第10章-Vue.js 项目实战
一、本节内容
- 掌握项目环境中路由的配置方法 *****
- 熟练掌握编写单文件组件的编写 ***
- 能够使用swiper.js进行轮播图组件的封装
- 能够使用axios进行数据请求
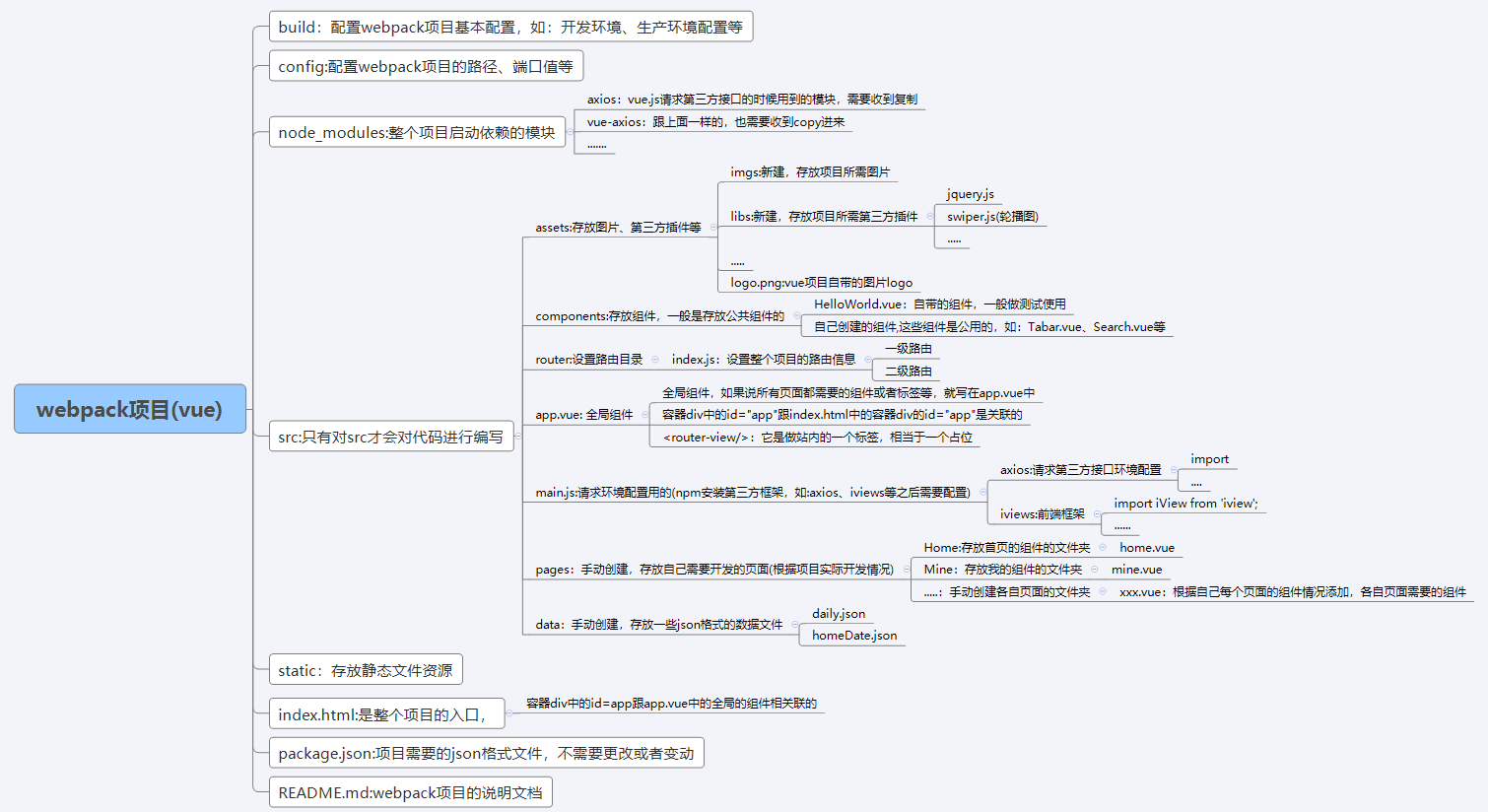
二、webpack项目的目录结构的详细解析
以下是对webpack项目的配置详细说明,在这边说明需要说明的是: build、config、node_modules、static文件夹基本都暂时不需要改动,只有src文件夹下才是我们需要开发的代码。

关于webpack的详细安装,以及部分使用,请查看:https://www.cnblogs.com/zhangqigao/p/9604100.html
三、项目环境中路由配置
3.1、配置一级路由
配置一级路由的思路:
- 准备一级路由模块
- 配置一级路由的信息
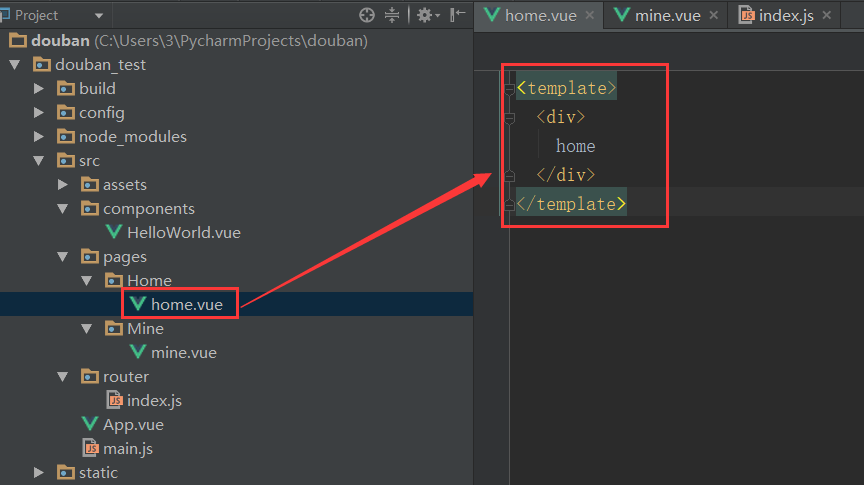
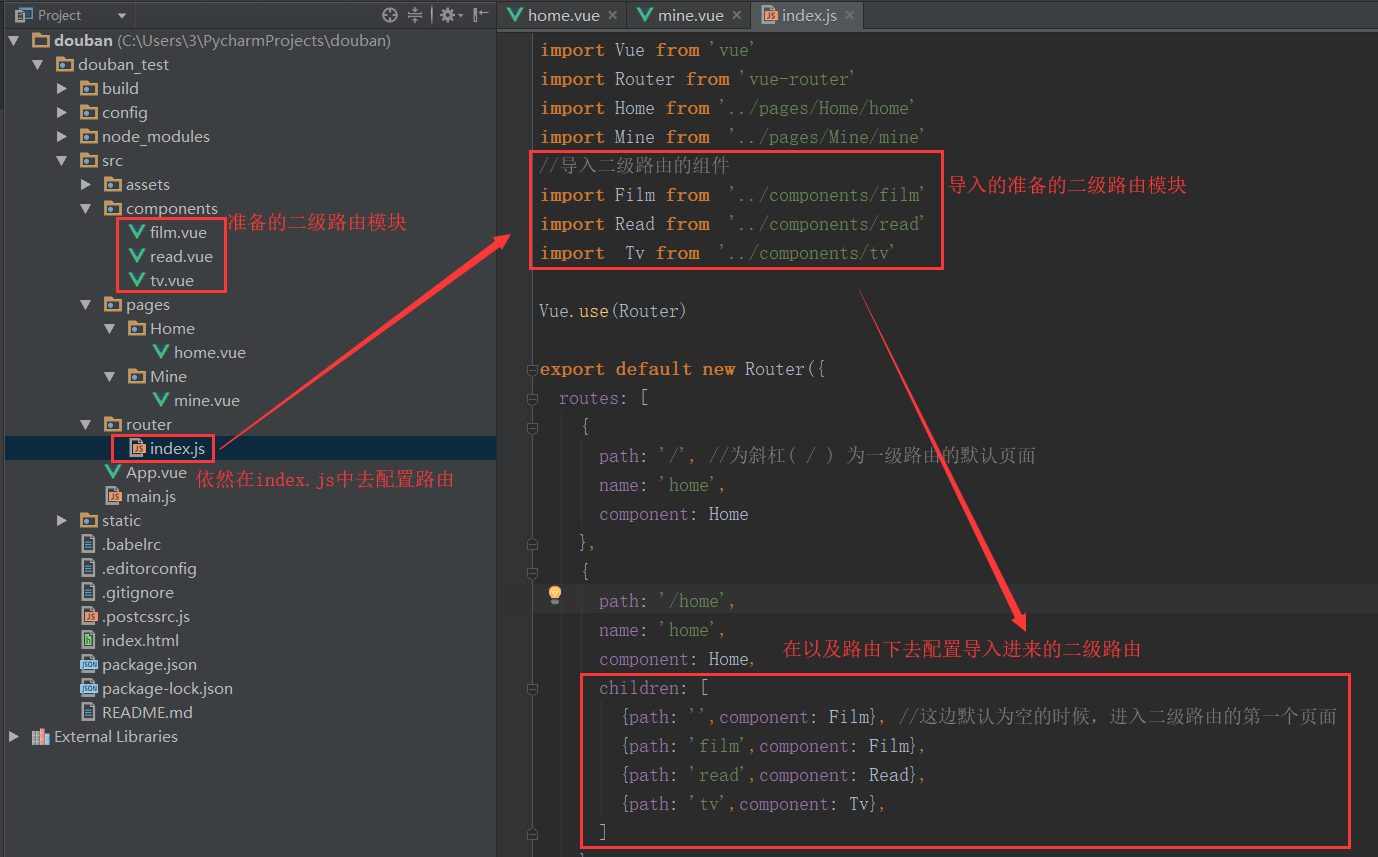
说明:根据上面的图所示,一级路由是配置是在src -> router -> index.js 下的。首先我们先创建两个页面的组件,然后通过路由指向 页面的组件。
1、在src-> 手动创建pages->手动创建Home->home.vue和Mine->mine.vue单文件组件(mine.vue组件跟home.vue组件一样)

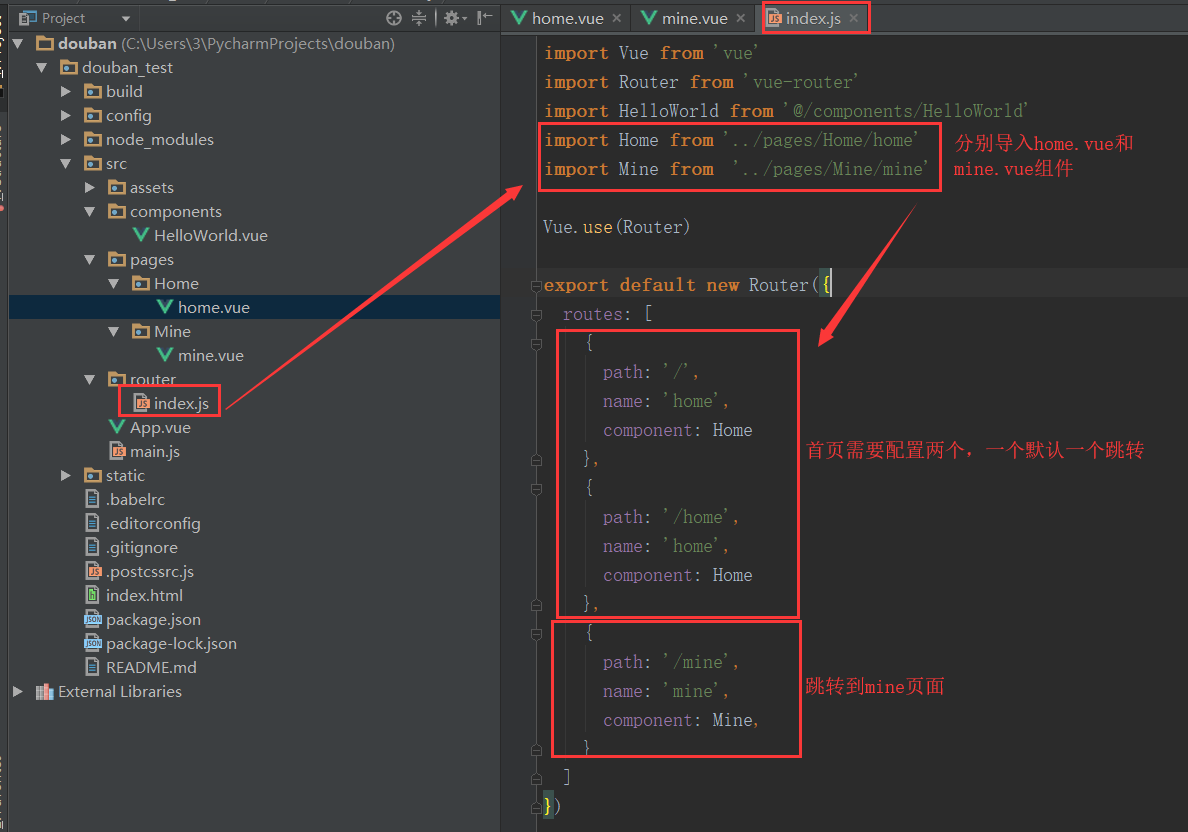
2、在src -> router -> index.js 目录下配置 一级路由:

