spring boot ----> 和mybatis。。。
环境:
centos6.8,jdk1.8.0_172,maven3.5.4,spring boot1.5.15
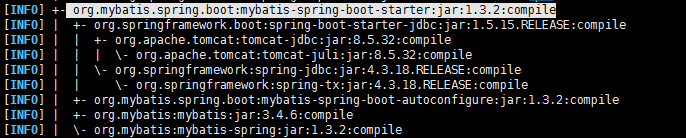
1、使用maven命令:mvn dependency:tree查看mybatis-spring-boot-starter的依赖情况:

关注mybatis直接相关的jar包:
mybatis-spring-boot-autoconfigure-1.3.2.jar,mybatis-3.4.6.jar,mybatis-spring-1.3.2.jar
2、基本配置
1)工程结构:mapper和sql映射 分别放置在不同位置:
src/main/java/com/rui/mapper # mapper接口:XxxMapper.java src/main/resources/mapper #映射文件: XxxMapper.xml
2)配置文件:application.properties配置操作数据库key-value:
spring.datasource.url=jdbc:mysql://localhost:3306/你的数据库 spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.datasource.username=你的用户名 spring.datasource.password=你的密码 mybatis.mapper-locations=classpath:mapper/*.xml # sql映射文件位置 mybatis.type-aliases-package=com.rui.domain #实体类包名
3)注解配置:springboot启动类添加@MapperScan(basePackages="{p1,p2}")
注解在包 org.mybatis.spring.annotation 中
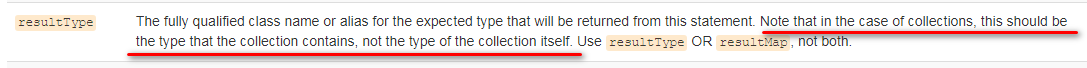
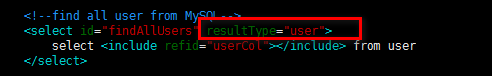
4)XxxMapper.xml:当在写类似于List<User> findAllUsers(); 的时候,在xml文件中,需要注意它的resultType的写法,根据官方文档的提示,这里只需要配置成User即可,即实体类类型,直接填入集合类型如List会导致错误。


5)mybatis拓展,分页和分页插件PageHelper的使用
假如使用MySQL数据库,一般写分页需要分成两个步骤:1、根据条件查询出总记录数;2、根据条件查询分页,使用MySQL的limit offset, rowsets分页查询出记录
PageHelper的stater:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>6
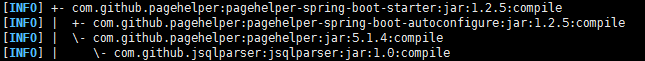
starter的 依赖树

