VSCode Vue文件格式化
2024-10-18 22:33:55
参考文档:https://vuejs.github.io/vetur/formatting.html
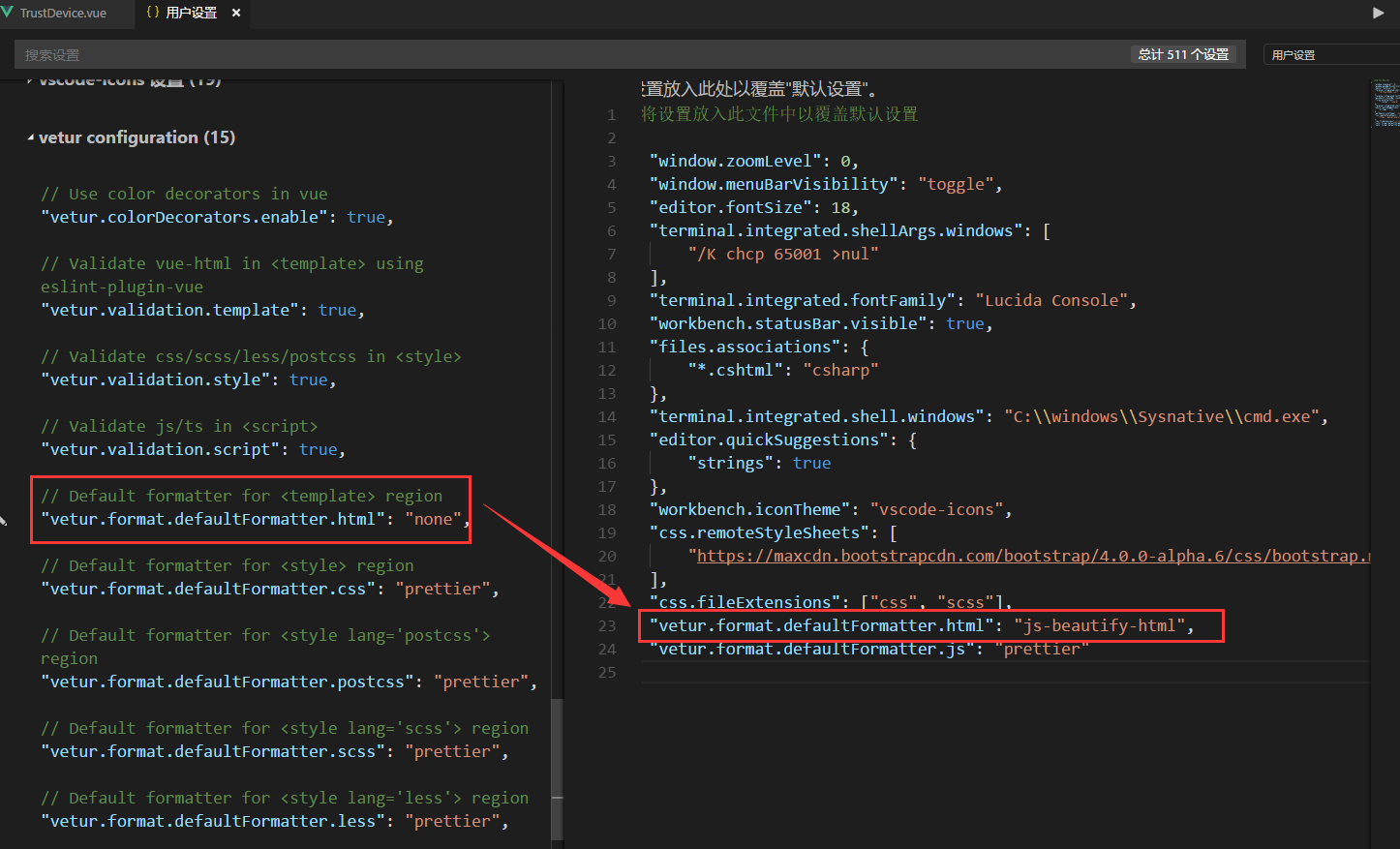
自从将VSCode更新之后,vue文件的html格式化就失效了,而且vue文件中的js ,css格式化样式都变了,原因在于都采用了 prettier 来格式化,而配置文件中 vetur.format.defaultFormatter.html 这个配置项的值为"none"

将vetur这个插件的 vetur.format.defaultFormatter.html 值修改成 js-beautify-html ,这样子vue文件夹中的html就可以格式化了

最新文章
- c++ 在windows下获取时间和计算时间差的几种方法总结
- Android开源益智游戏“斗地主”单机版源代码
- javascript 获取iframe中的dom
- GC垃圾回收机制
- RHEL5.8设置OpenSSH的X11 Forwarding功能
- centos fastdfs 多服务器 多硬盘 多组 配置详解
- [RDLC]报表根据字段列动态加载图片(二)
- UTF编码问题小结
- 【转】STL中mem_fun和mem_fun_ref的用法及区别
- Citrix 服务器虚拟化之十二 Xenserver灾难恢复
- java之内存分布图
- 简单GC具体操作参数查看
- JAVA 多线程环境下的静态方法
- Oracle+PL+SQL从入门到精通.丁士锋.清华大学出版社.2012
- hdu 3078 Network (暴力)+【LCA】
- mysql与mycat搭建实现集群与读写分离
- linux上可代替ftp的工具rz和sz
- windows的网上邻居
- HTML5 移动开发(移动设备检测及对HTML5的支持)
- Cocos2d-x学习笔记(一)环境搭建与项目创建