然后分别请求 链接调试:http://localhost:8080/#/home
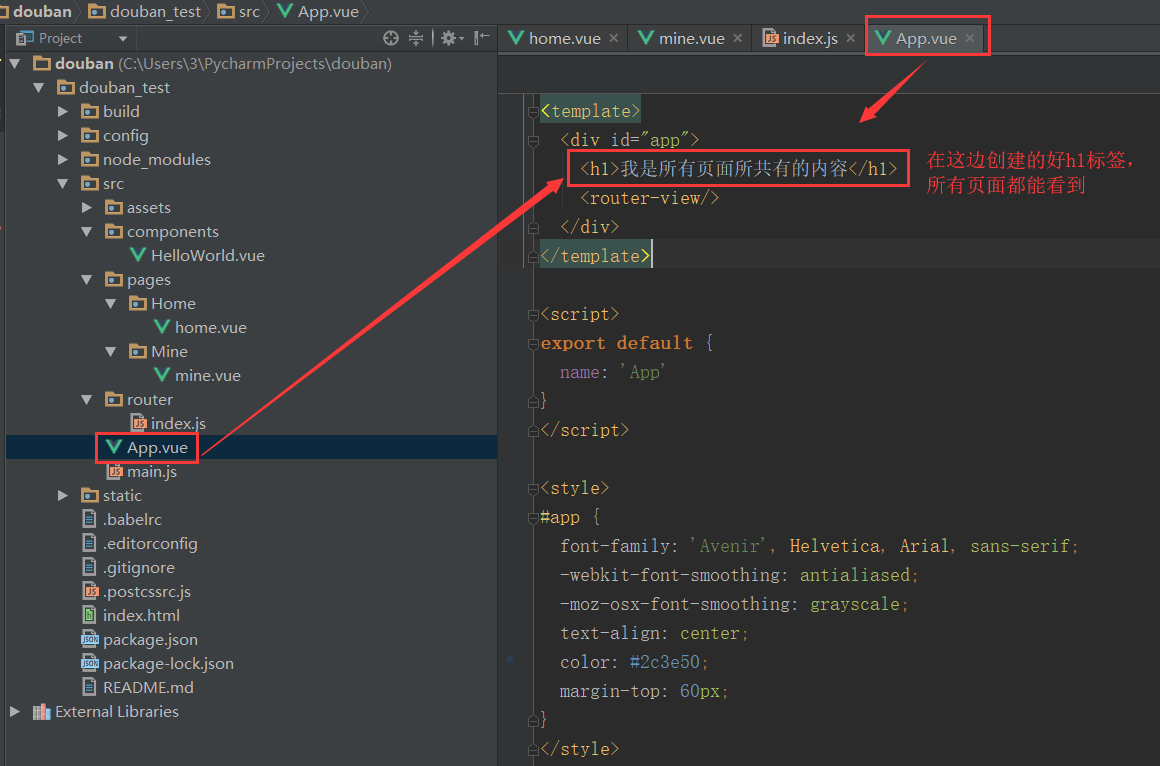
注意:这边还有一个需要强调的是,app.vue组件中所有的标签或者添加的组件,所有页面都看的到,是所有页面公用的。如果想所有页面都需要这个标签或者组件的话,就在app.vue中添加。如图:

3.2、二级路由的配置
说明:二级路由是在一级路由的基础上配置的,也是在index.js配置的。
配置二级路由的目的:因为我们在一级路由下面还有很多其他页面,所以我们还需配置二级路由:比如 在home目录下,你要访问 film页面: http://localhost:8080/#/home/film这种效果。
配置二级路由的思路:
- 准备二级路由模块
- 配置二级路由路径信息
- 更改HTML结构
1、准备二级路由模块和配置二级路由信息

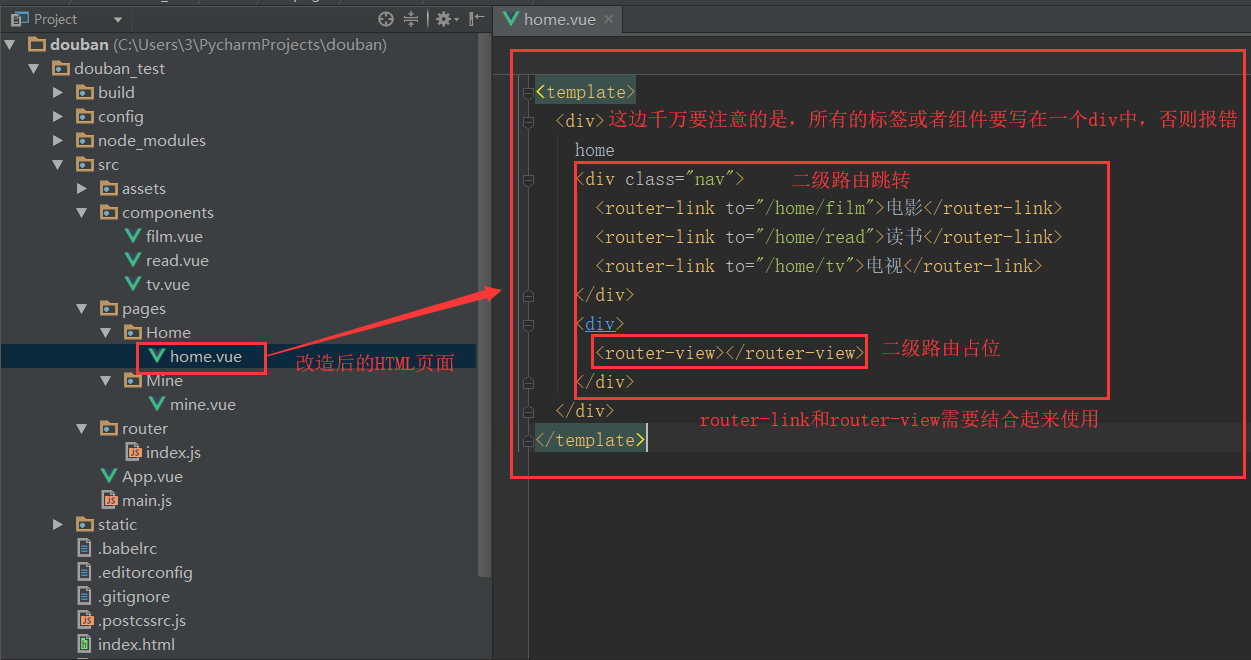
2、更改HTML结构

效果图:输入:http://localhost:8080/#/home/film,并且显示film.vue组件中的内容。

3.3、改进二级路由HTML结构
说明:改进后的HTML结构需要在 router-link外面包裹一个 span标签,以方便与 绑定指令。
<template>
<div>
home
<div class="nav">
<span :class="{active: nowIndex==0}" @click="nowIndex=0">