application.properties配置:
#pagehelper pagehelper.helperDialect=mysql pagehelper.reasonable=true 4 pagehelper.supportMethodsArguments=true pagehelper.params=count=countSql 6
关键代码:
import com.github.pagehelper.PageHelper;
// ①服务实现层
PageHelper.startPage(page, rows);
import com.github.pagehelper.PageInfo;
9 //②控制器层
List<User> userList = userService.selectByUser(user, page, rows);
result.addObject("pageInfo", new PageInfo<User>(userList));12
一个实例:场景:从数据库查询user表,把查询到的users分页。
后台代码:
控制器层
import org.springframework.stereotype.Controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import com.rui.service.UserService;
import com.rui.domain.User;
import java.util.List;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.github.pagehelper.PageInfo;
@Controller
@RequestMapping("/find")
public class UserController{
@Autowired
private UserService userService;
@RequestMapping(value="/page")
public ModelAndView findByPage(
@RequestParam(required=false,defaultValue="1") int pageNum ,
@RequestParam(required=false,defaultValue="3")int pageSize){
ModelAndView mav = new ModelAndView();
List<User> list = userService.getAllUsersByPage(pageNum,pageSize);
PageInfo pageInfo = new PageInfo(list);
mav.addObject("pageInfo",pageInfo);
mav.setViewName("third");
return mav;
}
}
服务实现层
package com.rui.userService.serviceImpl;
import java.util.List;
import com.rui.service.UserService;
import com.rui.domain.User;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.rui.mapper.UserMapper;
import com.github.pagehelper.PageHelper;
@Transactional
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List<User> getAllUsersByPage(int pageNum, int pageSize){
PageHelper.startPage(pageNum, pageSize);
return userMapper.findAllUsers();
}
}
前台代码:
分页/分页导航页码
css:
ul{
;
;
}
.first li{
list-style:none;
float:left;
}
.first .pre{
border:1px black solid;
border-right:0px;
padding-left:15px;
padding-right:15px;
}
.first .next{
border:1px black solid;
border-left:0px;
padding-left:15px;
padding-right:15px;
}
.mid .second li{
border:1px black solid;
padding-left:15px;
padding-right:15px;
}
html:(thymeleaf做前台模板)
<table>
<thead>
<tr>
<th colspan="4">查询结果</th>
</tr>
<tr>
<th>ID</th>
<th>NAME</th>
<th>PWD</th>
<th>SEX</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${pageInfo.list}">
<td th:text="${user.uid}">1</td>
<td th:text="${user.name}">rr</td>
<td th:text="${user.pwd}">123</td>
<td th:text="${user.sex}">m</td>
</tr>
</tbody>
</table>
<br/>
<hr/>
<ul class="first">
<li class="pre" th:if="${pageInfo.hasPreviousPage}">
<a th:href="@{/find/page(pageNum=${pageInfo.prePage},pageSize=${pageInfo.pageSize})}">前一页</a>
</li>
<li class="mid" th:each="nav : ${pageInfo.navigatepageNums}">
<ul class="second">
<li th:if="${nav == pageInfo.pageNum}" th:text="${nav}">nav</li>
<li th:if="${nav != pageInfo.pageNum}">
<a th:text="${nav}" th:href="@{/find/page(pageNum=${nav},pageSize=${pageInfo.pageSize})}">nav</a>
</li>
</ul>
</li>
<li class="next" th:if="${pageInfo.hasNextPage}">
<a th:href="@{/find/page(pageNum=${pageInfo.nextPage},pageSize=${pageInfo.pageSize})}">下一页</a>
</li>
</ul>
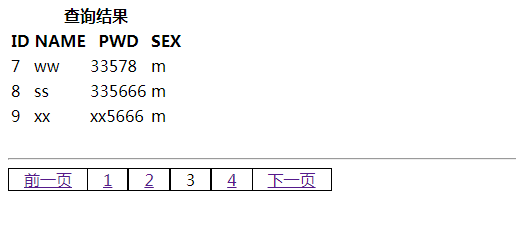
效果是这样的:

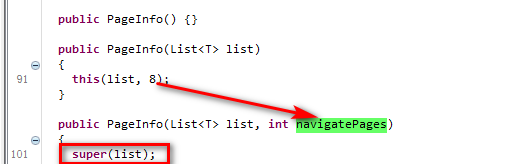
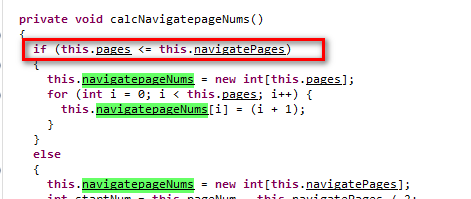
1、导航页码navigatePageNums数据类型是数组,它的长度根据总页码数pages和导航页navigatePages的关系调整,navigatePages默认是8,可以自定义。导航页码显示的长度以8为界限调整。


如果需要在jsp页面显示navigatePageNums,可以这么干:
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<tr class="navigatePageNums">
<th>导航页码 【navigatepageNums(defaultValue)】</th>
<td>${fn:length(pageInfo.navigatepageNums)}</td>
</tr>
note:
①include标签引用sql标签通过 refid=""
②application.properties配置mybatis的两个属性:
1、mapper.xm文件的位置
2、实体类的别名配置
③mapper.xml文件:namespace配置
④mapper扫描: 用@MapperScan在启动类上,指定Mapper接口的包名 ??? 使用@Mapper不起作用
最新文章
- ORA-12560: TNS: 协议适配器错误
- java并发编程实战学习(3)--基础构建模块
- UNR #1 题解
- leetcode36. Valid Sudoku
- [HTML5]块和内联元素的嵌套
- 简单几何(凸包) POJ 1113 Wall
- 解决点击状态栏时ScrollView自动滚动到初始位置失效办法
- phpmyadmin #2003 无法登录 MySQL服务器的解决方法
- Windows Azure的故障检测和重试逻辑
- MvcPager概述
- spring 源码之IOC 类图
- Spark性能优化之道——解决Spark数据倾斜(Data Skew)的N种姿势
- PMP杂谈--PMP中一些easy忽视的地方
- 什么是布局?Android中的布局是怎样的?
- 【模板】快速幂&取余运算
- python中利用redis构建任务队列(queue)
- 【转】【Python】Python网络编程
- [ios][swift]swift中如果做基本类型的转换
- Runtime 应用(一)拦截系统自带的方法交换实现
- STM32时钟树