HTML DOM 的nodeType属性
2024-09-12 08:36:27
在HTML DOM中每一部分都是节点:
HTML元素是元素节点
HTML中属性是属性节点
文本是文本节点
注释是注释节点
这时我们要给它区分开我们就可以使用HTML DOM的nodeType属性
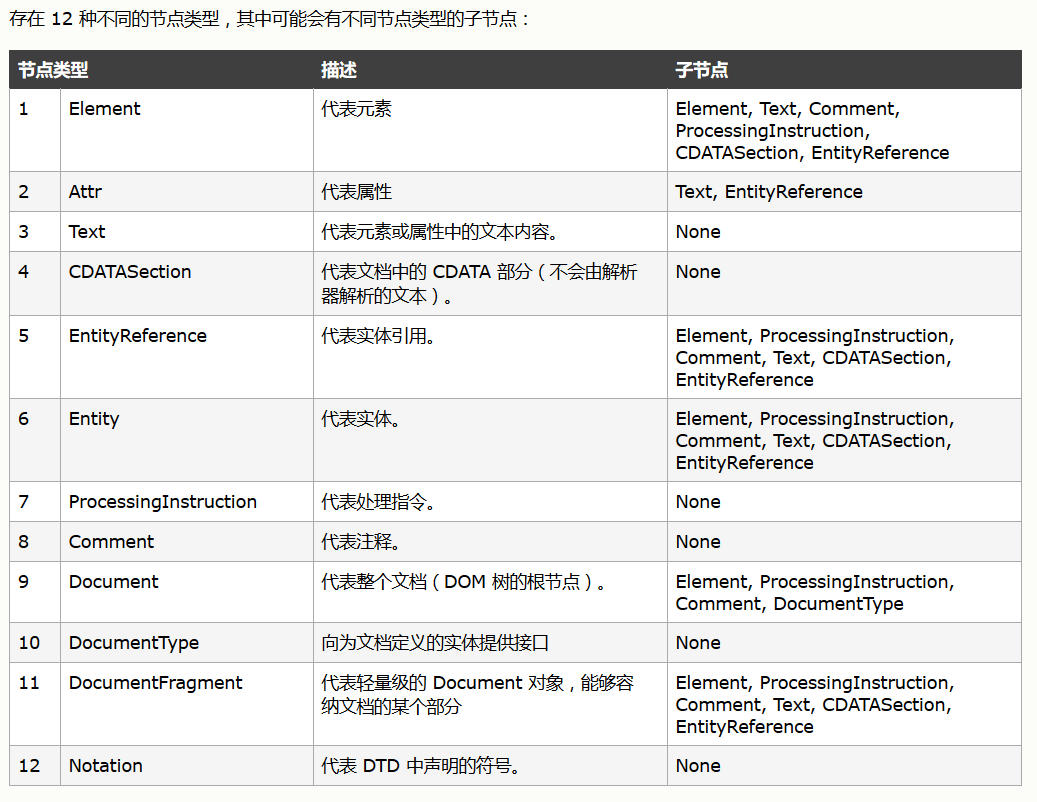
nodetype属性值把这些节点区分开:
(参考w3school)

最新文章
- javascript的api设计原则
- IE的F12开发人员工具不显示问题
- BLAST套件
- .NET/ASP.NET MVC Controller 控制器(深入解析控制器运行原理)
- C# 委托实例(跨窗体操作控件)
- flv转mp4选项设置
- 一条SQL查询MYSQL最大内存用量
- JAVA基础学习day24--Socket基础一UDP与TCP的基本使用
- SQL Server2008 列名显示无效
- 监听器 listener 样例
- 大端模式&小端模式、主机序&网络序、入栈地址高低问题
- 如何理解 css3 的 perspective 属性
- 在Servlet中使用JSON
- EC读书笔记系列之3:条款5、条款6、条款7
- ElasticSearch Aggregation
- mysql 出现Duplicate entry ‘xxx’ for key ‘PRIMARY’,一个自增字段达到了上限,
- uabntu18.04 安装mysql5.7
- Ubuntu安装Python2.7,nodejs,Redis
- 开启Centos系统的SSH服务
- gitlba的搭建与使用