<router-link to="/home/film">电影</router-link>
</span>
<span :class="{active: nowIndex==1}" @click="nowIndex=1">
<router-link to="/home/read">读书</router-link>
</span>
<span :class="{active: nowIndex==2}" @click="nowIndex=2">
<router-link to="/home/tv">电视</router-link>
</span>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
components: {
},
data: function(){
return {
nowIndex: 0
}
}
}
</script>
home.vue
这个后续会持续优化。
四、单文件组件的编写
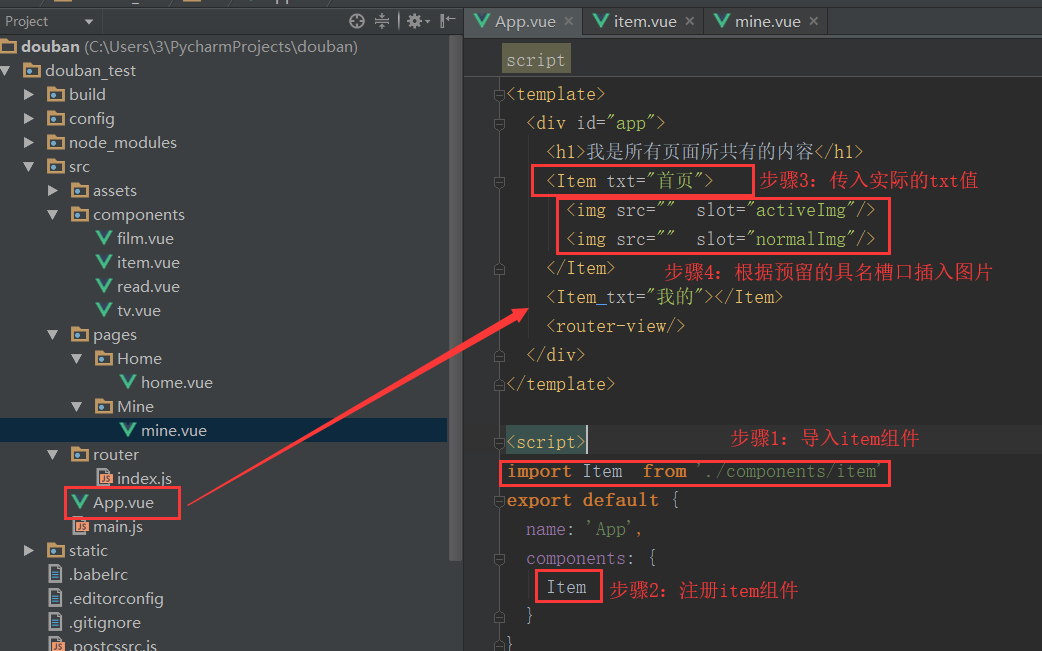
4.1、引用单文件组件
说明:我们再父组件中,经常回去引用子主见,那我们如何在一个单文件组件中去调用其他组件呐,或者去引用其他组件呐。
思路:
- 定义子组件
- 在父组件中导入子组件,并且注册
定义子组件,上面我们已经说过了,下面我们就来看看子父组件中导入子组件,并且完成注册。当然这边可以引用多个Home组件,如图只引用了一个Home组件,比如,我经常用的button,就可以一个页面上使用多个。

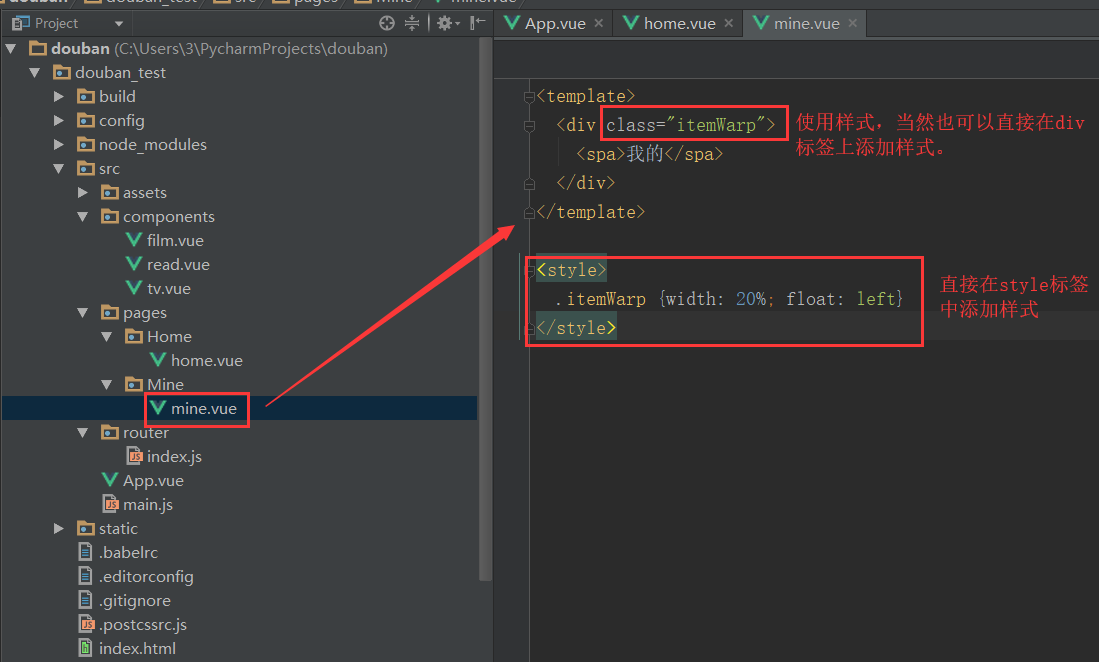
4.2、在单文件组件中设置样式
