成功

打开浏览器,输入:http://localhost:4200/

回到vscode,修改src/app/app.component.ts的title,保存,然后回到浏览器

浏览器不用刷新,结果已经更新,这叫做热加载,这种特性使得开发变得方便。

ok!我们的第一个angular的hello world创建成功了!
最新文章
- NoSQL初探之人人都爱Redis:(3)使用Redis作为消息队列服务场景应用案例
- SpringMVC对异常进行全局处理,并区分对待ajax和普通请求
- EnjoyCSS – 在线的,先进的 CSS3 代码生成器
- 结合ItemsControl在Canvas中动态添加控件的最MVVM的方式
- 【python cookbook】【字符串与文本】16.以固定的列数重新格式化文本
- this 指向
- CI框架 数据库批量插入 insert_batch()
- 通过 itms-services 协议,发布或者分享 iOS 应用程序
- 读取XML
- RecycleView 瀑布流滑动移位
- probing元素
- Mac上安装openCV(Java版本)
- mysql5.7在windows不能启动的方法及查看数据库大小命令
- C# 取值函数
- Spring Cloud的应用程序—上下文服务
- pagerank 数学基础
- Error occurred during initialization of VM Could not reserve enough space for object heap
- PMP:11.项目采购管理
- 简单的CSS圆形缩放动画
- 愚人节CDACMFinal