nuxt.js踩坑之 - SSR 与 CSR 显示不一致问题
2024-09-02 15:15:17
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside<p>, or missing <tbody>. Bailing hydration and performing full client-side render.
这个问题大致的意思就是,HTML结构嵌套不正确,我项目中出现的情况是:使用了element-ui中的<el-container>里面嵌套了一个<el-header>导致渲染出来的结果是一个<section>里面嵌套了一个<header>标签,导致了这样的情况。

最近发现这个问题的描述其实十分的清晰:服务端与客户端渲染的DOM结构不一样。上图中出现的这个问题是element-ui没有允许在服务端使用导致的。

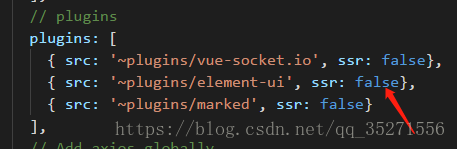
将ssr的配置改为true,让element-ui能在服务端调用,直接渲染DOM结构,那么控制台就清净了。
最新文章
- 深入理解Javascript--作用域和赋值操作
- ffmpeg-20160926[27]-bin.7z
- jQuery Mobile学习之grid、等待显示的ajax效果、页面跳转、页面跳转传递参数等(二)
- 列表框QListWidget类
- C++学习11 类和new、delete操作符 类与const关键字
- HDU 1015 Safecracker
- poj1000 A+B Problem
- Button简单实例1
- xss框架(二)基础框架实现
- Easy sssp
- JPA(Hibernate)
- c# webBrowser 转图片
- Jquery的ID选择器
- ubuntu12.04安装mininet
- Python时间戳与时间字符串互相转换实例代码
- weblogic控制台定制不同权限的用户
- 解决php7.1的中遇到的问题
- hdoj1171 Big Event in HDU(01背包 || 多重背包)
- 「框架」菜鸟简单模仿一下spring的ioc和aop思想,欢迎大家进来阅读指教
- 使用 webpack 各种插件提升你的开发效率