说明:直接在单文件组件下方,添加<style>标签然后设置即可。

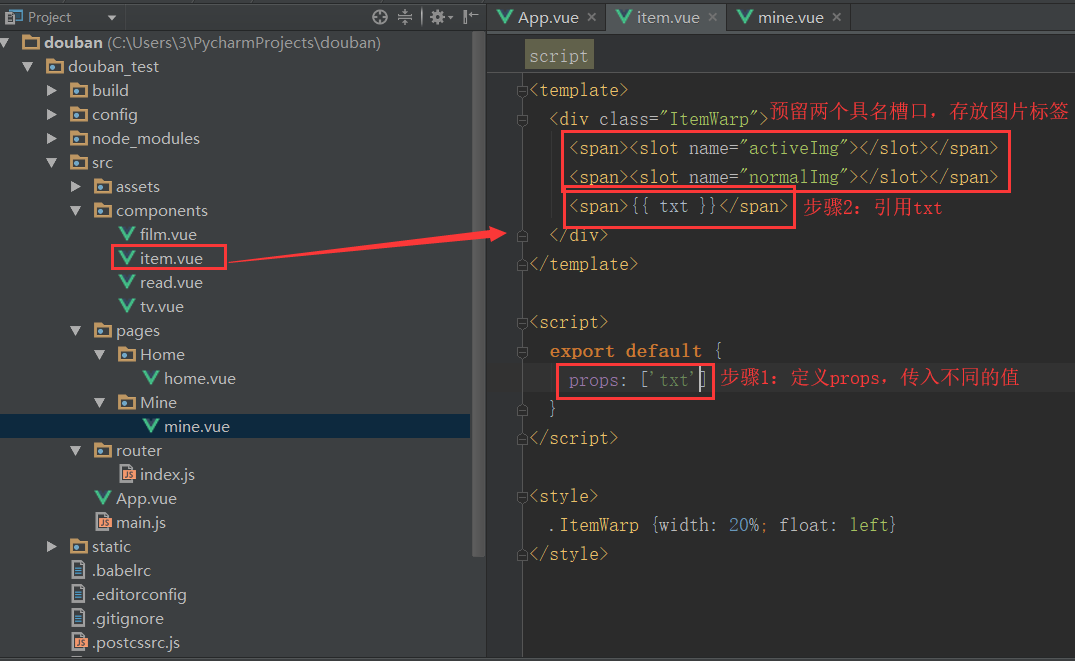
4.3、props和slot槽口的使用
说明:(props)我们组件可能只有一套,只是往不同的组件中传入不同的值而已。(slot)槽口,就是说每个页面可能都要一个图片,或者,每个页面都要一个标签,那么我们就会给每个页面预留一个槽口,如果说这个槽口只有一个,那我们就用匿名槽口,但是有多个,我们就用 具名槽口


这边强调一下,可以在span标签上做任何指令的,这边就不一一诉说了。
<span v-show="bol"><slot name="activeImg"></slot></span>
父子组件传值以及跳转:https://www.cnblogs.com/zhangqigao/p/9604086.html,重定向:this.$router.push('/' + this.mark);
重定向:在script中 在 beforeCreate之前 重定向:
beforeCreate: function(){
this.$router.push('/');
}
这个重定向,一般是重新刷新一下首页的时候,会用到。
五、swiper.js进行轮播图组件的封装
5.1、思路分析
- 掌握swiper.js 插件的使用方法
- 利用 swiper.js 插件封装轮播图插件
swiper.js的官方网站:https://www.swiper.com.cn
在正常的页面中我们就不详细说了,这个中文教程里面有。我们主要看看,在vue中如何使用轮播图
5.2、vue中使用轮播图
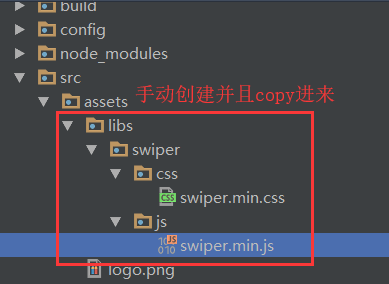
1、先下载swiper.js和swiper.css并且在src -> asserts -> libs(手动创建) 中分别 放入

2、创建轮播图组件banner.vue
主要注意的是:
导入swiper.js 的方式:
<script> import '../assets/libs/swiper/js/swiper.min.js' //引入第三方js库 </script>
导入swiper.css的方式:
<style> @import "../assets/libs/swiper/css/swiper.min.css"; /*引入第三方css库,注意了,这边引入的时候,最后一定要加分号(;)*/ </style>
banner.vue的组件内容:
<template>
<div class="banner">
<div class="swiper-container" :class="swiperid">
<div class="swiper-wrapper">
<slot name="swiper-con"></slot>
</div>
<div :class='{"swiper-pagination":paginationshow}' :style='{"text-align":paginationdesition}'></div>
</div>
</div>
</template>
<script>
import '../assets/libs/swiper/js/swiper.min.js' //引入第三方js库
export default {
props: { //props的高级使用,type表示传入的字符类型,default表示默认值
swiperid: {
type: String,
default: ''
},
paginationshow: {
type: Boolean,
default: true
},
paginationdesition: {
type: String,
default: 'center'
},
},
mounted: function(){
var _this = this
new Swiper('.' + _this.swiperid,{
direction: _this.declarations,
loop: _this.loop,
//....还有其他效果
})
}
}
</script>
<style>
@import "../assets/libs/swiper/css/swiper.min.css"; /*引入第三方css库,注意了,这边引入的时候,最后一定要加分号(;)*/
</style>
banner.vue
3、引用轮播图
说明:在我们的主页面home.vue页面引用我们的banner.vue
<template>
<div>
home
<!--应用轮播图-->
<Banner swiperid="go">
<div slot="swiper-con" class="swiper-slide">
<img src="../../assets/images/logo.png">
</div>
</Banner>
</template>
<script>
import Banner from '../../components/banner' //导入banner组件
export default{
components: {
Banner 注册banner组件
},
data: function(){
return {
nowIndex: 0
}
}
}
</script>
home.vue
小结技巧:可通过设置props选项的默认值,来增强组件的灵活性。
六、axios请求数据
6.1、目标
- 使用axios请求数据
- 将请求到的数据展示在页面中
6.2、思路分析
- 配置axios请求所需环境
- 进行axios请求
- 将请求到的数据进行存储和展示
6.3、axios请求环境配置
- axios 和 vue-axios文件夹复制到node_modules 中
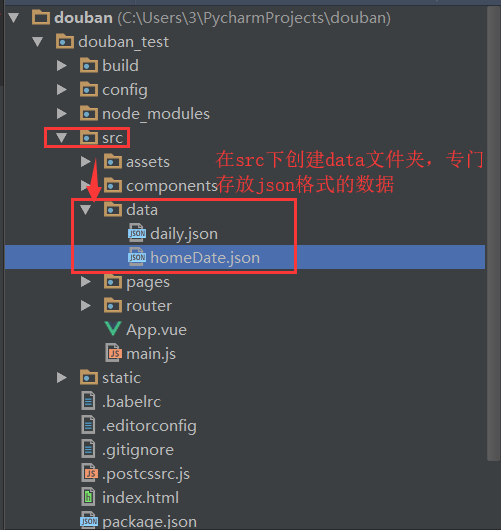
- 在src中将data文件夹复制进去
如果没有的话,一般都是在线安装
>>> cd 项目 >>>npm install --save axios vue-axios
然后在你的main.js文件中,添加如下配置:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
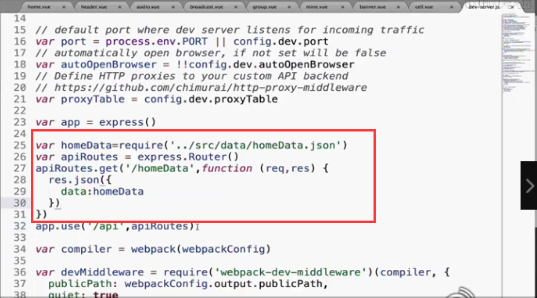
如果你要把文件存在本地的话,那就还需要配置其他:



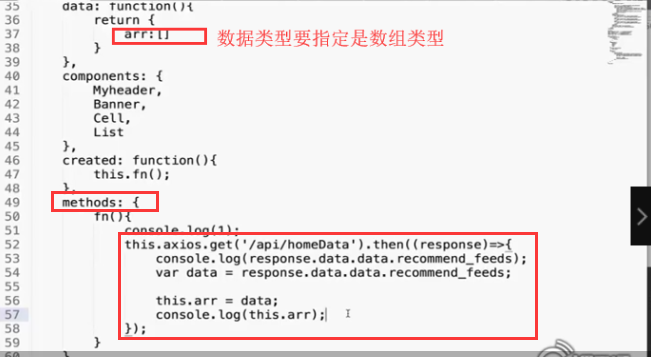
6.4、网络请求方式
this.axios.get('/api/homeData').then(response) => {
console.log(response.data.data.recommend_feeds);
}
如图展示:

总结:axios是vue.js提倡使用的另一个网络请求的库,目前应用越来越广泛。
更多关于 axios的详细资料:https://www.npmjs.com/package/axios,https://www.cnblogs.com/zhangqigao/p/10557670.html
最新文章
- [BZOJ1112][POI2008]砖块Klo
- 关于复选框input[type=checkbox]
- UVALive - 4513 Stammering Aliens ——(hash+二分 || 后缀数组加二分)
- Jquery Ajax调用aspx页面方法
- c++ 服务端 客户端
- String.format(转)
- tornado框架之路三之ajax
- NET基础课--WinForm开发推荐3
- 700多个PHP版本随时切换,PHPWAMP共生模式与多档位综合教程。
- 从壹开始前后端分离 39 || 想创建自己的dotnet模板么?看这里
- jQuery效果之简单的手风琴效果
- Java中使用到的锁
- 安装fftw到window(vs2010)及使用fftw库函数实现4096点fft变换计算
- Numpy数组与PIL Image转换
- java-部分精选面试题
- BZOJ2743 HEOI2012采花(离线+树状数组)
- sql语句查询某一天数据
- 如何修改magento产品详细页面的栏目
- django drf 级联数据和RetrieveModelMixin
- 【ZOJ3316】Game(带花树)